リンク A_HTML/Xhtml_Web ページ作成のセマンティクス、記述方法、ベスト プラクティス
リンク A のセマンティクス、書き方、ベスト プラクティス。
JavaEye でこのトピックを見ました。そのディスカッションは非常に興味深かったので、参加せずにはいられませんでした。 意味論的思考
まず、リンク a とボタン button は意味論的なものであり、使いやすさのために置き換えることはできません。 aはanchorの略で、ナビゲーションや位置決めに使用されるアンカーポイントです。一般的な使用法は次のとおりです。
W3C Web サイト これがアンカー 1 の場所です。 アンカー 1 へのリンク
name 属性と href 属性を同時に指定することもできます。これは基本的な知識です。質問がある場合は、HTML 4.01 の仕様を参照してください。
ボタン (ボタンと を含む) について話しましょう。意味的に言えば、ボタンはフォームの一部であり、トリガーされたアクションはフォームに関連付けられています。フォームアクションがまったくない場合は、ボタンを使用しないでください。いくつかの例を示します。

上の図はボタンのように見えますが、その意味は次のとおりです。

上の図の表示ボタンと並べ替えボタンは次のとおりです。アクションフォーム。意味的に言えば、ボタンまたは入力の方が適切です。 (注: タオバオの検索結果ページでは現在、 a が使用されています。これは、後述する段階的な強化のためです)
要するに、リンクとボタンには独自のセマンティクスと使用シナリオがあり、互換的に使用することはできません。 ライティング分析
世界はそれほど単純ではありません。JavaScript が本格的に普及している今日の Web の世界では、js イベントをトリガーするためにリンクがよく使用されます。
テスト 1 テスト 2 >テスト 3 テスト 4
まず最初の書き方はIEではhrefが自動補完されてしまうので問題があります。
2 番目の記述方法は、onclick イベントのデフォルト イベントを直接ブロックするため、href="#" の # は実際には任意の値になります。 js がない場合、クリック後もこのページにとどまることを考慮して # を使用します (注: a が 1 画面未満の場合、この書き方ではページが先頭にロールバックします)。
3 番目の記述方法では、href 値は JavaScript 疑似プロトコルであり、void は JavaScript の単項演算子 (!、typeof など) です。 void 演算子の機能は、次の式を実行するだけであり、値を返しません。 void(0) はデフォルトのイベントをブロックしているようですが、実際には次のような書き方が問題ありません。
>テスト 3 >テスト 3 >テスト 3 >テスト 3
a のデフォルトの操作は JavaScript 疑似プロトコルの内容であるため、void が追加されるかどうかに関係なく、他のイベントはトリガーされません。 (注: Opera では、疑似プロトコルに戻り値がある場合、href が変更されるため、通常は void (0) または空のステートメントを記述します)
3 番目の書き方を理解すると、4 番目の書き方も理解できるようになります: href="javascript: void something()" この書き方の「利点」の 1 つは、マウスがホバリングしているときに、ユーザーはステータス バーから実行する機能を確認できます。開発者にとってはメリットかもしれませんが、一般ユーザーにとっては本当に信頼が高まるのでしょうか?それとも恐怖感でしょうか?データがなければ結論は導き出せません。
上記の書き方に加えて、スルークラスやidにフックを追加し、jsのフックでイベントを追加する方法もおすすめです。 反射
上記のさまざまな記述方法のうちどれが最適であるかについて議論するつもりはありません。元の質問について考えてみましょう: js イベントをトリガーするために を使用するのはなぜですか? 私が考えられる理由は次のとおりです。
-
こうすることで、マウスホバースタイルが自動的に設定されます。
みんなこれ書いてるよ
本当に理由が思い当たりません。これは自然なことではありませんか?
IE6 は css スタイル a:hover のみをサポートしており、href を空にすることはできないためです。
フローティング スタイル以外には、実質的な理由がないことがわかります。ここではスタイルの問題を脇に置いて、例を見てみましょう:

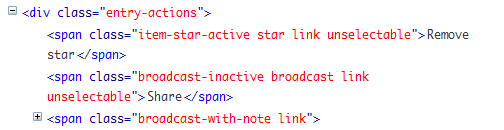
上記は Google Reader のアクション バーです。興味がある場合は、Firebug を実行するとよいでしょう。使用されているタグは次のとおりです。

マウスホバースタイルはまったく問題ありません:

