jsデバッグシリーズ ソースコードの位置付けとデバッグ【基礎】_javascriptスキル
まず最初の問題に対処しましょう: 1. この関数によって呼び出される推奨関数のソース コードを記事の下部に表示します
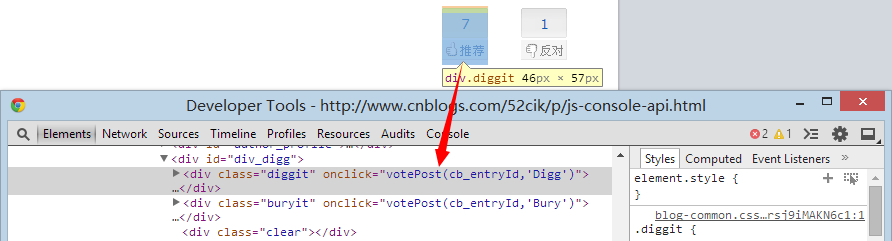
実際は非常に簡単で、虫眼鏡をクリックして推奨事項を選択するだけです。

このvotePost(cb_entryId,'Digg')はレコメンドボタンで呼び出される関数です、とてもシンプルですね。
2 番目の質問は、関数が配置されているファイルの場所を見つけることです。
もちろん、それは非常に簡単です。コンソールに慣れていない友人は、それを見る方法を知らないかもしれません。
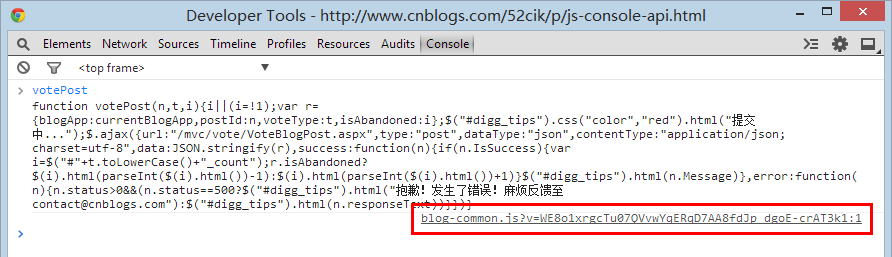
コンソールに「votePost」と入力し、Enter キーを押します。

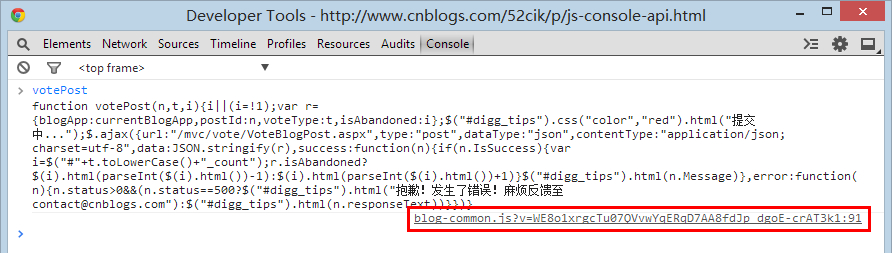
関数のソース コードが太字で表示され、右下隅に blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:1 というリンクがあります。これは何を意味しますか?
次の v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1 は単に無視されます。
追伸: これが何であるかを知りたい場合は、実際にはバージョン番号です。その機能については、多くの場合、キャッシュを防止するためのものです。詳細については、オンラインで検索してください。
blog-common.js:1 ほぼこれが意味します。 。
blog-common.js は、この関数が配置されている js ファイルです
1 はコードの行番号です。
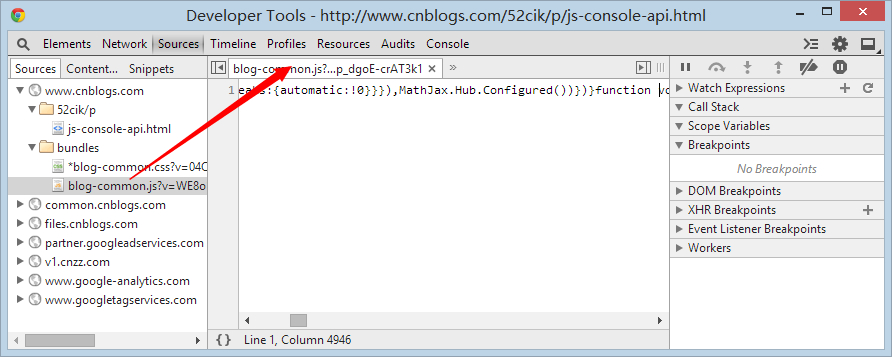
このリンクを直接クリックすると、[ソース] パネルに移動します。これは、デバッグのための最も重要な機能です。

