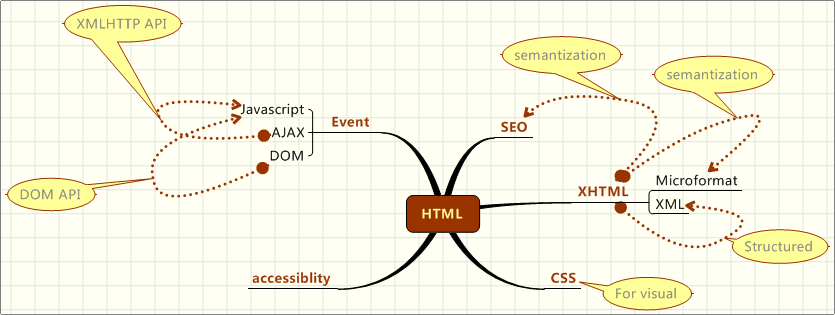
HTML 中心のフロントエンド開発は、ほぼ Web 標準を意味します。彼らに共通するのは「別れ」という考え方。
1. HTML は基礎です
2. CSS はセレクターに依存してビジュアルを提供します。
3. Javascript は HTML イベントに依存して動作を駆動します。
4. DOM は、JavaScript 呼び出しの HTML DOM 構造を変更する API を提供します。
5. AJAX は、クライアントとサーバー間の通信を確立するための XMLHTTP API を提供します。これは非同期通信です。
6. XHTML は XML を使用して再構築された HTML です。より構造化するには;
7. HTML とマイクロフォーマットのセマンティックな使用により、SEO の一部であるデータ抽出が実現します。