
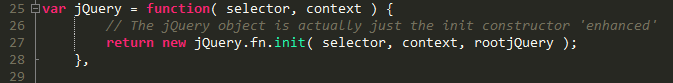
return new jQuery.fn.init(selector, context, rootjQuery) からわかるように
jQuery メソッドを呼び出すときにパラメータセレクターとコンテキストが渡されます。
セレクターとコンテキストの両方が含まれます。可能性はあります。

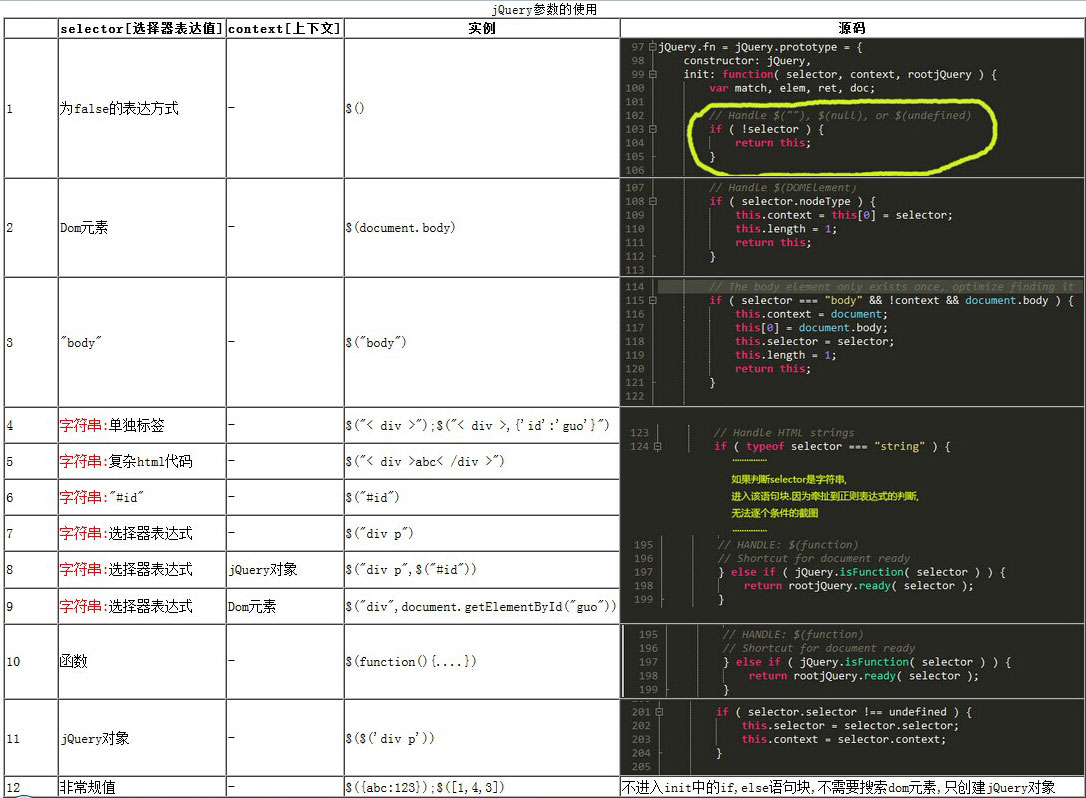
表の行 4 ~ 9 の可能性を詳細に分析します。
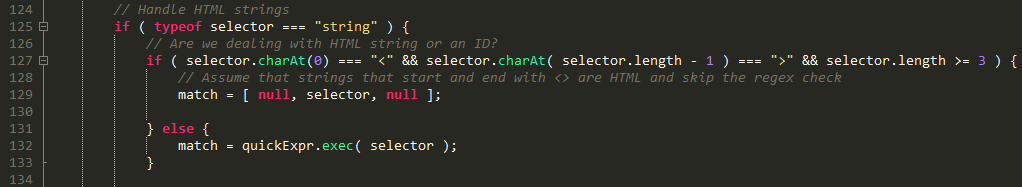
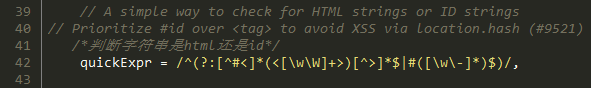
セレクターが文字列の場合は、まずそれが HTML コードであるか #id であるかを検出します。
126 行の if ステートメント: 「<」で始まり、「>」で終わります。 >=3 の場合、これは HTML フラグメントであると仮定します。たとえば、「
 正規表現についてはよくわかりませんが、おおよその内容は理解できます。 html と id の一致結果が match.
正規表現についてはよくわかりませんが、おおよその内容は理解できます。 html と id の一致結果が match.このパラメーターは jQuery によって内部的に定義されており、外部から手動で渡すものではありません。
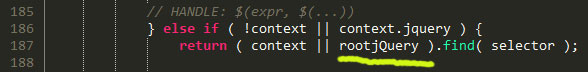
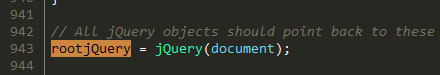
おそらく次のことから推測できます。このパラメータの一般的な状況: ルート jQuery オブジェクト
ソース コードの定義を参照してください:
 では、プログラムはどのような状況でこのパラメータを使用するのでしょうか?
では、プログラムはどのような状況でこのパラメータを使用するのでしょうか?
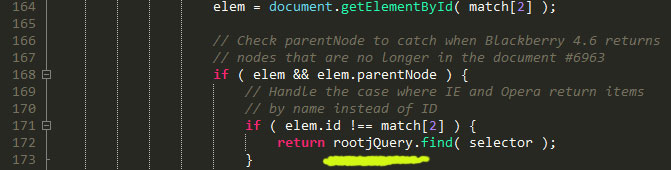
1. document.getElementById() が検索に失敗した場合、
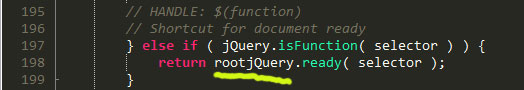
 2.selector は関数です:
2.selector は関数です:
 3.selector はセレクター式であり、コンテキストは指定されていません。
3.selector はセレクター式であり、コンテキストは指定されていません。