マークアップ言語 - text_HTML/Xhtml_Web ページ作成用の CSS スタイルの指定
第 13 章 テキストのスタイルを指定する
テキスト スタイルを設定するための CSS の使用について説明する章を設けるのは良い考えだと思います。標準に完全に準拠していない場合でも、テキスト コンテンツの処理はおそらく CSS が最も使用される場所です。 。
ここをクリックして「Script House HTML チュートリアル」コラムに戻ります。 CSS チュートリアルを表示するには、ここをクリックしてください。 . カーニング (文字間隔とも呼ばれます)
上: マークアップ言語 - CSS レイアウト。
第 13 章 テキストのスタイルを指定する
CSS を使用してテキスト スタイルを設定する方法について説明する章を設けるのは良い考えだと思います。一般に、Web サイトであっても、テキスト コンテンツの処理がおそらく CSS を最も使用する場所です。 Web ページ内で繰り返される タグを削除することはデザイナーにとって非常に魅力的であり、テキストを制御するために CSS を使用することの大きな利点を理解するのは難しくありません。タイポグラフィ。コンテンツとプレゼンテーションをさらに分離します。
これまでの多くの例から、CSS はさまざまな状況に対応でき、最も基本的な Web ページにさえデザイン要素を追加する最も簡単な方法であることがわかっています。同時に、CSS を使用してテキストにスタイルを追加します。これにより、ページに不要な画像を追加することも回避できます。
この章では、CSS を使用して、退屈で平凡なテキストを別のレベルに引き上げる方法を説明します。サイズとフォント)。
ハイパーテキストをよりクールに見せるにはどうすればよいでしょうか?
CSS の高度な機能を完全にサポートしていない少し古いブラウザであっても、テキスト スタイルを指定することは、これまでデザイン ライターや開発者が望んでいたかもしれません。サイズと太さ以外の効果を実現するためにテキストをデザインし、今日の標準では耐えられず、使用するのが難しい Web ページを作成します (テキストがほとんど画像で表されている Web ページを見たことはありますか? しかし、あなたと私はたまたまテキストを使用しています)ブラウザ...)
画像の使用に代わるいくつかの方法を提供し、上記の質問に答えるために、この章では、まだスタイルが設定されていないテキストから始めて、徐々にさまざまな CSS を追加していきます。目を引くデザインにするためにルールを決めます。
常に変化する Times
は、ブラウザのデフォルト フォントで処理されるテキストを確認することから始まります。私の場合、デフォルト フォントは 16 ピクセルの Times であり、Mac OS X の Safari ブラウザを使用しているためです。 Windows XP を使用していて ClearType を有効にしている場合、表示されるテキストはアンチエイリアス処理された方法で描画されます。
Times (またはそのバリアント Times New Roman) も、多くのブラウザでデフォルトで表示されます。ただし、これはユーザーが独自の好みのフォントに簡単に変更できるため、このデフォルトに依存することはできません。
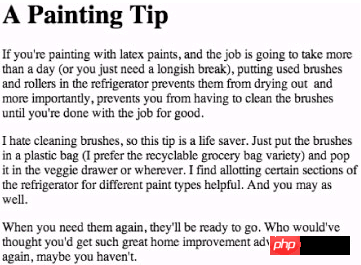
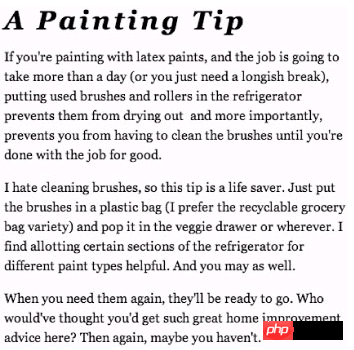
図 1301 は、この章で使用したまだ追加されていないフォントを示しています。スタイル: 
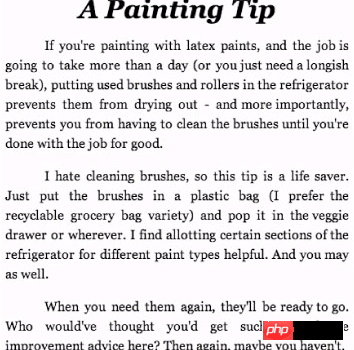
でマークされたシンプルなタイトル、その後にホーム デコレーションのヒントが 3 段落続きます。 図 13-1 タイトルとテキストを表示するブラウザのデフォルト効果。
行の高さの変更
最もシンプルで効果的なテキスト スタイル効果の 1 つは、行の高さ属性です。テキストの各行の間に余分なスペースを追加すると、テキストの段落が読みやすくなり、より魅力的になります。
