js デバッグ シリーズ最初の console_javascript スキルの紹介
最初に書きました: 実は、これは実際には難しいことではないので、以前から書こうかどうか考えていたのですが、なぜこれほど多くの人が尋ねるのは、コンソールの使用方法ではなく、その方法なのですか?それを制御するためにステーションは何ができるでしょうか? 彼らは console.log のようなものがあることも知っていますが、なぜ情報を出力するためにアラートの代わりにそのような長い文字列が使用されるのかは知りません。彼らの目には、警戒心があれば十分です。ちょっとした不満を述べたことは認めますが、このシリーズではデバッグの基本的な知識を紹介するだけであり、詳しくは JS の知識と組み合わせる必要があるため、あまり詳しくは説明しません。 js の特定のレベルに達したら、バグのデバッグやプラグインのクラックなどを教えますが、あなたは私が何をしているのかわかりません。私の目的は、コンソールについて説明し、デバッグを開始できるようにすることだけです。その後は、自分で道を歩む必要があります。
もちろん、英雄の皆さん、通り過ぎてください、あるいは文句を言うだけでも構いません。 。
js デバッグ シリーズ ディレクトリ:
実際、フロントエンドでもバックエンドでも Web 開発をしている人なら誰でも知っていることですが、HTML の表示と CSS の変更だけで、コンソールをまったく使用しない人も少なくありません。
もしかしたら、始めたばかりの人はこの存在を知らないかもしれません。 。
これに関する情報はオンラインにたくさんありますが、デバッグについては説明されておらず、基本的な使用方法が紹介されているだけです。 。
Chrome Firefox IE (バージョン 8 以降) であっても、360 Rapid Browser Sogou Browser などであっても、F12 を押すだけでコンソールが開きます。
私はクロムが好きなので、この記事では例としてクロムを使用します。 。大根とキャベツの好みは人それぞれです。 。
ps: ff 世界は以前は firebug によって支配されていましたが、今ではネイティブのものも非常に優れています。
ここで、F12 を押してコンソールを開き、「コンソール」項目をクリックします。

私のアバターと数行のテキストが表示されますが、以下に数行ありますが、ここでは無視し、後で説明します。
実際、この F12 の最も正確な名前は開発者ツールであり、コンソールはコンソールです。
PS: 基本的なチュートリアルとして、コンソールとソースのデバッグのみを紹介します。他の機能については自分で学ぶことができます。 。
「コンソールのクリア」メニューを右クリックするか、「clear()」と入力して Enter キーを押し、コンソールのコンテンツをクリアします。
最初のステップとして、console.log を使用して情報を出力しましょう。
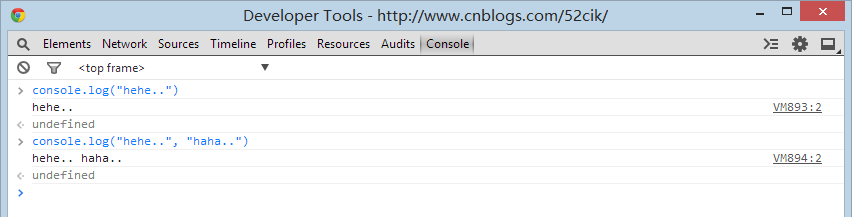
console.log("hehe..") と console.log("hehe..", "haha..") をそれぞれ入力して Enter を押すと、コンソールに出力結果が表示されます。

実際には情報を出力するだけなので非常にシンプルで、これをデバッグ用のalertとdocument.writeの置き換えに使用すると、作業が非常に簡単になります。
たとえば、コードのループをデバッグしているときに、配列内に数十、場合によっては数百の要素がある場合、アラートをクリックすると気が狂ってしまいます。
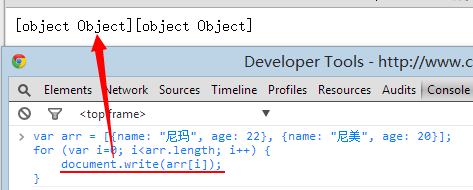
document.write も不可能ではありませんが、オブジェクト出力の場合は [object Object] などしか表示されません。
これは多くの初心者が直面する本当の問題です。
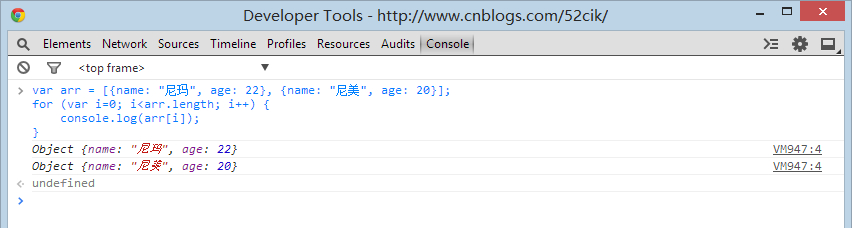
alert document.write の代わりに console.log を使用してオブジェクト情報を出力する場合、コンソールでオブジェクトを展開して特定の情報を表示できます。
例:
var arr = [{name: "尼玛", age: 22}, {name: "尼美", age: 20}];
for (var i=0; i<arr.length; i++) {
console.log(arr[i]);
}
[オブジェクト オブジェクト]を表示せずに、オブジェクトの情報を直接確認できるので混乱します。

