window.open() の詳細な説明とブラウザの互換性の問題の説明_JavaScript スキル
1. 基本構文:
window.open(pageURL,name,parameters)
ここで:
pageURL はサブウィンドウのパス
name はサブウィンドウの名前
パラメータはウィンドウパラメータです (各パラメータはカンマ区切りです)
2. 例
page.html は新しい形式になります newwindow 中央で開きます、幅は 800、高さは 500、画面の上から 0 ピクセル、画面の左から 0 ピクセル、
いいえツールバー、メニューバー、スクロールバー、サイズ変更、アドレスバー、ステータスバーなし。
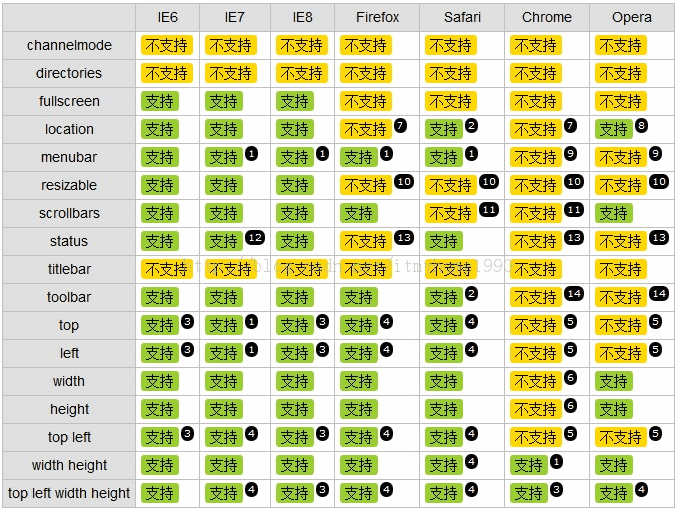
各ブラウザは、ウィンドウ機能のサポートが異なります。 window.open() の sFeature パラメータ
各ブラウザの実行結果の概要:
 上表は、機能のパラメータオプションごとに各ブラウザのサポートレベルを示しています。特に説明が必要なものは次のとおりです。
上表は、機能のパラメータオプションごとに各ブラウザのサポートレベルを示しています。特に説明が必要なものは次のとおりです。 [注 1]: IE7 IE8 Firefox Chrome Safari では、「メニューバー」オプションを使用した場合。 「yes」の場合、デフォルトではメニューバーは表示されません。逆に、「menubar」オプションが「no」の場合、メニューバーは表示されません。 ALT キーが押されていても。
【注2】: Safariでは、「位置情報」オプションをオンにしたときの表示効果は、「ツールバー」オプションをオンにしたときと同じです。
【注意3】: IE6 IE8 Chromeでは「上」と「左」の配置を使用してください。設定した座標値が大きすぎると、ポップアップウィンドウが画面の可視範囲外に表示される場合があります。
【注4】: IE7 Firefox Safari Operaでは、「上」と「左」の位置を使用します。設定された座標値が大きすぎる場合、ウィンドウは「上」と「左」の値を自動的に調整します。ウィンドウが通常、画面の可視領域内に表示されていることを確認してください。
【注5】: Chrome Operaでは、現時点では「width」と「height」の値を設定せずに「left」と「top」を単独で使用することはサポートされていません。設定値はいずれも有効になりません。
【注釈 6】: Chrome では、「left」と「height」の値を設定せずに「width」と「height」を単独で使用することはサポートされていません。このとき、「width」と「height」の設定は必要ありません。値が両方とも無効です。 [注釈 5] の説明と組み合わせると、Chrome のポップアップ ウィンドウの幅、高さ、または位置に 1 つまたは複数の値を設定したい場合は、それらをすべて割り当てる必要があることがわかります。それは機能しません。
【注釈 7】: Firefox Chrome ではアドレスバーが常に表示されます。
【注釈 8】: Opera では、デフォルトではアドレス バーが表示されませんが、「location=yes」を設定すると、ページの上部のバーをクリックしてアドレス バーが表示されます。 。
【注9】: Chrome Operaでは、「menubar」の値をどのように設定しても、メニューバーは表示されません。
【注釈 10】: Firefox Safari Chrome Opera で「サイズ変更可能」の値がどのように設定されているかに関係なく、ユーザーはいつでもウィンドウのサイズを変更できます。
【注釈 11】: Safari Chrome では、ページ上にスクロール バーがある場合、「scrollbars」の値がどのように設定されていても、スクロール バーは常に表示されます。
【注 12】: IE7 は、Windows XP SP3 システムではデフォルトでステータス バーを非表示にする「status」パラメータをサポートしていますが、Windows Vista システムのデフォルト環境では、「status」パラメータはサポートされていません。ステータス バーは常に表示されます。これは、システムのデフォルトの IE7 マイナー バージョン番号が異なり、前者はバージョン番号が低く、後者はバージョン番号が高くなります。
【注釈 13】: Firefox では、「ステータス」の値がどのように設定されていても、ステータス バーは常に表示されますが、Chrome Opera では、前者とは逆に、ステータス バーは常に非表示になります。
【注釈 14】: Chrome Opera では、「ツールバー」の値をどのように設定しても、ツールバーは表示されません。
まとめると、window.open メソッドの sFeature パラメータのサポートレベルには大きな違いがあり、使用する際には注意が必要であることがわかります。
通常、window.open を使用してページを開くときは、ページを中央に表示する必要があります。 サンプルコード:
var top = (window.screen.availHeight-height)/2; // ウィンドウの垂直位置;
var left = (window.screen.availWidth-width)/ 2; //ウィンドウの水平位置;
window.open('page.html', 'newwindow','height=' width ',top=' top ',left=' left ',
toolbar=no,menubar=no,scrollbars=no, resizable=no,location= no, status=no')
availHeight と高さの違い
screen.availWidth,screen.availHeight タスクバー(タスクバー)を除いた長さと幅を指します

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7386
7386
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
このチュートリアルでは、Ajaxを介してロードされた動的なページボックスの作成を示しており、フルページのリロードなしでインスタントリフレッシュを可能にします。 JQueryとJavaScriptを活用します。カスタムのFacebookスタイルのコンテンツボックスローダーと考えてください。 重要な概念: ajaxとjquery
 JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
このJavaScriptライブラリは、Cookieに依存せずにセッションデータを管理するためにWindow.nameプロパティを活用します。 ブラウザ全体でセッション変数を保存および取得するための堅牢なソリューションを提供します。 ライブラリは、セッションの3つのコア方法を提供します




