Web デザインと制作におけるハイパーリンク効果の改善_HTML/Xhtml_Web ページ制作
ハイパーリンクを使用すると、訪問者はあるページから別のページ、またはあるサイトから別のサイトにジャンプできます。しかし、この頻繁なジャンプは人々を不安にさせる可能性があります。
ユーザーが安心して閲覧できるように、リンクは完全に明確かつ明示的である必要があります。
ユーザーがページをより快適に閲覧できるように、ハイパーリンクは完全に明確かつ明示的である必要があります。
原則
原則
1. テキスト ハイパーリンクは通常のテキストと明確に区別できる必要があります。
2. マウスオーバー動作はできるだけ短く、かつ次のいずれかを識別できる長さである必要があります。 ハイパーリンクの特定のコンテンツは簡潔かつ簡潔 (短く正確) である必要があります:
・
どこへ行くか [ ジャンプ転送アドレス
] ・ 得られるもの [
どのようなコンテンツを取得したいですか] ・ なりたいこと [希望効果
] 4. 異なるターゲットを含むハイパーリンクは明確に区別できる必要があります。 5.予期せぬ結果の兆候。例: ハイパーリンクをクリックした後に発生する特殊な状況について説明します。
・ ファイルへのリンク [ファイルへのリンク ]
・ ウィンドウを開閉するリンク [リンクをクリックするとウィンドウが開閉します]
リンクは何を作成しますか?
このハイパーリンクを作成する目的を考えてください
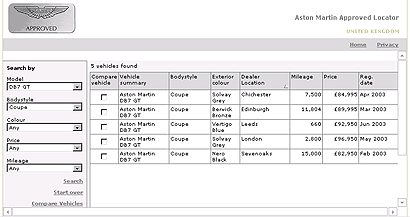
ハイパーリンク コンテンツの例: Amapproved.com
ハイパーリンク コンテンツの例: Amapproved.com
承認されたアストン マーティンを見つけるためのサイトです。これは、検索結果から特定の車両の詳細を確認する方法を推測します。モデル (車両概要列内)
このケースは Aston Martins [Aston Martin] 車両概要列 [車両基本リスト]」の「」>車両についてです。モデル[車両モデル]」。
最初の、そして最大の問題は、ハイパーリンクを区別できないことであり、原則 1 を破っています。詳細情報を得るためにどこをクリックすればよいのかわかりません。推測する必要があります。最初に直面する最大の問題は、どれがハイパーリンクであるか区別できないことです。これは法律 1 に違反します。つまり、詳細情報を得るためにどこをクリックすればよいかわからないので、最初にそれについて考える必要があります

2 番目の問題は、リンクがまったく異なるターゲットを指しているにもかかわらず、同じように見えることです (それぞれが異なる中古のアストンマーティンです)。これは原則 4 に違反します。このページ上のリンクはすべて同じ内容であるためです。 (車両モデル)、リンク「
Aston Martin」である可能性はさらにわかりにくいですが、これらはほぼ同じに見えます。これは上記のルール に違反します。 4; プラスすべて リンクにはすべて同じ内容が含まれます (車両モデル [車両タイプ) ]) により、ハイパーリンクが目立たなくなります。 「Aston Martin DB7 GT」をクリックすると、Aston Martin DB7 GT 車に関する一般的な情報が得られると期待されますが、これは原則 3 に違反します。リンクが、得られる情報を正確に説明していないからです。
リンク「
Aston Martin DB7 GT」をクリックすると、「Aston Martin DB7 GT」タイプの車に関する一般情報。しかし、最終的に得た情報とリンク先の説明との間に矛盾があることに気づきました。すると、これは法律3に違反します。 何をすべきでしょうか?
ウェブサイトをどのように改善すべきですか?
「取得するもの」は特定の車に関する情報です。特定の車を表すものはテーブルの行全体です (走行距離、価格などはありません)。したがって、行全体がクリック可能なハイパーリンクである必要があります (マウスオーバーで行の色や色調が変わると便利です)。
「得られるもの [得られる情報]」は、自動車に関連する情報である必要があります。同時に、特定のモデルがテーブルの列全体を占める必要があります。特定のモデル情報 (走行距離、価格など) を含む確認オブジェクトがないため、テーブルの列全体がクリック可能なハイパーリンク オブジェクトとして使用される必要があります。 。 (マウスをハイパーリンク上に移動したときに色の変化効果が発生すると、識別しやすくなります)。ハイパーリンクでのサイズの表現
ハイパーリンク オブジェクトのサイズを記述します
ファイルにリンクするときに、コンピューターがユーザーの期待を設定するために次のような情報を出力しているのを見つけるのは非常に一般的です。
ファイルにリンクするとき、通常はハイパーリンクが表示されます。説明が含まれます。ユーザーがファイル リンクをクリックするかどうかを決定しやすくするために、ファイル サイズを表示します。
例: PDF (46,764 バイト)
ユーザーの目標について考え、ユーザーが知っておく必要があることダウンロードにかかるおおよその時間: 数秒でしょうか、それとも数分でしょうか? 一般に、ダウンロードにかかる時間はどれくらい正確であるかを知る必要があります: 秒でしょうか、それとも数分でしょうか?したがって、できるだけ正確に説明する必要があります。
それは何でしょうか?
