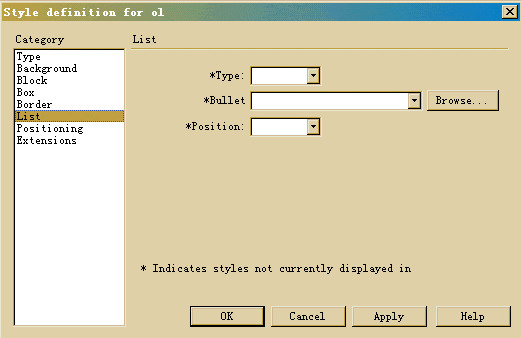
1. を押します。 F7 (またはクイック起動バーの「Bagua Diagram」のようなアイコンをクリック)、CSS パネルを表示し、「なし」を選択し、パネルの下部にある編集アイコンをクリックして、「新規」ボタンを押します。ポップアップされた「スタイルシートの編集」ダイアログボックスで、ポップアップされた「新しいスタイル」ダイアログボックスで「HTMLタグの再定義(HTMLタグの再定義)」を選択した後、その下の「タグ」選択ボックスで「ol」を選択し、 OK を押すと、以下に示すように、[OL のスタイル定義] ダイアログ ボックスがすぐに表示されます。

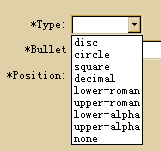
左側の選択ウィンドウで "list" を選択します。 [ol のスタイル定義] ダイアログ ボックスで、右側のパネルで [タイプ] を定義するだけで済みます。右側の三角形のボタンをクリックすると、以下に示すようなリストが表示されます:

2. 上の図のリストの各項目の意味を説明します。
円盤: 実線の円、
円: 中空円;
正方形: 実線の正方形;
10 進数;
ローマ数字: 小文字;数字;
英小文字;
英大文字;
なし: 箇条書きと数字を表示しません。
明らかに、この例では、「upper-roman」を選択し、OK を押して戻ります (ここで「Bullet」属性を選択すべきではないことに注意してください。選択しないと、期待される結果が得られない可能性があります)。 「スタイルシートの編集」ダイアログボックスの「完了」ボタンを押して終了します。 Web ページのソースコードの
と の間にある CSS コードは次のとおりです。 Dreamweaver3 を使用していないネットユーザーの場合は、 と の間にある上記のコードを直接コピーしてください。 〈/head〉 〈/head〉、効果は同じです。〈style type="text/css"〉
〈!--
ol { list-style-type: upper-romancircle}
--〉
〈/style〉このようにして、Web ページをデザインするときに、項目番号アイコン
 をクリックして大文字のローマ字を取得します。数値のリストがありますが、10 進数は編集時に表示され、実際の色は参照時にのみ表示されます。他の形式の数値が必要な場合は、2 番目のステップでリスト内の他のスタイルを選択するだけです。
をクリックして大文字のローマ字を取得します。数値のリストがありますが、10 進数は編集時に表示され、実際の色は参照時にのみ表示されます。他の形式の数値が必要な場合は、2 番目のステップでリスト内の他のスタイルを選択するだけです。  アイコンを押すと、箇条書きの前のグラフィック (デフォルトは実線の正方形) も に変更されます。最初の数値に限ります。 ワンステップで「タグ」マークを選択する場合は、「ol」を選択せずに「ul」を選択してください。その他の操作は全く同じです。大文字のローマ数字の箇条書きを使用するように変更する場合、結果の CSS コードは次のようになります:
アイコンを押すと、箇条書きの前のグラフィック (デフォルトは実線の正方形) も に変更されます。最初の数値に限ります。 ワンステップで「タグ」マークを選択する場合は、「ol」を選択せずに「ul」を選択してください。その他の操作は全く同じです。大文字のローマ数字の箇条書きを使用するように変更する場合、結果の CSS コードは次のようになります: 〈style type="text/css"〉
〈!--
ul { list-style-type: upper-romancircle}
--〉
〈/style〉



















![[Web フロントエンド] Node.js クイック スタート](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