突然 console.log がすごいと感じましたか?
実際、これは彼の氷山の一角にすぎません。私は彼の利点のいくつかを示すために最善を尽くします。
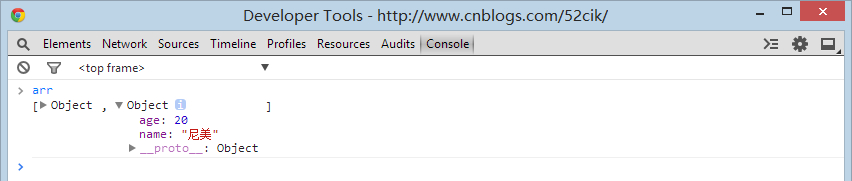
前の手順を続けて、「arr」と直接入力して Enter キーを押します。

さらに興味深いと思いませんか? これで、「オブジェクト」を直接クリックして、この配列内のオブジェクトを展開して表示できるようになり、ループ出力も省略されます。
これがコンソールの魅力であり、最も基本的な機能にすぎません。
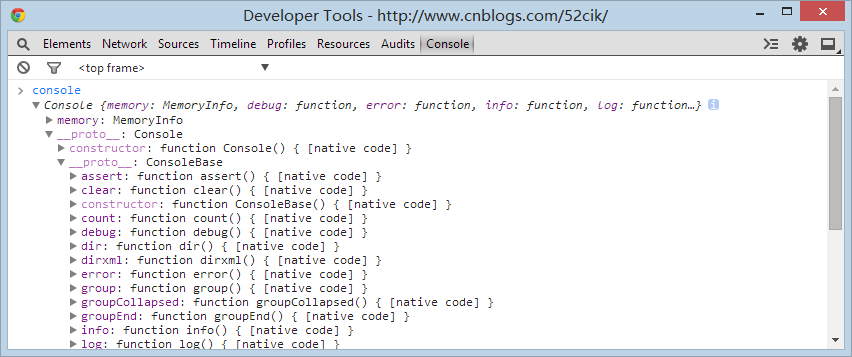
まず、コンソール オブジェクトでどのようなメソッドを使用できるかを理解しましょう。
「console」と入力し、Enter キーを押してこのオブジェクトを展開します (
)

いくつかの暗い部分と明るい部分が表示されます。暗い部分は、デフォルトの属性またはメソッドを表します。これについては、後で説明します。機会。
実際、一般的に使用されるのは log dir だけです。その他はほとんど使用されず、高度なデバッグでのみ使用されます。
グループやテーブルなどの補助プロパティは、好みに応じて使用することも、使用しないこともできます。あまり使いたくないんです。
段階的に見てみましょう。とにかく、デバッグのほとんどはログ ディレクトリに依存します。
PS: 本当は公式ドキュメントをあげるべきなのですが、最近Googleでは開けなくなってしまったので、Baiduで各方法の機能を確認することができます。
中国語版を見つけました。これは非常に優れています。最初に「コンソール オブジェクト」を読んでください。
授業後に演習を行ってみましょう: (まず Baidu を開いてから、コンソールを開きます)
1 コンソールで ID kw1 の要素情報を表示します
2 次に、console.dir メソッドを使用して、kw1 要素