次の CSS ルールを タグに追加するだけで、このルールを他のタグに追加することもできます。たとえば、行の高さを変更するだけです。
body {
line-height: 1.5em;
}
このコードの意味は次のとおりです。ページ上のテキストはテキストの高さの 1.5 倍にする必要があります。行の高さはフォント サイズによって変化するため、em 単位を使用するのが好きです。
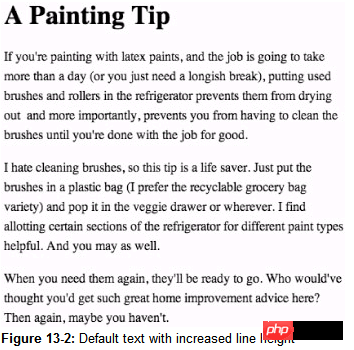
図 13-2 は、-height の後の行の追加の効果を示しています。 > 図 13-2 デフォルトのテキストに行の高さを追加した後の効果
図 13-2 デフォルトのテキストに行の高さを追加した後の効果
すでに見栄えが良く、小さな行の高さでも効果が得られます。効果は本当に素晴らしいです。
#p#
すべてファミリー内にあります
もちろん、フォントを変更することもできますが、ユーザーのシステムにインストールされているフォントによって制限される可能性があることに注意してください。
その場合、インスタンスとして font-family 属性を使用します。ここでの概念は、ユーザーがリストの最初のフォントをインストールしない場合に、フォントのリストをカンマで区切って指定し、その順序で並べ替えることです。 、ブラウザは 2 番目のフォントを選択します。
body {
font-family: Georgia、Times、serif;
line-height: 1.5em;
}
前の例で必要なのは、「すべてのテキストを Georgia フォントで変更することです。ユーザーが Georgia をインストールしていない場合は、代わりに Times を使用します。ユーザーが Times をインストールしていない場合は、デフォルトのセリフ フォント
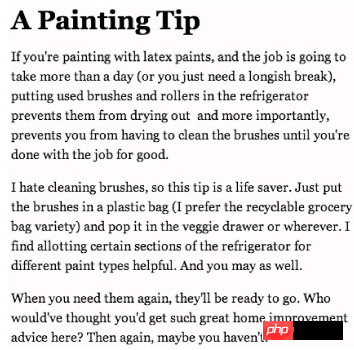
を使用します。」 13-3 は、例と font-family の効果を示しています。
図 13-3 Georgia フォントで表示された例の効果。
名前にスペースが含まれるフォント
名前にスペースが含まれるフォント (たとえば、Lucida Grande) を指定する場合は、フォント名全体を引用符で囲む必要があります。
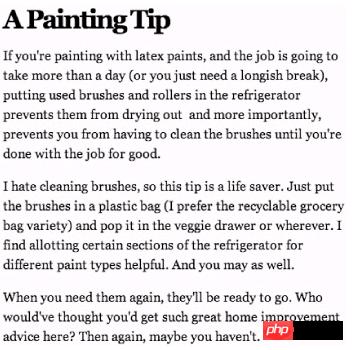
次の例では、Lucida Grande (最初の 2 つのフォントがインストールされていない場合は、[Use the] を選択します。デフォルトのサンセリフ フォント。
body {
font-family: "Lucida Grande", "Trebuchet MS", sans-serif;
line-height : 1.5em;
}
カーニングは、印刷業界でテキストの間隔を表すために使用される用語です。次に、その同義の CSS プロパティは文字間隔です。
タグの Letter-spacing 属性を使用して、サンプルのタイトルをさらに魅力的にしましょう。画像テキストの作成を開始するために画像エディターを開く必要はありません。
まず、タイトルのテキストを圧縮するために、文字間隔プロパティに負の値を追加しましょう:
h1 {
Letter -spacing: -2px;
}
変更結果を図 13-4 に示します。
図 13-4 では < が追加されています。 h1> 負の数値の場合は、letter-spacing
を追加するか、正の数値の場合は、letter-spacing を追加して、font-style 属性を使用してタイトルを斜体に変更することをお勧めします:
h1 {
Letter-spacing: 4px;
font-style: italic;
}
図 13-5 は、次の効果です。上記に従って、テキストが非常に目を引くものになりましたね。テキストの間隔をあまり大きくしすぎると、内容が読みにくくなる可能性があるため、これは賢明な選択です。読んでください、誰がそれを気にしますか? あなたはそう思います!
