js デバッグ シリーズ コンソール コマンド ライン API の使用方法_javascript スキル
まず Baidu を開き、F12 を押します。開いた後、コンソール項目ではない場合は、コンソールで操作するため、コンソール項目をクリックします。 。
以下を参照してください:

まずコンテンツをクリアしましょう。右クリックして [コンソールのクリア] メニューを選択するか、clear() と入力します。
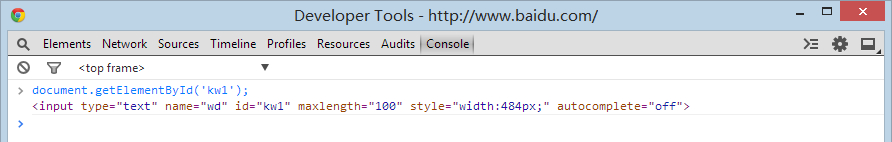
次に、 document.getElementById('kw1'); と入力して Enter を押すと、kw1 という ID の要素情報が表示されます。

とても単純なことではありませんか。次のステップでは、console.dir を使用して要素情報を表示します。
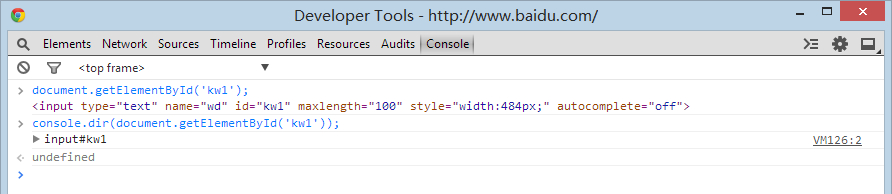
console.dir(document.getElementById('kw1')); と入力して Enter を押すと、何か奇妙なものが表示されます。

これをクリックすると展開され、すべての属性メソッドがリストされます。簡単に言うと、この要素のdom属性メソッドです。
まあ、これについては詳しく説明しませんが、dir メソッドもデバッグ ツールの 1 つです。
これらの質問は、実際には今日の内容の伏線です。先ほど、コンソールで要素とその属性メソッドを表示する方法を説明しました。
実際、コンソールには多くのコマンドライン API が用意されており、簡単に言えば、それらはコンソールでのみ使用できる機能です。
現在のコンソールのメソッドとプロパティは次のとおりです: (chrome 34)
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy" 、"clear"、"getEventListeners"、"undebug"、"monitor"、"unmonitor"、"table"、"$0"、"$1"、"$2"、"$3"、"$4"、"$_"]
ps: これらの確認方法については、後で説明しますが、今は理解できないと思います。
「コンソール オブジェクト #3. コマンド ライン API」を参照して、その使用法の一部を確認することもできます。
私たちが一般的に使用するものは、実際には $、$_、$0 ~ $4、dir、key、value です。興味がある場合、または詳細を知りたい場合は、自分で情報を読むことができます。
$ // 簡単に理解すると、単なる document.querySelector です。
$$ // 簡単に理解すると、単なる document.querySelectorAll です。
$_ // は、前の式、コンソール オブジェクト #3 の値です。コマンド ライン API に指示があります。
$0-$4 // は、最後の 5 つの要素パネルで選択された DOM 要素です。これについては後で説明します。
dir // 実際には console.dir
キー // オブジェクトのキー名を取得し、キー名の配列を返します
value // オブジェクトの値を取得し、値の配列を返します
Okay, it’s really not difficult to understand in terms of explanation, but no one knows what will happen if you haven’t done it before.
Damn it, Baidu actually loaded jQuery 1.10.2. Originally, Baidu had a clean environment, so it was more appropriate to talk about this, but it turned out to be a scam. .
Let's switch to soso to explain it. . Open http://www.soso.com/ and then open the console.
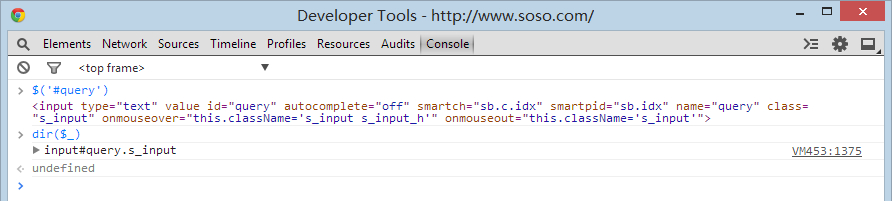
Now we use $ to view the element with id query (which is a search box like Baidu's kw1 element), and then view the attribute methods of the element.