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 C++ 関数のデバッグの詳細な説明: マルチスレッド関数の問題をデバッグするには?
May 02, 2024 pm 04:15 PM
C++ 関数のデバッグの詳細な説明: マルチスレッド関数の問題をデバッグするには?
May 02, 2024 pm 04:15 PM
C++ マルチスレッド デバッグでは、次のように GDB を使用できます。 1. デバッグ情報のコンパイルを有効にします。 2. ブレークポイントを設定します。 3. infothread を使用してスレッドを切り替えます。 5. next、stepi、および locals を使用してデバッグします。実際のケースのデバッグ デッドロック: 1. threadapplyallbt を使用してスタックを出力します。 2. スレッドのステータスを確認します。 3. メイン スレッドにシングル ステップでアクセスし、デッドロックを解決します。
 LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer を使用して C++ メモリ リークをデバッグするにはどうすればよいですか? LeakSanitizer をインストールします。コンパイル フラグを介して LeakSanitizer を有効にします。アプリケーションを実行し、LeakSanitizer レポートを分析します。メモリ割り当てタイプと割り当て場所を特定します。メモリ リークを修正し、動的に割り当てられたメモリがすべて解放されるようにします。
 golang 関数のデバッグと分析へのショートカット
May 06, 2024 pm 10:42 PM
golang 関数のデバッグと分析へのショートカット
May 06, 2024 pm 10:42 PM
この記事では、実行の一時停止、変数の確認、ブレークポイントの設定に使用される組み込みデバッガー dlv など、Go 関数のデバッグと分析のためのショートカットを紹介します。ログ記録。ログ パッケージを使用してメッセージを記録し、デバッグ中に表示します。パフォーマンス分析ツール pprof は、コール グラフを生成してパフォーマンスを分析し、gotoolpprof を使用してデータを分析します。実際のケース: pprof を通じてメモリ リークを分析し、リークの原因となる関数を表示するコール グラフを生成します。
 Java ラムダ式で効率的なデバッグを行うにはどうすればよいですか?
Apr 24, 2024 pm 12:03 PM
Java ラムダ式で効率的なデバッグを行うにはどうすればよいですか?
Apr 24, 2024 pm 12:03 PM
ラムダ式を効率的にデバッグします: IntelliJ IDEA デバッガー: 変数宣言またはメソッドにブレークポイントを設定し、内部変数と状態を検査し、実際の実装クラスを確認します。 Java9+JVMTI: ランタイム JVM に接続して、識別子の取得、バイトコードの検査、ブレークポイントの設定、および実行中の変数とステータスの監視を行います。
 PHP 非同期コードをデバッグする方法
May 31, 2024 am 09:08 AM
PHP 非同期コードをデバッグする方法
May 31, 2024 am 09:08 AM
PHP 非同期コードをデバッグするためのツールには、次のものがあります。 Psalm: 潜在的なエラーを検出する静的分析ツール。 ParallelLint: 非同期コードを検査し、推奨事項を提供するツール。 Xdebug: セッションを有効にしてコードをステップ実行することで、PHP アプリケーションをデバッグするための拡張機能。その他のヒントには、ロギング、アサーションの使用、ローカルでのコードの実行、単体テストの作成などがあります。
 Java 同時プログラミングで同時実行テストとデバッグを実行するにはどうすればよいですか?
May 09, 2024 am 09:33 AM
Java 同時プログラミングで同時実行テストとデバッグを実行するにはどうすればよいですか?
May 09, 2024 am 09:33 AM
同時実行テストとデバッグ Java 同時プログラミングにおける同時実行テストとデバッグは非常に重要であり、次の手法が利用可能です。 同時実行テスト: 単体テスト: 単一の同時タスクを分離してテストします。統合テスト: 複数の同時タスク間の相互作用をテストします。負荷テスト: 高負荷時のアプリケーションのパフォーマンスとスケーラビリティを評価します。同時実行デバッグ: ブレークポイント: スレッドの実行を一時停止し、変数を検査するかコードを実行します。ロギング: スレッドのイベントとステータスを記録します。スタック トレース: 例外のソースを特定します。視覚化ツール: スレッドのアクティビティとリソースの使用状況を監視します。
 Java 関数の再帰呼び出しのデバッグ手法にはどのようなものがありますか?
May 05, 2024 am 10:48 AM
Java 関数の再帰呼び出しのデバッグ手法にはどのようなものがありますか?
May 05, 2024 am 10:48 AM
再帰関数のデバッグには、以下のようなテクニックがあります。スタックトレースを確認するデバッグポイントを設定するベースケースが正しく実装されているか確認する再帰呼び出し回数をカウントする再帰スタックを可視化する
 PHP デバッグ エラー: よくある間違いへのガイド
Jun 05, 2024 pm 03:18 PM
PHP デバッグ エラー: よくある間違いへのガイド
Jun 05, 2024 pm 03:18 PM
一般的な PHP デバッグ エラーには次のものがあります。 構文エラー: コード構文をチェックして、エラーがないことを確認します。未定義の変数: 変数を使用する前に、変数が初期化され、値が割り当てられていることを確認してください。セミコロンの欠落: すべてのコード ブロックにセミコロンを追加します。関数が未定義です: 関数名のスペルが正しいことを確認し、正しいファイルまたは PHP 拡張子がロードされていることを確認してください。




