ブラウザの種類とバージョンを判断するための js コード (複数のサンプルコード付き)_javascript スキル
Web サイトのフロントエンド開発では、ブラウザの互換性の問題がすでに私たちを焦らせていますが、Chrome の誕生によりさらに多くの問題が発生することになります。ブラウザの互換性は、フロントエンド開発フレームワークによって解決される最初の問題です。互換性の問題を解決するには、まずブラウザの種類とバージョンを正確に判断する必要があります。
JavaScript はフロントエンド開発の主な言語です。JavaScript プログラムを作成することでブラウザの種類とバージョンを決定できます。 JavaScript がブラウザの種類を判断するには、一般に 2 つの方法があります。1 つはさまざまなブラウザの固有の属性に基づくもので、もう 1 つはブラウザの userAgent 属性を分析することで判断されます。多くの場合、ブラウザの種類を値で決定した後、互換性の問題を処理するためにブラウザのバージョンを決定する必要があります。ブラウザのバージョンは、通常、ブラウザの userAgent を分析することによってのみ知ることができます。
まず、さまざまなブラウザとその userAgent の特性を分析しましょう。
IE
IE だけが ActiveX コントロールの作成をサポートしているため、他のブラウザにはない ActiveXObject 関数があります。 window オブジェクトに ActiveXObject 関数が存在することが確認できれば、現在のブラウザが IE であることが明確に判断できます。 IE の各バージョンの一般的な userAgent は次のとおりです:
Mozilla/4.0 (互換性; MSIE 8.0; Windows NT 6.0)
Mozilla/4.0 (互換性; MSIE 7.0; Windows NT 5.2)
Mozilla/4.0 (互換性; MSIE 6.0; Windows NT 5.1)
Mozilla/4.0 (互換性、MSIE 5.0、Windows NT)
このうち、バージョン番号はMSIEに続く番号です。
Firefox
Firefox のすべての DOM 要素には getBoxObjectFor 関数があり、DOM 要素の位置とサイズを取得するために使用されます (IE の対応する関数は getBoundingClientRect 関数です)。これを判断することで、現在のブラウザが Firefox であることがわかります。 Firefox のいくつかのバージョンの userAgent はおおよそ次のとおりです:
Mozilla/5.0 (Windows; U; Windows NT 5.2) Gecko/2008070208 Firefox/3.0.1
Mozilla/5.0 (Windows; U; Windows NT 5.1) Gecko/20070309 Firefox/2.0.0.3
Mozilla /5.0 (Windows; U; Windows NT 5.1) Gecko/20070803 Firefox/1.5.0.12
ここで、バージョン番号は Firefox の後の番号です。
オペラ
Opera は特別なブラウザ フラグ、つまり window.opera 属性を提供します。 Opera の典型的な userAgent は次のとおりです:
Opera/9.27 (Windows NT 5.2; U; zh-cn)
Opera/8.0 (Macintosh; PPC Mac OS X; U; en)
Mozilla/5.0 (Macintosh; PPC Mac OS X; U) ; en) オペラ 8.0
その中でもバージョン番号は Opera に近い番号です。
サファリ
Safari ブラウザには、他のブラウザにはない openDatabase 機能があり、これが Safari を判断する指標となります。典型的な Safari userAgent は次のとおりです:
Mozilla/5.0 (Windows; U; Windows NT 5.2) AppleWebKit/525.13 (KHTML、Gecko など) バージョン/3.1 Safari/525.13
Mozilla/5.0 (iPhone; U; Mac OS X のような CPU) AppleWebKit/420.1 (KHTML、Gecko など) バージョン/3.0 モバイル/4A93 Safari/419.3
バージョン番号は、Version の後の番号です。
クロム
Chrome には MessageEvent 関数がありますが、Firefox にもあります。ただし、幸いなことに、Chrome には Firefox の getBoxObjectFor 関数がありません。この条件に従って、Chrome ブラウザーを正確に判断できます。現在、Chrome の userAgent は次のとおりです:
Mozilla/5.0 (Windows; U; Windows NT 5.2) AppleWebKit/525.13 (KHTML、Gecko など) Chrome/0.2.149.27 Safari/525.13
このうち、バージョン番号はChrome以降の番号のみです。
興味深いことに、Chrome の userAgent には Safari 機能も含まれており、おそらくこれが Chrome がすべての Apple ブラウザ アプリケーションを実行するための基盤となっています。
上記の情報を理解していれば、これらの特性に基づいてブラウザの種類とバージョンを判断できます。判定結果はSys名前空間に保存され、今後のプログラムが読み込むフロントエンドフレームワークの基本フラグ情報となります。ブラウザが決定されると、Sys 名前空間はブラウザ名の属性を持ち、その値はブラウザのバージョン番号になります。たとえば、IE 7.0 が決定された場合、Sys.ie の値は 7.0 になり、Firefox 3.0 が決定された場合、Sys.firefox の値は 3.0 になります。以下はブラウザを決定するコードです:
[Ctrl A すべて選択 注: 外部 Js を導入する必要がある場合は、
我们把对IE的判断放在第一,因为IE的用户最多,其次是判断Firefox。按使用者多少的顺序来判断浏览器类型,可以提高判断效率,少做无用功。之所以将Chrome放在第三判断,是因为我们预测Chrome很快会成为市场占有率第三的浏览器。其中,在分析浏览器版本时,用到了正则表达式来析取其中的版本信息。
如果你的JavaScript玩得很高,你还可以将前面的判断代码写成这样:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这样可以使JavaScript代码更精简些。当然,可读性稍差一些,就看你是重视效率还是重视可维护性了。
使用不同特征来判断浏览器的方法,虽然在速度上比用正则表达式分析userAgent要来的快,不过这些特征可能会随浏览器版本而变化。比如,一种浏览器本来独有的特性取得了市场上的成功,其他浏览器也就可能跟着加入该特性,从而使该浏览器的独有特征消失,导致我们的判断失败。因此,相对比较保险的做法是通过解析userAgent中的特征来判断浏览器类型。何况,反正判断版本信息也需要解析浏览器的userAgent的。
通过分析各类浏览器的userAgent信息,不难得出分辨各类浏览器及其版本的正则表达式。而且,对浏览器类型的判断和版本的判断完全可以合为一体地进行。于是,我们可以写出下面的代码:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
其中,采用了“... ? ... : ...”这样的判断表达式来精简代码。判断条件是一条赋值语句,既完成正则表达式的匹配及结果复制,又直接作为条件判断。而随后的版本信息只需从前面的匹配结果中提取即可,这是非常高效的代码。
以上的代码都是为了打造前端框架所做的预研,并在五大浏览器上测试通过。今后,判断某种浏览器只需用if(Sys.ie)或if(Sys.firefox)等形式,而判断浏览器版本只需用if(Sys.ie == '8.0')或if(Sys.firefox == '3.0')等形式,表达起来还是非常优雅的。
前端框架项目已经启动,一切就看过程和结果了...