しかし、コードはすべて 1 行にあります。4946 文字があり、すべてが 1 行に凝縮されています。 。
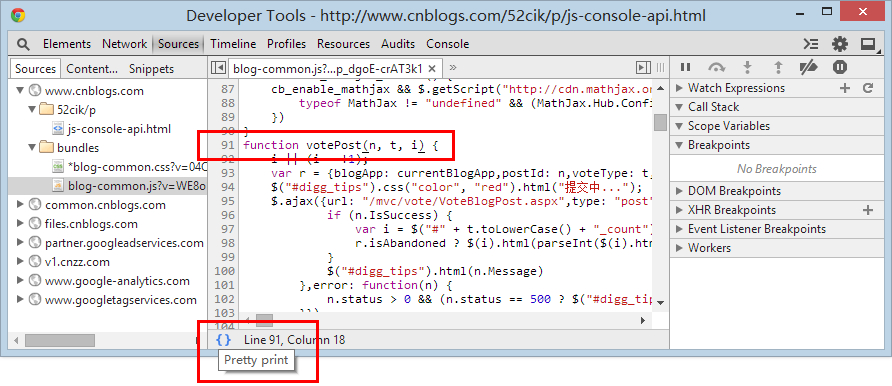
Chrome にはコードのフォーマット機能が用意されており、下の [Pretty print] ボタンをクリックしてコードをフォーマットします。

フォーマットが完了すると、コードが非常に美しくなります。それが読み取れるかどうかは別問題です。
理解できない場合は、コードが UglifyJS や Google の Closure (jquery.min.js ファイルなど) などのツールによってコンパイルされている可能性があります。
レベルが低すぎてマスターの書いたコードが当分理解できない可能性もあるので、頑張ってレベルアップするしかありません。
フォーマット後に関数の場所が見つからなくても、心配する必要はありません。
先ほどのコンソールパネルに戻ります。

blog-common.js?v=WE8o1xrgcTu07QVvwYqERqD7AA8fdJp_dgoE-crAT3k1:91
を発見できてうれしく思います。
行番号が 91 に変更されました。このリンクをクリックすると、対応する書式設定された位置にジャンプします。とても便利ですよね。 。
最後の質問は、関数を変更して無効にすることです。これは最も単純で、前のものよりもはるかに簡単ですが、多くの人が操作方法を知らないので、ここで説明します。
まず、レコメンデーション関数によって呼び出される関数は votePost(cb_entryId,'Digg') であることがわかり、これは html に直接記述され、onclick を通じてバインドされます。
この関数はグローバル関数であり、どこからでも呼び出すことができますが、これは何を意味するのでしょうか?
つまり、グローバル変数と同じように、どこでも変更できるので、グローバル関数も同じである必要があります。
したがって、それを空の関数に直接変更できます。
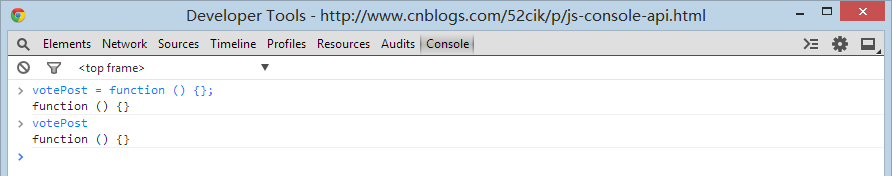
votePost = function () {}; または votePost = $.noop; 両方とも機能します。 $.noop は、便宜のために jQuery によって提供される空の関数です。