The same function as before, but now the code is very streamlined. The three console properties and methods $, dir, $_ are used. Does debugging become easier instantly?
Some people may say that jQuery is generally used nowadays. What should I do if I want to check this?
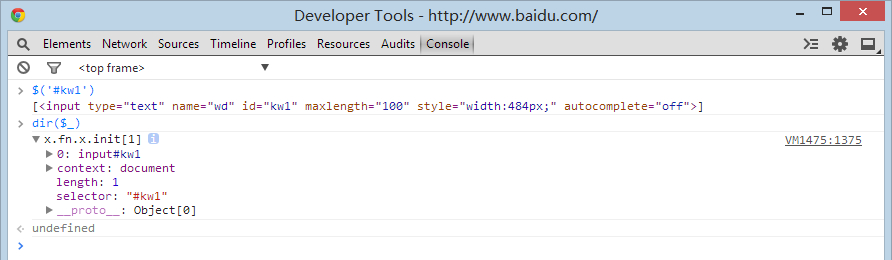
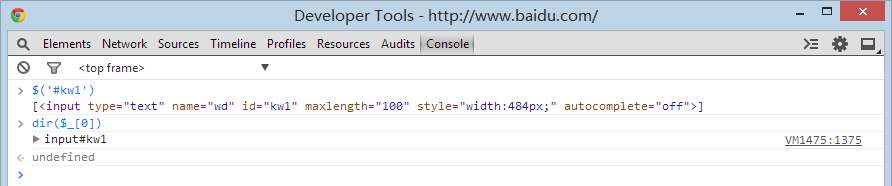
Back to Baidu, let’s do the operation just now.

It’s a little different from the previous one, because $('#kw1') gets the jQuery object in this step, so what we dir out is also the jQuery attribute method.
If you want to see the attribute methods of the real element, just add [0]

Of course, if you just want to look at jQuery objects, that's totally fine. . When it comes to debugging, of course you have to adjust and test at the same time. .
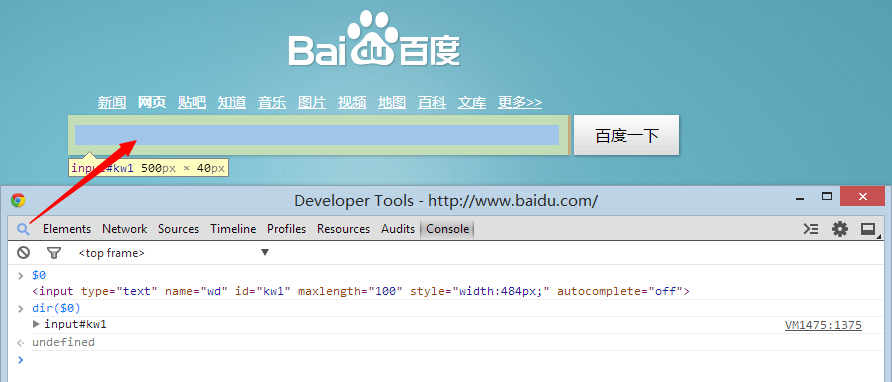
In fact, there is a very simple method, which is to click on the magnifying glass icon in the upper left corner and then select the input box.

In this way, we can directly use $0 to view. We have just introduced $0-$4. This is the function. It is simple.
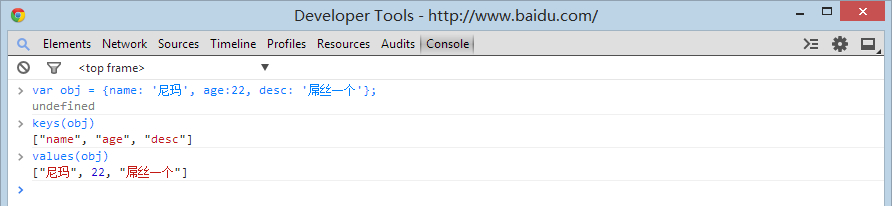
Let’s briefly talk about keys and values, which will be used later. . But some people still like to view directly in dir.
var obj = {name: 'Nima', age:22, desc: '屌丝一'};