図 13-5 正の文字間隔の値を使用し、斜体を適用します
#p#
最初の単語を大文字にする
最初の単語を大文字にすることは、段落に豪華でエレガントな効果を加えることができる一般的な方法であり、この効果は画像を使用せずに CSS だけで実現できます。
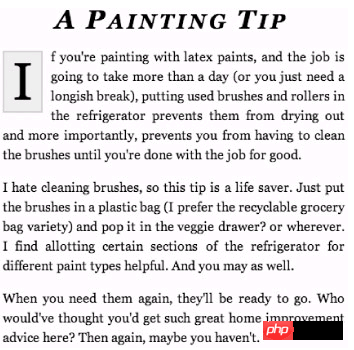
まず、最初の段落の最初の文字を呼び出せるように、マークアップ ソース コードに「スタイル アンカー」を追加する必要があります。「I」を一連の タグで囲み、それに class=drop を割り当てます。 、ページまたはウェブサイト全体で大文字の効果を再利用できる場合。
Iラテックス ペイントでペイントしている場合、その作業は...
CSS2 仕様を完全にサポートしている一部の最新のブラウザでは、以下を使用できます: 最初の文字の擬似クラス設定 段落の最初の単語追加の タグを追加しなくても効果が得られますが、意味的には優れていますが、残念ながら多くのブラウザはこの効果をサポートしていません。
これで、最初の段落の「I」を完全に制御できるようになりました。CSS 宣言を追加して、段落を拡大しましょう。フォントを変更して左側にフローティングします (他のテキストが囲まれないようにします)。
.drop {
float: left;
も追加します。フォントサイズ: 400%;
行の高さ: 1em;
マージン: 4px 10px 10px 0;
パディング: 4px 10px;
ボーダー: 2px ソリッド #ccc;
背景: # eee;
}
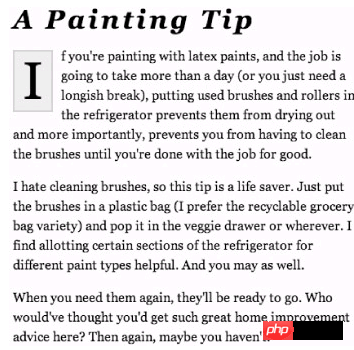
ここでサンプル コンテンツに追加したすべてのスタイルを組み合わせた図 13- 6 は、最初の単語を大文字で表示するブラウザの効果です。画像は使用されていません。 
図 13-6 CSS で作成された最初の単語を大文字にする効果。
テキスト配置
も印刷業界からインスピレーションを得たもので、text-align 属性を使用してテキストに左配置と右配置の効果を適用すると、テキストの幅が広がります。各行を同じ長さにして、しっかりと明確に定義された列効果を作成します。
body {
font-family: Georgia、Times、serif;
line-height: 1.5em;
text-align: justify;
}
図 13-7 は例としてのテキストで、左と右に配置されています。
図 13-7 テキストを左と右に配置した場合の効果-align 属性
テキスト コンテンツは左側と右側に直線に配置されることに注意してください。text-align 属性には次のような設定も可能です。
たとえば、次のようなこともできます。
図 13-8 は、タイトルが中央に配置された後の効果です。
h1 {
文字間隔:
font;の値を設定します。 -style: italic; align: center;
}
図 13- 8 textalign 属性を使用して
には、マークされたコンテンツの大文字と小文字に関係なく、テキスト コンテンツの大文字と小文字を変換する text-transform 属性があります。たとえば、タイトルは次のような記述でマークされます:
ペイントのヒント
CSS で text-transform 属性を使用している限り、タイトル全体を大文字に変換できます (必要に応じて、変換することもできます)マークアップ ソース コードの内容を変更することなく、
タグに以前に追加したスタイルに加えて、タイトルをすべて大文字に変更する CSS ルールは次のように簡単です。 🎜>
h1 {
font-style: italic;
text-align: center;text -transform: uppercase;
}
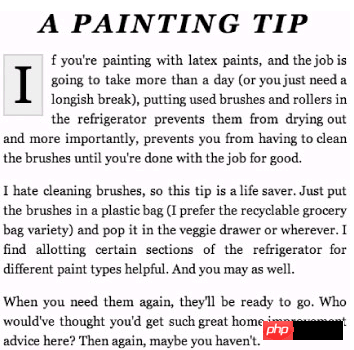
結果は 13-9 のようになります。CSS を変更するだけで変更できます。ページ (または Web サイト全体) での特定のタグの大文字と小文字の使用。
図 13-9 CSS を使用してタイトルを大文字にする
小文字
