
現在プロジェクトを開発中ですが、最初にログイン インターフェイスにユーザー名とパスワードを入力してログインしました。パスワードを記憶することを選択した後、 コンテンツ ページの がコンテンツ ページのログイン インターフェイスに入力されます。コンテンツページが新しいサブアカウントを作成しようとしています。この問題は本当に嫌です~~~
もちろん、Firefox や IE8 以降のハイエンドブラウザではこのようなことは起こりません。問題は360度です!期待に応えて、この新人は次のことを試しました:
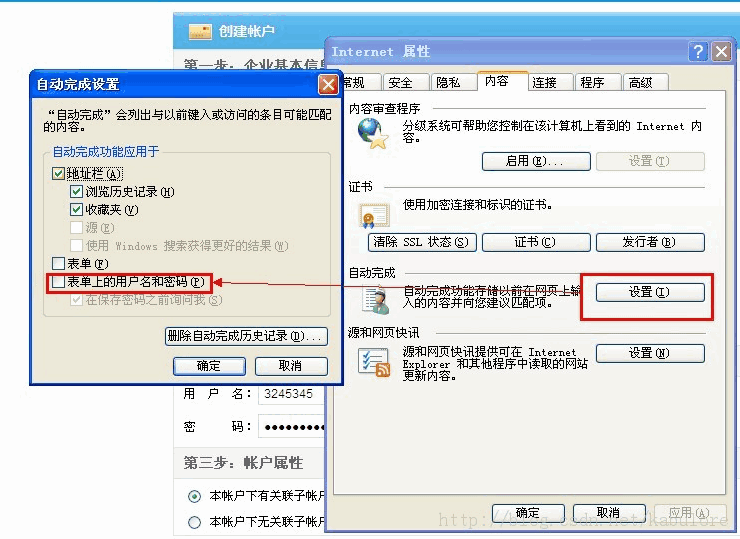
最初の 1 つ: ブラウザーの自動パスワード入力をキャンセルします。 
残念ながら、これは 360 に対して応答がありません。くそー、最初の試みは失敗しました! (もちろん、たとえ有効になったとしても、開発者としてすべてのユーザーにこのアクションを実行させることはできません!)
2 番目: autocomplete="off" 属性を入力に追加して、自動的に書き込みが行われないようにします。ユーザー名とパスワード。
残念ながら、これも 360 度の影響を受けません。これはひどいものです。
3 番目の方法: js を通じて入力の type 属性を動的に変更します:
今回は、360 が入力されたパスワードを直接表示します。つまり、onfocus は実行されません。短くクリックして以下を実行すると、jquery がエラーを報告することがわかります。 「キャッチされない例外タイプのプロパティは変更できません」というエラーが発生します。残念ながら、IE は型の変更をサポートしていません。
第四のタイプ: 武力だけでは不十分なので、私を変えさせないなら、私はあなたを隠して隠れて利用します。上!