I believe you are smart and can understand it at a glance.
Okay, that’s pretty much it for today. Of course, you have to try it yourself, otherwise you won’t be able to truly learn these knowledge points. .
If we could just read it, we would all be top scorers in the college entrance examination, right?
Finally, a little tip is that you don’t have to re-enter the commands you entered before. You can use the arrow keys ↑ and ↓ to search up and down. This function is similar to cmd and is very convenient. .
Exercise after class: (Now press F12 directly to open the console)
1. View the source code of the function called by Recommendation at the bottom of the article (Of course you can also click Recommend, I’m not stopping you. o(∩_∩)o )
2. Locate the file location where the function is located. (The climax is coming)
3. Modify the function to make it invalid. (In fact, it is a simple global modification and debugging.)
Finally, if something is wrong, or you can’t understand it, or you can’t keep up with the progress, etc., please comment in the thread.
Also, if you want me to add any content, or debug real projects or plug-ins, you can also leave a comment. Of course, if it is a very troublesome project, I can't write an article to introduce it, and I am not an article. . .

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
![Xbox システム エラー E200 [修正]](https://img.php.cn/upload/article/000/465/014/170832475129577.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Xbox システム エラー E200 [修正]
Feb 19, 2024 pm 02:39 PM
Xbox システム エラー E200 [修正]
Feb 19, 2024 pm 02:39 PM
この記事では、Xbox 本体のシステム エラー E200 を解決する方法について説明します。通常、このエラーは、最新の本体オペレーティング システムのアップデートをインストールしようとしているときに Xbox 本体が中断された場合に発生します。このエラーは、停電やネットワークの問題によりシステムのアップデートが中断された場合にも発生することがあります。 Xbox システム エラー E200 を修正する Xbox 本体のシステム エラー E200 を修正するには、次の修正プログラムを使用します。 Xbox 本体の電源をオフにして、再度オンにします。 システム アップデートを実行して、本体を出荷時設定にリセットします。 始めましょう。 1] Xbox 本体の電源をオフにして再度オンにする Xbox 本体の電源を入れ直します。潜在的な一時的な不具合を効果的に排除し、いくつかの問題を解決できます。 Xbox Control をオフにして再度開くには、次の手順に従ってください。
 コマンド ライン ツール sxstrace.exe を効果的に使用する方法を学習します。
Jan 04, 2024 pm 08:47 PM
コマンド ライン ツール sxstrace.exe を効果的に使用する方法を学習します。
Jan 04, 2024 pm 08:47 PM
win10システムを使用している多くの友人は、ゲームをプレイするときやシステムをインストールするときに、アプリケーションの並列構成が正しくないためにアプリケーションを起動できないという問題に遭遇しました。詳細については、アプリケーション イベント ログを参照するか、コマンド ライン sxstrace.exe ツールを使用してください。これは、オペレーティング システムに対応する権限がないことが原因である可能性があります。以下の具体的なチュートリアルを見てみましょう。コマンド ライン sxstrace.exe ツールの使用に関するチュートリアル 1. この問題は通常、プログラムやゲームのインストール時に発生し、次のプロンプトが表示されます: アプリケーションの並列構成が正しくないため、アプリケーションを開始できません。詳細については、アプリケーション イベント ログを参照するか、コマンド ライン sxstrace.exe ツールを使用してください。 2.スタート →
