
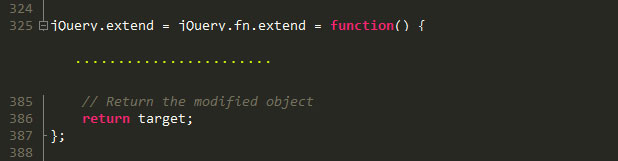
deep はブール値で、ディープ マージを実行するかどうかを示します。デフォルトは false で、ディープ マージは実行されません。
このようにして、新しいプロパティとメソッドを jQuery または jQuery.fn に追加できます。 jQuery の他のモジュール このようにして実現されます。
jQuery に拡張機能を追加する場合は、次のような $.extend()
を使用します。 jQuery.extend({add:function(a,b){return a b}})
使用:$.add(1,3)=====>4;
jQuery インスタンス オブジェクトに拡張機能を追加する場合は $.fn.extend();
を使用します$.fn.extend({gys:function(){$(this).css("color","red")}});
呼び出し:$("div.guo").gys();

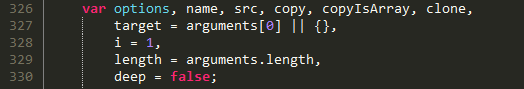
パラメータの数が不確実であるため、特定の許容可能なパラメータはリストされていません。

options: 特定のソース オブジェクトを指します。
name: 特定のソース オブジェクトの特定の属性名。
src: ターゲット オブジェクトの特定の属性の元の値。特定のソース オブジェクトの属性の値
copyIsArray: コピーが配列であるかどうかを示します。
clone: ディープ コピー時の元の値の補正値
target: ターゲット オブジェクト。 i: ソース オブジェクトの開始添字。
length: 変数ターゲットの変更に使用されるパラメーターの数。
deep: ディープ コピーを実行するかどうか。
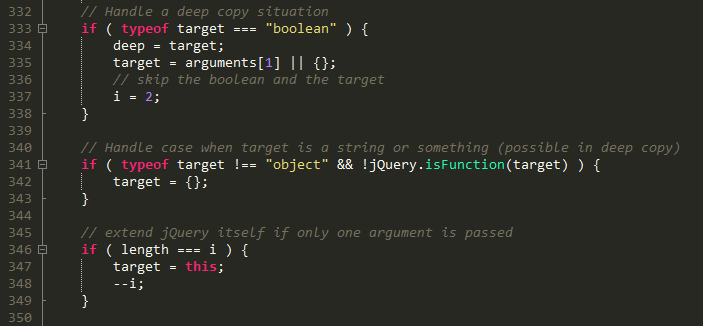
 333~338: 最初のパラメータがブール値の場合、ターゲットはその値を再取得し、2 番目のパラメータをターゲットに割り当てます。最初の 1 から 2 になります。これは、ソース オブジェクトが最初は 2 番目の要素から始まり、現在は 3 番目の要素になることを意味します。このコードと
333~338: 最初のパラメータがブール値の場合、ターゲットはその値を再取得し、2 番目のパラメータをターゲットに割り当てます。最初の 1 から 2 になります。これは、ソース オブジェクトが最初は 2 番目の要素から始まり、現在は 3 番目の要素になることを意味します。このコードと
が修正されます。
341~343: ターゲットオブジェクト target がオブジェクトまたは関数ではない場合、targeted={};
346~349: length が i と等しい場合、objcet1,... などのパラメータが渡されないことを意味します。
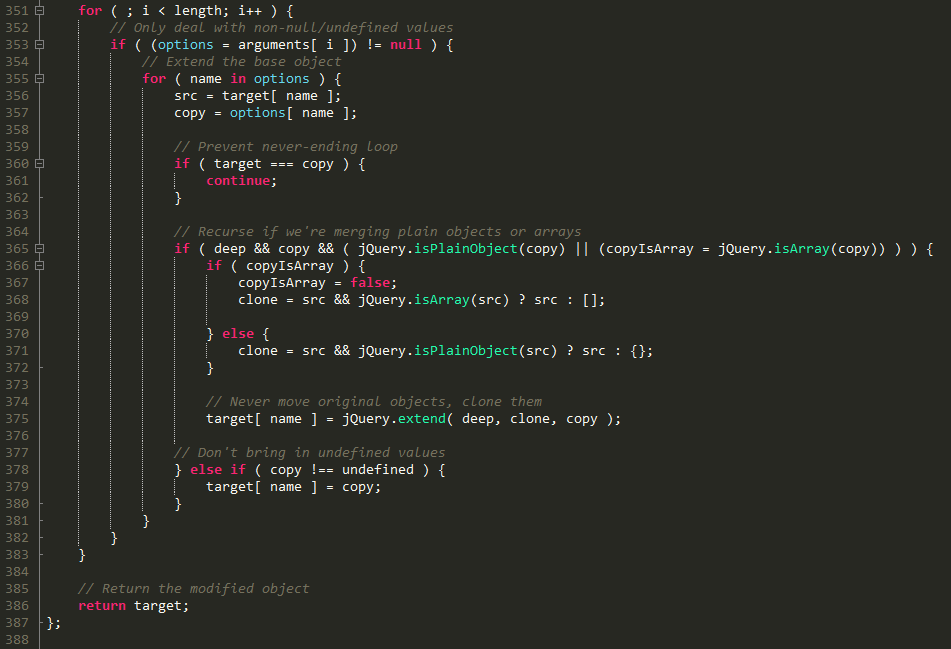
353 行目も素晴らしく、ソース オブジェクトの取得とソース オブジェクトの判定を記述しています。 1 つのステートメント内で、ソース オブジェクトが空でない場合にのみ実行されます。  行 354 ~ 362、変数 src は元の値、変数 copy はコピーされた値です。ターゲットとコピーの参照が同じである場合に実行されます。 、走査中に無限ループが発生するため、
行 354 ~ 362、変数 src は元の値、変数 copy はコピーされた値です。ターゲットとコピーの参照が同じである場合に実行されます。 、走査中に無限ループが発生するため、
obj.n1=obj;
$.extend(true,obj, {n2:obj});
ブラウザごとに異なるエラー レポートが表示されますが、例外なく画面は長時間フリーズします。
365 ~ 372 行目、ディープ マージで、コピーが通常の JavaScript オブジェクトまたは配列の場合は、再帰的にマージします。
378 ~ 380 行目、ディープ マージでない場合、そのコピー。が未定義でない場合、対象オブジェクトは同じ名前の属性を直接上書きされます。