現在、votePost は空の関数なので、[Recommend] ボタンをクリックしても何も起こりません。
もちろん、ページを更新すると再び有効になります。ブログ パークのソース コードを変更しない限り、変更を永続的に有効にすることはできません。
したがって、デバッグとは、エラーの原因が見つかった場合は、それを修正してテストし、実際のファイルを修正する必要がないようにするプロセスを意味します。回復不能になる原因となります。
今日はここまでです。実際、デバッグできる直接のグローバル関数はほとんどありません。これは、現在 jQuery が普及しており、さまざまな click、on、およびその他のイベント バインディングによってソース コードの位置決めが非常に面倒になっているためです。
幸いなことに、この問題について詳しく分析した記事を以前に書きました。詳細については、「jQuery イベント ソース コードの位置決めの問題に関する簡単な説明」
を参照してください。
他のフレームワークには詳しくないので分析はしていませんが、実際には考え方は似ており、イベント管理の仕組みがあるはずです。
今日は知識ポイントはそれほど多くありませんが、自分で固めないと、すぐに忘れてしまいます。
授業後の演習:
1. votePost 関数がどのように実装され、推奨されているかを分析します。
2. votePost の動的デバッグと分析。 (ブレークポイントの知識と組み合わせる必要があります)
明日はブレークポイントと動的デバッグについて話す予定ですが、適切なトピックが見つからないので、動的デバッグが必要なトピックがあれば、コメントを残してください。 。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 C++ 関数のデバッグの詳細な説明: マルチスレッド関数の問題をデバッグするには?
May 02, 2024 pm 04:15 PM
C++ 関数のデバッグの詳細な説明: マルチスレッド関数の問題をデバッグするには?
May 02, 2024 pm 04:15 PM
C++ マルチスレッド デバッグでは、次のように GDB を使用できます。 1. デバッグ情報のコンパイルを有効にします。 2. ブレークポイントを設定します。 3. infothread を使用してスレッドを切り替えます。 5. next、stepi、および locals を使用してデバッグします。実際のケースのデバッグ デッドロック: 1. threadapplyallbt を使用してスタックを出力します。 2. スレッドのステータスを確認します。 3. メイン スレッドにシングル ステップでアクセスし、デッドロックを解決します。
 LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか? LeakSanitizer をインストールします。コンパイル フラグを介して LeakSanitizer を有効にします。アプリケーションを実行し、LeakSanitizer レポートを分析します。メモリ割り当てタイプと割り当て場所を特定します。メモリ リークを修正し、動的に割り当てられたメモリがすべて解放されるようにします。
 golang 関数のデバッグと分析へのショートカット
May 06, 2024 pm 10:42 PM
golang 関数のデバッグと分析へのショートカット
May 06, 2024 pm 10:42 PM
この記事では、実行の一時停止、変数の確認、ブレークポイントの設定に使用される組み込みデバッガー dlv など、Go 関数のデバッグと分析のためのショートカットを紹介します。ログ記録。ログ パッケージを使用してメッセージを記録し、デバッグ中に表示します。パフォーマンス分析ツール pprof は、コール グラフを生成してパフォーマンスを分析し、gotoolpprof を使用してデータを分析します。実際のケース: pprof を通じてメモリ リークを分析し、リークの原因となる関数を表示するコール グラフを生成します。
 Java ラムダ式で効率的なデバッグを行うにはどうすればよいですか?
Apr 24, 2024 pm 12:03 PM
Java ラムダ式で効率的なデバッグを行うにはどうすればよいですか?
Apr 24, 2024 pm 12:03 PM
ラムダ式を効率的にデバッグします: IntelliJ IDEA デバッガー: 変数宣言またはメソッドにブレークポイントを設定し、内部変数と状態を検査し、実際の実装クラスを確認します。 Java9+JVMTI: ランタイム JVM に接続して、識別子の取得、バイトコードの検査、ブレークポイントの設定、および実行中の変数とステータスの監視を行います。
 PHP 非同期コードをデバッグする方法
May 31, 2024 am 09:08 AM
PHP 非同期コードをデバッグする方法
May 31, 2024 am 09:08 AM
PHP 非同期コードをデバッグするためのツールには、次のものがあります。 Psalm: 潜在的なエラーを検出する静的分析ツール。 ParallelLint: 非同期コードを検査し、推奨事項を提供するツール。 Xdebug: セッションを有効にしてコードをステップ実行することで、PHP アプリケーションをデバッグするための拡張機能。その他のヒントには、ロギング、アサーションの使用、ローカルでのコードの実行、単体テストの作成などがあります。
 Java 同時プログラミングで同時実行テストとデバッグを実行するにはどうすればよいですか?
May 09, 2024 am 09:33 AM
Java 同時プログラミングで同時実行テストとデバッグを実行するにはどうすればよいですか?
May 09, 2024 am 09:33 AM
同時実行テストとデバッグ Java 同時プログラミングにおける同時実行テストとデバッグは非常に重要であり、次の手法が利用可能です。 同時実行テスト: 単体テスト: 単一の同時タスクを分離してテストします。統合テスト: 複数の同時タスク間の相互作用をテストします。負荷テスト: 高負荷時のアプリケーションのパフォーマンスとスケーラビリティを評価します。同時実行デバッグ: ブレークポイント: スレッドの実行を一時停止し、変数を検査するかコードを実行します。ロギング: スレッドのイベントとステータスを記録します。スタック トレース: 例外のソースを特定します。視覚化ツール: スレッドのアクティビティとリソースの使用状況を監視します。
 Java 関数の再帰呼び出しのデバッグ手法にはどのようなものがありますか?
May 05, 2024 am 10:48 AM
Java 関数の再帰呼び出しのデバッグ手法にはどのようなものがありますか?
May 05, 2024 am 10:48 AM
再帰関数のデバッグには、以下のようなテクニックがあります。スタックトレースを確認するデバッグポイントを設定するベースケースが正しく実装されているか確認する再帰呼び出し回数をカウントする再帰スタックを可視化する
 PHP デバッグ エラー: よくある間違いへのガイド
Jun 05, 2024 pm 03:18 PM
PHP デバッグ エラー: よくある間違いへのガイド
Jun 05, 2024 pm 03:18 PM
一般的な PHP デバッグ エラーには次のものがあります。 構文エラー: コード構文をチェックして、エラーがないことを確認します。未定義の変数: 変数を使用する前に、変数が初期化され、値が割り当てられていることを確認してください。セミコロンの欠落: すべてのコード ブロックにセミコロンを追加します。関数が未定義です: 関数名のスペルが正しいことを確認し、正しいファイルまたは PHP 拡張子がロードされていることを確認してください。