上記のファイルサイズはどのように記述すべきですか? ファイル サイズを 2 桁を超える有効数字で表示することにはまったくメリットがありません。また、オンラインでのファイル サイズにはキロバイトまたはメガバイトのみを使用してください (有効数字 2 桁までが適切です)。実行: 4.7KB、47KB、470KB、4.7MB など)
ファイル サイズは有効数字 2 桁以内で記述するのが最善です。上記のファイルサイズは
47KBと記述する必要があります。したがって、可能な限り、ファイルはキロバイト (kb) またはメガバイト (mb) を使用して Web 上で記述する必要があります。 (推奨する2桁の記述方法は以下の通りです: 4.7KB、47KB、470KB、4.7MBなど) ハイパーリンクの書式設定
ハイパーリンクの書式の定義
テキストのハイパーリンクを他のテキストと区別する必要がある場合、色や下線/太字などの書式設定を行う必要がありますか? グレースケールの青色のハイパーリンク: 下線ありまたはなし
テキストのハイパーリンクを他のテキストと区別する必要がある場合、これを行う必要がありますか?ハイパーリンク部分に通常のテキストとは異なる色を使用するか、ハイパーリンク テキストに下線や太字を付ける必要がありますか?
事実上の慣例では、ハイパーリンクは下線付きの青色で表示され、クリックすると赤色に変わり、アクセスされたリンクは紫色になります。
デフォルトのハイパーリンク アクションは次のとおりです。色の変化は次のとおりです。最初はハイパーリンクが青色で下線が付いていますが、クリックすると赤色に変わり、訪問したハイパーリンクは紫色で表示されます。
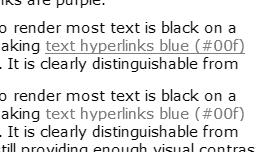
ほとんどのテキストを白の背景に黒でレンダリングする最も読みやすい方法は、テキストのハイパーリンクを青 (#
#00f
 色盲の人にとって色だけで区別できるかどうかを尋ねるのは適切です。上の画像は、完全に彩度を下げたこのページのスクリーン キャプチャであり、色がなくても十分な色調の違いがあることがわかります。下線付きのバージョンは、ハイパーリンクを明確にするために黒と青の間で色を区別しますが、ホバー時に下線を表示することも同様の目的で使用できます。また、色のみに依存するかどうかも考慮する必要があります。区別するためにハイパーリンクのステータスを変更した場合、色覚異常の人はそれを受け入れることができますか?色を識別できるかどうか尋ねるのが最善です。上の図はページのスクリーンショットです。上の図から、ハイパーリンクの色の変更効果を使用しなくても、黒と青だけを使用してハイパーリンクを明確に識別できることがわかります。ハイパーリンクに下線を付けると、ユーザーがハイパーリンクを識別しやすくなります。また、マウスがハイパーリンク上を通過したときに下線を表示すると、同じ効果が得られます。
色盲の人にとって色だけで区別できるかどうかを尋ねるのは適切です。上の画像は、完全に彩度を下げたこのページのスクリーン キャプチャであり、色がなくても十分な色調の違いがあることがわかります。下線付きのバージョンは、ハイパーリンクを明確にするために黒と青の間で色を区別しますが、ホバー時に下線を表示することも同様の目的で使用できます。また、色のみに依存するかどうかも考慮する必要があります。区別するためにハイパーリンクのステータスを変更した場合、色覚異常の人はそれを受け入れることができますか?色を識別できるかどうか尋ねるのが最善です。上の図はページのスクリーンショットです。上の図から、ハイパーリンクの色の変更効果を使用しなくても、黒と青だけを使用してハイパーリンクを明確に識別できることがわかります。ハイパーリンクに下線を付けると、ユーザーがハイパーリンクを識別しやすくなります。また、マウスがハイパーリンク上を通過したときに下線を表示すると、同じ効果が得られます。
ハイパーリンクに下線を付ける必要がありますか? ハイパーリンクに下線を付ける必要がありますか?