ほとんどのブラウザは font-variant 属性をサポートしています。これにより、コンテンツを小文字で変更できます (つまり、コンテンツをさまざまなサイズの大文字で表示できます)。 タイトルにフォントを追加してみましょう。例 -variant 属性:
タイトルにフォントを追加してみましょう。例 -variant 属性:
h1 {
text-align: center;
font-variant: small-caps;
}
図 13-10 は、タイトルにスモールキャップを使用した場合の効果を示しています。これは、マークアップ構文と CSS を使用して印刷業界を模倣するもう 1 つの方法です。
図 13-10 小文字を使用したタイトル
#p#
段落  の最初の行のインデントは、再び印刷業界と一致しています (おお、ここで傾向がわかりますか?)。段落の最初の行をインデントするために text-indent 属性を使用できます。正の値を追加すると、指定された量だけテキストがインデントされます。
の最初の行のインデントは、再び印刷業界と一致しています (おお、ここで傾向がわかりますか?)。段落の最初の行をインデントするために text-indent 属性を使用できます。正の値を追加すると、指定された量だけテキストがインデントされます。
例の各段落を 3em、または 3 文字で占められる最大幅でインデントすることで、大文字を削除します。最初の単語と重ならないようにします。
すべての
の最初の行をインデントするために必要な CSS は次のとおりです。
p {
text-indent: 3em;
}
図 13-11 は変更効果を示しています。各テキストの最初の行が表示されます。この方法では、ユーザーがフォントを拡大または縮小することを決定したときに、インデントの長さが比例するため、em 単位を使用することを選択します。
図 13-11 text-indent 属性を使用して段落の最初の行をインデントする効果
まとめ
テキストのスタイルを指定するためのいくつかの CSS プロパティについて説明しましたが、ほとんどの場合、優れた効果を作成するために描画ツールに依存する必要はなく、少しスタイルを追加するだけで十分であることが理解できたと思います。
もちろん、状況によっては、会社のロゴや特定のページを作成するときに使用する必要がある特殊なフォントなど、テキストを画像に変換する必要がある場合もあります。要素などすべてにおいて重要なのはバランスです。マークアップ ソース コードがよりクリーンで使いやすくなるように、最初に CSS でスタイルを指定するようにしてください。
CSS には、テキストを変更し、スタイル コントロールを追加するためのメソッドが用意されています。驚くべきことに、これは優れた設計ツールとなり、短くて柔軟なマークアップ ソース コードを維持し続けることができます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue.js では、placeholder 属性は、input 要素のプレースホルダー テキストを指定します。これは、ユーザーがコンテンツを入力していないときに表示され、入力のヒントや例を提供し、フォームのアクセシビリティを向上させます。その使用方法は、input 要素にプレースホルダー属性を設定し、CSS を使用して外観をカスタマイズすることです。ベスト プラクティスには、入力に関連すること、短く明確にすること、デフォルトのテキストを避けること、アクセシビリティを考慮することが含まれます。
 iQOO Neo9S Pro+ 画面の簡単な分析。
Jul 19, 2024 pm 03:53 PM
iQOO Neo9S Pro+ 画面の簡単な分析。
Jul 19, 2024 pm 03:53 PM