 コマンドライン経由で Ubuntu 20.04 を 22.04 にアップグレードする
Mar 20, 2024 pm 01:25 PM
コマンドライン経由で Ubuntu 20.04 を 22.04 にアップグレードする
Mar 20, 2024 pm 01:25 PM
この記事では、Ubuntu 20.04 を 22.04 にアップグレードする手順について詳しく説明します。 Ubuntu 20.04 を使用しているユーザーは、バージョン 22.04 によってもたらされる新機能と利点を見逃しています。より良いエクスペリエンスとセキュリティを得るために、適時に新しい Ubuntu バージョンにアップグレードすることをお勧めします。 Ubuntu22.04 のコード名は「Jamie Jellyfish」です。最新の LTS バージョンを入手する方法を見てみましょう。コマンドライン経由で Ubuntu 20.04 を 22.04 にアップグレードする方法 コマンドラインをマスターすると有利になります。 GUI を介して Ubuntu を更新することもできますが、ここではコマンド ラインを使用することに重点を置きます。まず、次のコマンドを使用して、現在実行中の Ubuntu のバージョンを確認しましょう: $
 Pythonのコマンドラインパラメータの詳しい説明
Dec 18, 2023 pm 04:13 PM
Pythonのコマンドラインパラメータの詳しい説明
Dec 18, 2023 pm 04:13 PM
Python では、コマンド ラインを介してパラメータをスクリプトに渡すことができます。これらのパラメーターをスクリプト内で使用して、さまざまな入力に基づいてさまざまなアクションを実行できます。 Python コマンド ライン パラメータの詳細な説明: 1. 位置パラメータ: コマンド ラインで順番にスクリプトに渡されるパラメータ。スクリプト内の位置を通じてアクセスできます。 2. コマンド ライン オプション: - または - で始まるパラメータ、通常使用されます。スクリプトの特定のオプションまたはフラグを指定するには; 3. パラメータ値を渡す: コマンド ラインを通じてパラメータ値を渡します。
 Django の概要: コマンド ラインを使用して最初の Django プロジェクトを作成する
Feb 19, 2024 am 09:56 AM
Django の概要: コマンド ラインを使用して最初の Django プロジェクトを作成する
Feb 19, 2024 am 09:56 AM
Django プロジェクトの旅を始めましょう: コマンド ラインから開始して、最初の Django プロジェクトを作成します。Django は、強力で柔軟な Web アプリケーション フレームワークです。Python をベースにしており、Web アプリケーションの開発に必要な多くのツールと機能を提供します。この記事では、コマンド ラインから最初の Django プロジェクトを作成する方法を説明します。始める前に、Python と Django がインストールされていることを確認してください。ステップ 1: プロジェクト ディレクトリを作成する まず、コマンド ライン ウィンドウを開き、新しいディレクトリを作成します。
 Laravel APIのエラー問題に対処する方法
Mar 06, 2024 pm 05:18 PM
Laravel APIのエラー問題に対処する方法
Mar 06, 2024 pm 05:18 PM
タイトル: Laravel API エラーの問題に対処する方法、具体的なコード例が必要です Laravel を開発していると、API エラーが頻繁に発生します。これらのエラーは、プログラム コードのロジック エラー、データベース クエリの問題、外部 API リクエストの失敗など、さまざまな理由で発生する可能性があります。これらのエラー レポートをどのように処理するかは重要な問題であり、この記事では、特定のコード例を使用して、Laravel API エラー レポートを効果的に処理する方法を示します。 1. Laravelでのエラー処理
 C言語でコンソールをクリアするにはどうすればよいですか?
Sep 23, 2023 pm 09:57 PM
C言語でコンソールをクリアするにはどうすればよいですか?
Sep 23, 2023 pm 09:57 PM
コンソールまたは出力画面をクリアするにはいくつかの方法がありますが、その 1 つは clrscr() 関数です。関数が呼び出されるときに画面をクリアします。これは「conio.h」ヘッダー ファイルで宣言されます。他にも system("cls") や system("clear") などのメソッドがあり、これらは "stdlib.h" ヘッダー ファイルで宣言されています。以下は、C 言語でコンソールをクリアするための構文です: clrscr();ORsystem("cls");ORsystem("clear");以下は使用法です。
 CentOSコマンドラインでパブリックIPアドレスを取得する方法
Jan 02, 2024 pm 10:28 PM
CentOSコマンドラインでパブリックIPアドレスを取得する方法
Jan 02, 2024 pm 10:28 PM
最近、サーバーは固定 IP アドレスなしでホーム帯域幅を使用してローカルに構成されました。したがって、独自のパブリック IP アドレスを取得する必要があります。本機はCentOS 6.5のサーバー版なので、ブラウザアクセスでパブリックIPアドレスを取得する方法は当然ありません。したがって、コマンド ラインからパブリック IP を取得するいくつかの方法が記録されています。まず、マシン上でカールを実行する必要があります: [plain]viewplaincopysudoyuminstallcurl 次に、次のコマンドのいずれかを使用してローカル アドレスを取得します: [html]viewplaincopycurlhttp://members.3322.org/dyndns/getipcurl