CSS にカーソル: ポインターを追加するだけです。
上記の例から、次の結論を導き出すことができます。ナビゲーションや位置決めセマンティクスを使用せずに js アクションのみをトリガーする場合は、span またはその他の適切なタグを使用するだけです。 を誤って使用する必要はありません (a を使用すると問題が発生します)。デフォルトのイベントを削除すること、もう 1 つはステータス バーの情報が一般ユーザーを混乱させたり、怖がらせたりすることです)。
もちろん、それがリンク自体であり、ナビゲーションやフォームの並べ替えやその他のアプリケーションの前に js ロジックを追加したいだけの場合は、プログレッシブ拡張の観点から、ベスト プラクティスは、href 値全体を次のように記述することです。 js ブラウザがサポートされていない場合でも、可用性は保証されます。 ベストプラクティス
これは要約でも最終決定でもありません。「ベスト プラクティス」はコードを書く前に考えてください。
-
リンクとボタンのどちらを使用するかは、特定の使用シナリオによって異なります。 ボタンはフォームに関連する要素です。
悪用しないでください。 a. href 値がわからない場合 (JavaScript 疑似プロトコルがない場合、孤独にならないでください #)、他のタグを使用し、フックを介して js にイベントを追加してください。
それが実際にリンクであり、同時に onclick イベントがある場合は、href 値の整合性を確保するための段階的な拡張を検討してください。
コードは生きている、タグ王国は動物園、おなじみ、すべてがかわいい。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 マグネットリンクの使い方
Feb 18, 2024 am 10:02 AM
マグネットリンクの使い方
Feb 18, 2024 am 10:02 AM
マグネット リンクは、リソースをダウンロードするためのリンク方法であり、従来のダウンロード方法よりも便利で効率的です。マグネット リンクを使用すると、中間サーバーに依存せずに、ピアツーピア方式でリソースをダウンロードできます。この記事ではマグネットリンクの使い方と注意点を紹介します。 1. マグネット リンクとは? マグネット リンクは、P2P (Peer-to-Peer) プロトコルに基づくダウンロード方式です。ユーザーはマグネット リンクを通じてリソースの発行者に直接接続し、リソースの共有とダウンロードを完了できます。従来のダウンロード方法と比較して、磁気
 115://で始まるリンクをダウンロードするにはどうすればよいですか?ダウンロード方法の紹介
Mar 14, 2024 am 11:58 AM
115://で始まるリンクをダウンロードするにはどうすればよいですか?ダウンロード方法の紹介
Mar 14, 2024 am 11:58 AM
最近、多くのユーザーから、115:// で始まるリンクをダウンロードするにはどうすればよいかという質問が編集者に寄せられました。 115:// で始まるリンクをダウンロードしたい場合は、115 ブラウザを使用する必要があります。115 ブラウザをダウンロードしたら、以下のエディタによって作成されたダウンロード チュートリアルを見てみましょう。 115:// で始まるリンクをダウンロードする方法の紹介 1. 115.com にログインし、115 ブラウザをダウンロードしてインストールします。 2. 115 ブラウザのアドレス バーに chrome://extensions/ と入力し、拡張機能センターに入り、Tampermonkey を検索して、対応するプラグインをインストールします。 3. 115 ブラウザのアドレス バーに「Grease Monkey Script: https://greasyfork.org/en/」と入力します。
 WeChat ビデオ アカウントのリンクを取得するにはどうすればよいですか?製品リンクを WeChat ビデオ アカウントに追加するにはどうすればよいですか?
Mar 22, 2024 pm 09:36 PM
WeChat ビデオ アカウントのリンクを取得するにはどうすればよいですか?製品リンクを WeChat ビデオ アカウントに追加するにはどうすればよいですか?
Mar 22, 2024 pm 09:36 PM
WeChat エコシステムの一部として、WeChat ビデオ アカウントはコンテンツ作成者や販売者にとって徐々に重要なプロモーション ツールになってきました。このプラットフォームでビデオ アカウントへのリンクを取得することは、コンテンツを共有および配布するために非常に重要です。以下では、WeChatビデオアカウントのリンクを取得する方法と、コンテンツの普及効果を高めるためにビデオアカウントに商品リンクを追加する方法を詳しく紹介します。 1. WeChat ビデオ アカウントのリンクを取得するにはどうすればよいですか? WeChat ビデオ アカウントにビデオを投稿すると、システムによってビデオ リンクが自動的に作成されます。著者は公開後にリンクをコピーして、共有と配布を容易にすることができます。 WeChat ビデオ アカウントにログインした後、ビデオ アカウントのホームページを閲覧できます。ホーム ページでは、各ビデオに対応するリンクが付いているので、ビデオを直接コピーしたり共有したりできます。 3. ビデオ アカウントの検索: WeChat 検索ボックスにビデオ アカウント名を入力します。
 CS プレーヤーの第一選択: 推奨されるコンピューター構成
Jan 02, 2024 pm 04:26 PM
CS プレーヤーの第一選択: 推奨されるコンピューター構成
Jan 02, 2024 pm 04:26 PM
