HTMLフォーム入力監視_HTML/Xhtml_Webページ制作の深い理解
今日、入力イベントに関するブログ記事を見て、気まぐれに関連情報を整理しました。
イベント:
function changeVal(value){ console.log($(value).val())}onchange: onchange イベントは、前後のコンテンツが変更されてフォーカスが失われた後にトリガーされます。
<input type="text" value="" onchange="changeVal(this)">
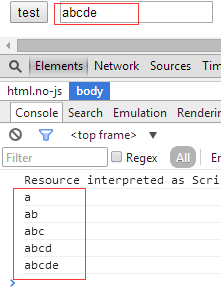
oninput: 値が変更されると、oninput イベントがトリガーされます。
<input type="text" value="" oninput="changeVal(this)">

oninput と同様の効果を持つ onpropertychange イベントもありますが、IE 専用です。そしてテスト中はうまくいかなかったので、混乱していました。 。 。
補足:
oninput と onpropertychange が失敗した場合:
入力イベント:
(1) スクリプト内で値が変更されてもトリガーされません。
(2) ブラウザの自動ドロップダウン プロンプトから選択する場合、トリガーされません。
onpropertychange イベント:
input が disable=true に設定されている場合、トリガーされません。
上記は、エディターが提供した HTML フォーム入力監視の詳細な理解です。気に入っていただければ幸いです~
。もっとゲームのアクティビティやゲームの戦略を知りたい場合は、このサイトの編集者が最高で最も楽しくて新鮮なゲーム情報をできるだけ早くお届けしますので、引き続きこのサイトに注目してください。さらにエキサイティングなコンテンツがすべて jb51 ゲーム チャンネルにあります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