時々のインラインリンクでは下線が問題なく機能します。
ハイパーリンクの役割を強調するため、色だけよりもリンクが少し目立ちます。
この例では、下線は記事タイトルとサブタイトル レベルのタイトルを区別するために適切に機能します。
段落内やリンクのリスト内に多数のインラインリンクがある場合、およびページ上に多数のリンクのセットがある場合は、下線は役に立たないと思います。段落内の場合。 、リンク リストまたはページ上にハイパーリンクが多すぎる場合、これらのリンクに下線を引いても目立った効果はありません。
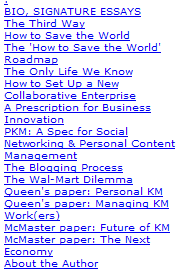
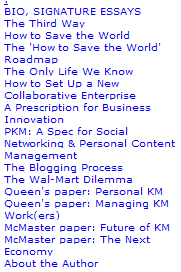
ここでは、ハイパーリンクのコレクションの例をいくつか示します。元のリンク (下線付き) と、下線を削除したものを示します。
次の 2 つのハイパーリンクのセットの効果を比較します。次のように、左側のハイパーリンクには下線が含まれていますが、右側のハイパーリンクには下線が含まれていません:


下線のないテキスト ブロックをすばやく簡単に読むことができることに注目してください。


この 2 番目の例では、関連する単語が明確になるように行間も調整しています。
一貫性
一貫性
ハイパーリンク形式がページ間で一貫して動作することが重要です。
ハイパーリンク形式がページ間で一貫して動作することも重要です。
明らかに、ナビゲーション バーなど、一部のテキスト リンクが異なる背景にある場合は、特別な色や処理を使用する必要がある場合があります。
明らかに、ハイパーリンクがナビゲーション バー内など、別の背景にある場合は、特別な色と効果を使用します。

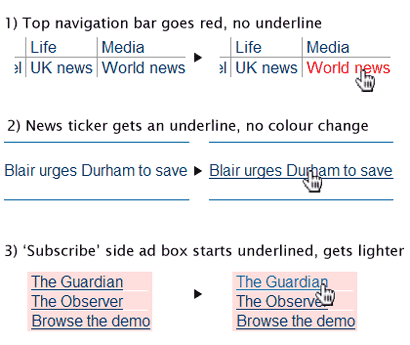
上記のスニペットは Guardian Online のホームページから取得されています
上記のスニペットは Guardian Online のホームページ。
ほとんどのリンクは似ていますが (#036、主に下線が引かれていません)、マウス ポインターがアクティブなリンク上に移動すると、ホバーにいくつかの非常に異なるスタイルが適用されます。
上ハイパーリンクの形式は基本的に同じです (フォントの色 #036、ハイパーリンクには基本的に下線が引かれず、マウスがハイパーリンク上を通過したときに生じる効果が異なります > 心理的影響は当惑させるものです。すべてのリンクが同じようなことをするのか (つまり、このサイトの別のページに移動するのか)、それとも予期せず別の場所に移動してしまうのではないかという疑念が残ります。これは統合失調症の行動だと思います。
心理的な観点から見ると、このようなエフェクト処理は同時に人々を不安にさせるでしょう。使用されているリンク これはすべて当てはまります (他のページを含む)。予期しない場所にリンクしていますか?この統合失調症的なアプローチは、サイトのブランドに対するユーザーのイメージを低下させ、同時にサイトを使いにくくすると考えています。
すべてのハイパーリンクを別々に扱う正当な理由はありません。色の変更によってハイパーリンクが弱まり、目立たなくなります。これは
すべてのハイパーリンクに異なる効果を使用することはできません。上記の 3 番目のケースは 2 番目のルールに違反します。色の変化が異なると焦点がぼけてしまい、目立った役割をまったく果たせないためです。
結論
結論
結局のところ、業界では、リンクには #
00f または #00c (少し暗い) 青を維持し、リンクを作成するのが主流のようです。カーソルを合わせると赤色と (オプションで) 下線が表示されます。つまり、最も特徴的なハイパーリンクの色効果の変更は次のとおりです。 #
これは、インライン ハイパーリンクとグループ化されたハイパーリンクに一貫して適用すると、機能の最適なバランスが維持できると思います。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7633
7633
 15
15
 1390
1390
 52
52
 89
89
 11
11
 32
32
 145
145
 ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
スマートフォンの画面に緑色の線が表示されるというトラブルに遭遇したことがある方もいると思いますし、見たことはなくても、関連する写真をインターネット上で見たことがあるはずです。では、スマートウォッチの画面が白くなってしまう状況に遭遇したことはありますか? CNMOは4月2日、海外メディアから、Redditユーザーがサムスンウォッチシリーズのスマートウォッチの画面が白くなっている写真をソーシャルプラットフォームで共有したことを知った。ユーザーは、「出発時に充電していましたが、戻ってきたらこのようになっていました。再起動しようとしましたが、再起動プロセス中も画面はまだこのままでした。」Samsung Watch スマートウォッチの画面が白くなりました。 Reddit ユーザーはスマート ウォッチを指定していません。特定のモデルです。しかし、写真から判断すると、Samsung Watch5のはずです。以前、別のRedditユーザーも報告しました
 EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
Edge ブラウザのショートカットとして Web ページをデスクトップに送信するにはどうすればよいですか?多くのユーザーは、アクセスページを直接開くことができるように、頻繁に使用する Web ページをデスクトップにショートカットとして表示したいと考えていますが、その方法がわかりません。この問題に応えて、この号の編集者は大多数のユーザーが解決策を考えているので、今日のソフトウェア チュートリアルで共有されているコンテンツを見てみましょう。 Edge ブラウザで Web ページをデスクトップに送信するショートカット方法: 1. ソフトウェアを開き、ページ上の「...」ボタンをクリックします。 2. ドロップダウン メニュー オプションから [アプリケーション] で [このサイトをアプリケーションとしてインストールする] を選択します。 3. 最後に、ポップアップウィンドウでそれをクリックします
 115://で始まるリンクをダウンロードするにはどうすればよいですか?ダウンロード方法の紹介
Mar 14, 2024 am 11:58 AM
115://で始まるリンクをダウンロードするにはどうすればよいですか?ダウンロード方法の紹介
Mar 14, 2024 am 11:58 AM
最近、多くのユーザーから、115:// で始まるリンクをダウンロードするにはどうすればよいかという質問が編集者に寄せられました。 115:// で始まるリンクをダウンロードしたい場合は、115 ブラウザを使用する必要があります。115 ブラウザをダウンロードしたら、以下のエディタによって作成されたダウンロード チュートリアルを見てみましょう。 115:// で始まるリンクをダウンロードする方法の紹介 1. 115.com にログインし、115 ブラウザをダウンロードしてインストールします。 2. 115 ブラウザのアドレス バーに chrome://extensions/ と入力し、拡張機能センターに入り、Tampermonkey を検索して、対応するプラグインをインストールします。 3. 115 ブラウザのアドレス バーに「Grease Monkey Script: https://greasyfork.org/en/」と入力します。
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 WeChat ビデオ アカウントのリンクを取得するにはどうすればよいですか?製品リンクを WeChat ビデオ アカウントに追加するにはどうすればよいですか?
Mar 22, 2024 pm 09:36 PM
WeChat ビデオ アカウントのリンクを取得するにはどうすればよいですか?製品リンクを WeChat ビデオ アカウントに追加するにはどうすればよいですか?
Mar 22, 2024 pm 09:36 PM
WeChat エコシステムの一部として、WeChat ビデオ アカウントはコンテンツ作成者や販売者にとって徐々に重要なプロモーション ツールになってきました。このプラットフォームでビデオ アカウントへのリンクを取得することは、コンテンツを共有および配布するために非常に重要です。以下では、WeChatビデオアカウントのリンクを取得する方法と、コンテンツの普及効果を高めるためにビデオアカウントに商品リンクを追加する方法を詳しく紹介します。 1. WeChat ビデオ アカウントのリンクを取得するにはどうすればよいですか? WeChat ビデオ アカウントにビデオを投稿すると、システムによってビデオ リンクが自動的に作成されます。著者は公開後にリンクをコピーして、共有と配布を容易にすることができます。 WeChat ビデオ アカウントにログインした後、ビデオ アカウントのホームページを閲覧できます。ホーム ページでは、各ビデオに対応するリンクが付いているので、ビデオを直接コピーしたり共有したりできます。 3. ビデオ アカウントの検索: WeChat 検索ボックスにビデオ アカウント名を入力します。
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox は、中国のネットユーザーに広く使用されている電子メール アドレスとして、その安定した効率的なサービスで常にユーザーの信頼を獲得してきました。 NetEase Mailbox Master は、携帯電話ユーザー向けに特別に作成された電子メール ソフトウェアで、電子メールの送受信プロセスが大幅に簡素化され、電子メールの処理がより便利になります。 NetEase Mailbox Master の使い方と具体的な機能について、以下ではこのサイトの編集者が詳しく紹介しますので、お役に立てれば幸いです。まず、モバイル アプリ ストアで NetEase Mailbox Master アプリを検索してダウンロードします。 App Store または Baidu Mobile Assistant で「NetEase Mailbox Master」を検索し、画面の指示に従ってインストールします。ダウンロードとインストールが完了したら、NetEase の電子メール アカウントを開いてログインします。ログイン インターフェイスは次のとおりです。