1. プロセッサ コンピュータ構成を選択する場合、プロセッサは最も重要なコンポーネントの 1 つです。 CS などのゲームをプレイする場合、プロセッサーのパフォーマンスはゲームのスムーズさや応答速度に直接影響します。 Intel Core i5 または i7 シリーズ プロセッサを選択することをお勧めします。これらのプロセッサは、強力なマルチコア処理能力と高周波数を備え、CS の高い要件に簡単に対応できるためです。 2. グラフィックス カード グラフィックス カードは、ゲームのパフォーマンスを左右する重要な要素の 1 つです。 CSなどのシューティングゲームでは、グラフィックカードの性能がゲーム画面の鮮明さや滑らかさに直結します。優れたグラフィックス処理能力と高いフレームレート出力を備え、より優れたゲーム体験を提供できる NVIDIA GeForce GTX シリーズまたは AMD Radeon RX シリーズ グラフィックス カードを選択することをお勧めします。
 動画リンクの要件は何ですか?動画アカウントとグッズを連携するにはどうすればいいですか?
Mar 07, 2024 pm 01:13 PM
動画リンクの要件は何ですか?動画アカウントとグッズを連携するにはどうすればいいですか?
Mar 07, 2024 pm 01:13 PM
ショートビデオプラットフォームの人気に伴い、コンテンツの作成や宣伝にビデオアカウントを使用するクリエイターが増えています。動画アカウントは個人の才能を紹介するだけでなく、製品リンクを通じて商業的な収益化も実現できます。ただし、動画アカウントへのリンクを追加するには、特定の条件を満たす必要があります。 1. ビデオリンクの要件は何ですか?ビデオ アカウント認証は、ビデオ アカウントにリンクを追加するための前提条件です。現在、DouyinやKuaishouなどの主要なショートビデオプラットフォームは、主に個人認証と機関認証の2種類の認証サービスを提供しています。個人認証には実際の身元情報の提出が必要ですが、機関認証には関連する企業または組織からの認証資料の提供が必要です。認証が完了すると、ユーザーは自分のビデオ アカウントにリンクを追加して、アカウントの信頼性と権限を強化できます。動画リンクの 1 つ
 Doudian でリンクする方法 - Doudian でのリンクに関するチュートリアル
Mar 06, 2024 am 08:40 AM
Doudian でリンクする方法 - Doudian でのリンクに関するチュートリアル
Mar 06, 2024 am 08:40 AM
Doudian でリンクする方法をまだ知らない友達がたくさんいるので、以下の編集者が Doudian でリンクする方法のチュートリアルを説明します。必要な場合は、急いで見てください。誰にとっても役立つと思います。ステップ 1: まず、Doudian コンピュータ ターミナルを開き、図に示すように、左側の列に「Window 製品管理」と入力します。ステップ 2: 次に、図に示すように、右上隅にある「製品の追加」をクリックします。ステップ 3: 次に、図に示すように、製品リンクをコピーして貼り付けます。ステップ 4: 次に、図に示すように、「追加の確認」をクリックします。ステップ 5: 最後に、紹介文、写真、その他の情報を入力し、「確認」をクリックすると、図に示すように、Douyin にリンクされます。以上が編集者がお届けするDoudianへのリンクの貼り方の全内容ですので、皆様のお役に立てれば幸いです。
 Outlook がカレンダーにイベントを自動的に追加しないようにする方法
Feb 26, 2024 am 09:49 AM
Outlook がカレンダーにイベントを自動的に追加しないようにする方法
Feb 26, 2024 am 09:49 AM
電子メール マネージャー アプリケーションとして、Microsoft Outlook を使用すると、イベントや予定をスケジュールできます。 Outlook アプリケーションでこれらのアクティビティ (イベントとも呼ばれます) を作成、管理、追跡するためのツールを提供することで、組織的な状態を維持できるようになります。ただし、Outlook の予定表に不要なイベントが追加される場合があり、ユーザーが混乱したり、予定表にスパムが送信されたりすることがあります。この記事では、Outlook が予定表にイベントを自動的に追加しないようにするために役立つさまざまなシナリオと手順を説明します。 Outlook イベント – 簡単な概要 Outlook イベントには複数の目的があり、次のような多くの便利な機能があります。 カレンダーの統合: Outlook 内
 Dreamweaver CMS ステーションのグループ練習の共有
Mar 18, 2024 am 10:18 AM
Dreamweaver CMS ステーションのグループ練習の共有
Mar 18, 2024 am 10:18 AM
Dream Weaver CMS Station グループ実践共有 近年、インターネットの急速な発展に伴い、Webサイト構築の重要性がますます高まっています。複数の Web サイトを構築する場合、サイト グループ テクノロジは非常に効果的な方法となっています。数多くの Web サイト構築ツールの中でも、Dreamweaver CMS は、その柔軟性と使いやすさにより、多くの Web サイト愛好家にとって最初の選択肢となっています。この記事では、Dreamweaver CMS ステーション グループに関するいくつかの実践的な経験と、いくつかの具体的なコード例を共有し、ステーション グループ テクノロジを研究している読者に何らかの助けとなることを願っています。 1. Dreamweaver CMS ステーション グループとは何ですか?ドリームウィーバーCMS