今日のスマートフォン市場では、画面の品質が携帯電話の全体的なパフォーマンスを測定するための重要な指標の 1 つとなっています。 iQOO の Neo シリーズは、ユーザーに優れたゲーム体験と視覚的な楽しみを提供することに常に注力してきました。最新の製品である iQOO Neo9SPro+ は、「スリー グッド アイ プロテクション ゲーミング スクリーン」を採用しています。次に、このスクリーンの品質を見てみましょう。 iQOO Neo9S Pro+ には、1.5 KOLED e-sports ダイレクト スクリーンが装備されており、1Hz ~ 144Hz のフラッグシップ LTPO アダプティブ リフレッシュ レートをサポートしています。つまり、静的コンテンツを表示するときに超低電力スタンバイ状態を実現でき、インテリジェントな表示も可能です。ゲーム中は90Hzから144Hzのダイナミックハイに切り替えます。
 jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
ノードは、HTML 要素を表す JavaScript DOM 内のエンティティです。これらはページ内の特定の要素を表し、その要素にアクセスして操作するために使用できます。一般的なノード タイプには、要素ノード、テキスト ノード、コメント ノード、ドキュメント ノードなどがあります。 getElementById() などの DOM メソッドを通じて、ノードにアクセスし、プロパティの変更、子ノードの追加/削除、ノードの挿入/置換、ノードのクローン作成などの操作を行うことができます。ノードトラバーサルは、DOM 構造内を移動するのに役立ちます。ノードは、ページ コンテンツ、イベント処理、アニメーション、およびデータ バインディングを動的に作成するのに役立ちます。
 OPPO Find X7は傑作です!あらゆる瞬間を画像で捉えましょう
Aug 07, 2024 pm 07:19 PM
OPPO Find X7は傑作です!あらゆる瞬間を画像で捉えましょう
Aug 07, 2024 pm 07:19 PM
このペースの速い時代において、OPPO Find X7 はその画像処理能力を利用して、人生のあらゆる美しい瞬間を味わうことができます。雄大な山、川、湖、海、温かい家族の集まり、街での出会いや驚きなど、あらゆる場面を「比類のない」画質で記録できます。 Find Itのカメラデコデザインは外観から見ても一目瞭然で高級感があります。基本的なハードウェア構成をはじめ、内部もユニークです。 FindX7 は以前の状態を維持します
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。
 Win10 のインストール時にフォント プロンプトが無効な場合はどうすればよいですか? Win10 が有効なフォントではない場合はどうすればよいですか?
Jun 25, 2024 pm 10:36 PM
Win10 のインストール時にフォント プロンプトが無効な場合はどうすればよいですか? Win10 が有効なフォントではない場合はどうすればよいですか?
Jun 25, 2024 pm 10:36 PM
システムのフォント、または Word の印刷時や PS 描画の使用時をより美しく、ユニークなものにするために、システムに新しいフォントを追加することで目的を達成できます。フォントをインストールした後、システムをより美しくすることもできます。フォントのインストールは簡単ですが、多くのユーザーがインストールの失敗に遭遇しています。たとえば、あるユーザーが、Win10 システムへの新しいフォントのインストールが失敗し、「有効なフォントではありません」というメッセージが表示されたと編集者に報告しました。この問題が発生した場合は、次のように修正できます。解決策は次のとおりです。 方法 1: 1. 「win+R」ショートカット キーを使用して実行を開始し、「service.msc」と入力して、「&」をクリックします。
 vue でデータを導入するファイルを減らすことはできますか?
May 07, 2024 pm 12:06 PM
vue でデータを導入するファイルを減らすことはできますか?
May 07, 2024 pm 12:06 PM
はい、Vue の Less ファイルは CSS 変数と Less ミックスインを通じてデータを導入できます。データを含む JSON ファイルを作成します。 @import ルールを使用して JSON ファイルをインポートします。 CSS 変数または Less ミックスインを使用して JSON データにアクセスします。




