jsのdocument.write_javascriptスキルで出力された広告をノンブロッキングで読み込む方法
1. 広告コードの分析
多くのサードパーティ広告システムは、次の JavaScript 広告リンクなど、document.write を使用して広告を読み込みます。
この JavaScript リクエストは次のようなコードを返します:
document.write( "
 "http://html.5173cdn.com/market /yunyinga/ xly132.gif' "
"http://html.5173cdn.com/market /yunyinga/ xly132.gif' " "border='0' width="132px" height="58px" />" );
これは少しセカンドパーティの読み込み方法のようですが、それ自体がサードパーティであるため、変更することはできません。また、コードには統計機能が追加されており、上記の JavaScript 広告リンクはリクエストされるたびにカウントされます。つまり、生成されたコードにはクリック統計の機能もあります。つまり、この方法でロードする必要があります。
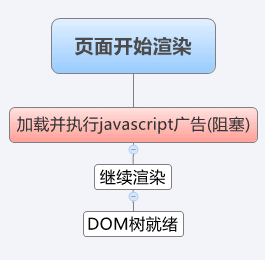
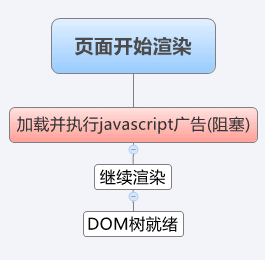
Document.write は、ページのレンダリング時に同期的に実行されます。後続のコンテンツをレンダリングする前に、JavaScript コードがダウンロードされ、document.write が実行されるまで待つ必要があります。多くの広告がある場合、ページがレンダリングされます。特に、ページの最初の画面に比較的大きな画像サイズの複数の広告を挿入すると、ブロックされる状況が非常に明白かつ深刻になり、ユーザーに Web ページが非常に遅いと思われてしまいます。

2. document.write
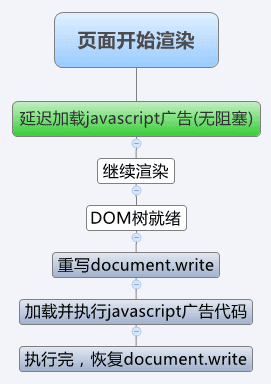
ブロックを回避するには、ページのレンダリング時に document.write メソッドを実行できませんが、DOM ツリーの準備ができた (DOM の準備ができた) 後で、ドキュメントを実行するように JavaScript 広告コードを実行する方法を見つける必要があります。 DOM ツリーの準備ができた後に write を実行すると、ページ全体が再レンダリングされますが、これは不可能です。 document.write はブラウザーのネイティブ メソッドですが、メソッドをカスタマイズして元のメソッドをオーバーライドすることもできます。 JavaScript 広告コードが読み込まれる前に document.write を書き換え、読み込まれて実行された後に元に戻します。

3. JavaScript コードの読み込みを遅延します
上記の最も重要なステップは、JavaScript コードの遅延読み込みです。これを実装するにはどうすればよいでしょうか。まず、カスタム属性「type/cache」に type を設定するなど、スクリプトの type 属性を書き換えてみますが、ほとんどのブラウザ (Chrome ではダウンロードされません) は引き続きこのコードをダウンロードしますが、そのような部分のダウンロードは実行しません。ページがレンダリングされるときにコードは依然としてブロックされます。実際の遅延読み込みは、スクリプト タイプを書き換えることによっては実現できず、実行せずに読み込むことしかできません。また、互換性の問題も依然として存在します。
script タグを textarea タグに配置し、ロードする必要があるときに textarea のコンテンツを読み取るこの方法は、Yubo が提案した BigRender (壁の外) ソリューションのおかげで実現できます。 。
< textarea style= "display:none">
スクリプトを遅延ロードし、document.write を書き換えます。コードの実装は次のとおりです。
/**
* ノンブロッキング読み込みスクリプトを実現するために document.write を書き換えます
* @param { Dom Object } textarea 要素
*/
varloadScript = function( elem ){
var url = elem.value.match( /src="([sS]*?)"/ i )[1],
parent = elem.parentNode,
// 缓存原生的document.write
docWrite = document.write,
// 创建一新script来加播
script = document.createElement( 'script' ),
head = document.head ||
document.getElementsByTagName( 'head' )[0] ||
document.documentElement;
// 重写document.write
document.write = function( text ){
parent.innerHTML = text;
};
script.type = 'text/javascript';
script.src = url;
script.onerror =
script.onload =
script.onreadystatechange = function( e ) {
e = e || window.event;
if( !script.readyState ||
/loaded|complete/.test(script.readyState) ||
e === 'error'
){
// 恢复原生的document.write
document.write = docWrite;
head.removeChild( script );
// 卸売イベントと断开DOMの引用
/ / 全力回避内部残漏漏
head =
親 =
elem =
script =
script.onerror =
script.onload =
script.onreadystatechange = null;
}
}
// 追加script
head.insertBefore( script, head.firstChild );
};
四、图片延迟追加增强版
障害のない遅延追加 JavaScript レポート コードが実装されていますが、さらに拡張できますか? レポートがトップ画面に表示されない場合、通常の写真の遅延追加と同様に遅延追加を実行できますか? 応答案は肯定的です。当然ながら、このような修正は、以前に書き込まれたグラフィックスを拡張し、元のグラフィックスをロードする方法 (代替 src) を上のloadScript 方法で実行することによっても実現できます。イメージとloadScriptは同時に実行されますが、document.writeは完全にローカルなメソッドであり、Aのロード時にBに影響を与えないように、いずれかの順序でロードする必要があり、Aのロードが完了するとBをロードできます。
五、队列制御
JavaScript レポートコードのシーケンスの追加には、追加を制御するための 1 つのブロックが必要です。その後、次のセグメントの個別の制御コード:
// 入列
var queue = function( data ){
loadQueue.push ( data );
if(loadQueue[0] !== 'runing' ){
dequeue();
}
};
// 出列
var dequeue = function(){
var fn =loadQueue.shift();
if( fn === 'runing' ){
fn =loadQueue.shift();
}
if( fn ){
loadQueue.unshift( 'runing' );
fn();
}
};
图片延迟加ダウンロード器请参阅比文:
http://www.jb51.net/article/50685.htm

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7454
7454
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。




