GruntJS を使用した Web プログラムの構築_JavaScript スキル
手順は大まかに以下のとおりです
新しいプロジェクト Bejs
新しいファイル package.json
新しいファイル Gruntfile.js
コマンド ラインから grunt タスクを実行します
1. 新プロジェクト Bejs
ソース コードは src の下に配置されます。このディレクトリには、selector.js と ajax.js という 2 つの js ファイルがあります。コンパイルされたコードは dest に配置され、grunt によって自動的に生成されます。

2. 新しい package.json を作成します
package.json はルート ディレクトリに配置され、プロジェクト名、説明、バージョン番号、依存パッケージなどのプロジェクトのメタ情報が含まれます。ソースコードと同様に svn または git に commit する必要があります。 現在のプロジェクト構成は以下の通りです

package.json のコンテンツは、次のような JSON 構文仕様に準拠する必要があります
{
"name": " Bejs",
"version": "0.1.0",
"devDependency": {
"grunt": "~0.4.0",
"grunt-contrib-jshint": " ~0.1.1",
"grunt-contrib-uglify": "~0.1.2",
"grunt-contrib-concat": "~0.1.1"
}
}
前の記事で devDependency の Grunt がインストールされましたが、grunt-contrib-jshint/grunt-contrib-uglify/grunt-contrib-concat はインストールされていません。 3 つのタスクにそれぞれ 3 つ
grunt-contrib-jshint js 構文チェック
UglifyJS を使用した grunt-contrib-uglify 圧縮
grunt-contrib-concat マージ ファイル
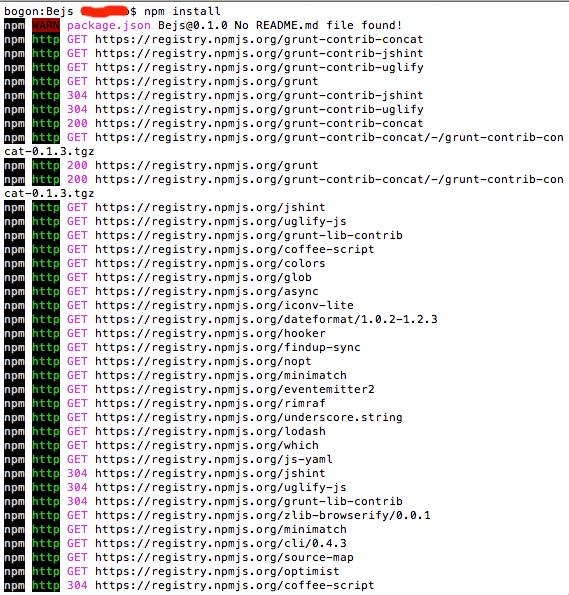
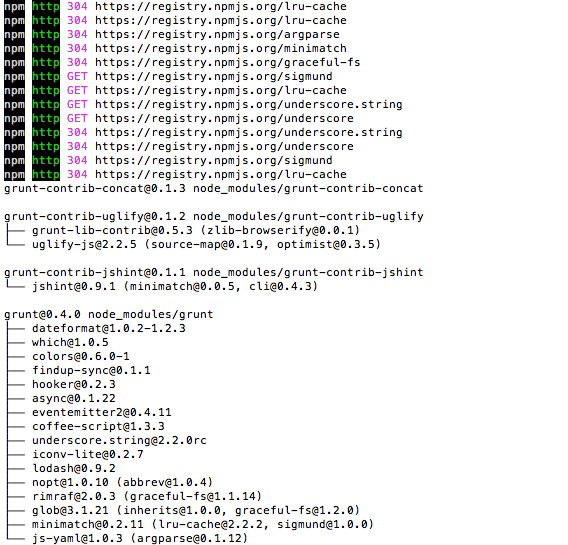
この時点で、コマンド ライン ツールを開いてプロジェクトのルート ディレクトリに入り、次のコマンドを入力します: npm install



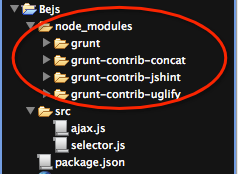
ルート ディレクトリを再度確認すると、図

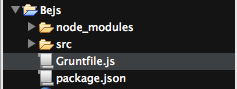
3. 新しいファイル Gruntfile.js を作成します
Gruntfile.js もプロジェクトのルート ディレクトリに配置されます。これは通常の js ファイルであり、JSON だけでなく任意の js コードを書き込むことができます。 package.jsonと同様に、ソースコードと同様にsvnまたはgitに送信する必要があります。

Gruntfile.js は次のコンテンツで構成されます
ラッパー関数は次のような構造になっています。これは、Node.js の一般的な記述方法です。
module.exports = function(grunt) {
// ここで Grunt 関連のことを行います
};
プロジェクトとタスクの構成
grunt プラグインとタスクをロードする
実行タスクをカスタマイズする
この例では次のタスクを実行します
src (ajax.js/selector.js) 下のファイルを domop.js にマージします
domop.js を domop.min.js に圧縮します
両方のファイルは dest ディレクトリに配置されます
最終的な Gruntfile.js は次のとおりです
module.exports = function(grunt) {
// 構成
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat : {
domop : {
src: ['src/ajax.js', 'src/selector.js'],
dest: 'dest/domop.js'
}
")%> '
}
}
});
// concatおよびuglifyプラグインをそれぞれロードします。 ');
grunt.loadNpmTasks ('grunt-contrib-uglify');
// タスクを登録します
grunt.registerTask('default', ['concat', 'uglify']);
};
4. grunt タスクを実行します
コマンドラインを開き、プロジェクトのルートディレクトリを入力し、「grunt」と入力します
OK、ここに 2 つの一般的なタスクがあります: concat と uglify、jshint などは紹介されていません。 Gruntfile.js のコードは 1 つずつ解釈されているわけではありません。興味のある学生は、gruntjs の公式ドキュメントを参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7650
7650
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
ノード用の Docker イメージの選択は些細なことのように思えるかもしれませんが、イメージのサイズと潜在的な脆弱性は、CI/CD プロセスとセキュリティに大きな影響を与える可能性があります。では、最適な Node.js Docker イメージを選択するにはどうすればよいでしょうか?
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node 19 が正式リリースされましたので、この記事では Node.js 19 の 6 つの主要な機能について詳しく説明します。
 Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js はどのように GC (ガベージ コレクション) を行うのでしょうか?次の記事で詳しく説明します。
 Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。
 pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
pkg を使用して Node.js プロジェクトを実行可能ファイルにパッケージ化する方法について説明します。
Dec 02, 2022 pm 09:06 PM
Nodejs実行可能ファイルをpkgでパッケージ化するにはどうすればよいですか?次の記事では、pkg を使用して Node プロジェクトを実行可能ファイルにパッケージ化する方法を紹介します。