脚本之家小编又为大家整理了几个代码:
var Browser=new Object();
Browser.isMozilla=(typeof document.implementation!='undefined')&&(typeof document.implementation.createDocument!='undefined')&&(typeof HTMLDocument!='undefined');
Browser.isIE=window.ActiveXObject ? true : false;
Browser.isFirefox=(navigator.userAgent.toLowerCase().indexOf("firefox")!=-1);
Browser.isSafari=(navigator.userAgent.toLowerCase().indexOf("safari")!=-1);
Browser.isOpera=(navigator.userAgent.toLowerCase().indexOf("opera")!=-1);
function check(){
alert(Browser.isIE?'ie':'not ie');
alert(Browser.isFirefox?'Firefox':'not Firefox');
alert(Browser.isSafari?'Safari':'not Safari');
alert(Browser.isOpera?'Opera':'not Opera');
}
window.onload=check;
function isBrowser(){
var Sys={};
var ua=navigator.userAgent.toLowerCase();
var s;
(s=ua.match( /msie ([d.] )/))?Sys.ie=s[1]:
(s=ua.match(/firefox/([d.] )/))?Sys.firefox=s[ 1]:
(s=ua.match(/chrome/([d.] )/))?Sys.chrome=s[1]:
(s=ua.match(/opera.([ d.] )/))?Sys.opera=s[1]:
(s=ua.match(/version/([d.] ).*safari/))?Sys.safari=s[1 ]:0;
if(Sys.ie){//Js が IE ブラウザであると判断します
alert('http://www.jb51.net' Sys.ie);
if(Sys . ie=='9.0'){//Js は IE 9
と判断されます }else if(Sys.ie=='8.0'){//Js は IE 8
}else{
}
}
if(Sys.firefox){//Js が Firefox ブラウザであると判断します
alert('http://www.jb51.net' Sys.firefox);
}
if(Sys.chrome){//Js は Google Chrome ブラウザであると判断します
alert('http://www.jb51.net' Sys.chrome);
}
if( Sys. opera){//Js の判断は Opera ブラウザ
alert('http://www.jb51.net' Sys.opera);
}
if(Sys.safari){//Js判定 Apple safari ブラウザの場合
alert('http://www.jb51.net' Sys.safari);
}
}
jquery を通じてブラウザの種類とブラウザのバージョン番号を取得する関数メソッドを共有します。具体的な jquery コードは次のとおりです:
$(document).ready(function( ){
varbrow=$.browser;
varbInfo="";
if(brow.msie){bInfo="MicrosoftInternetExplorer" brow.version;}
if(brow.mozilla){bInfo ="MozillaFirefox " brow.version;}
if(brow.safari){bInfo="AppleSafari" brow.version;}
if(brow.opera){bInfo="Opera" braw.version;}
アラート (bInfo);
});
jQuery バージョン 1.9 以降、$.browser と $.browser.version は削除され、$.support メソッドに置き換えられました。$.support について知りたい場合は、以下を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7625
7625
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 numpyのバージョンを簡単に確認する方法
Jan 19, 2024 am 08:23 AM
numpyのバージョンを簡単に確認する方法
Jan 19, 2024 am 08:23 AM
Numpy は Python の重要な数学ライブラリであり、効率的な配列演算と科学技術計算機能を提供し、データ分析、機械学習、深層学習などの分野で広く使用されています。 numpy を使用する場合、多くの場合、現在の環境でサポートされている機能を確認するために numpy のバージョン番号を確認する必要があります。この記事では、numpyのバージョンを簡単に確認する方法と具体的なコード例を紹介します。方法 1: numpy に付属の __version__ 属性を使用する numpy モジュールには __ が付属しています
 Mavenのバージョンを確認する方法
Jan 17, 2024 pm 05:06 PM
Mavenのバージョンを確認する方法
Jan 17, 2024 pm 05:06 PM
Maven バージョンを確認する方法: 1. コマンド ラインを使用する; 2. 環境変数を確認する; 3. IDE を使用する; 4. pom.xml ファイルを確認する。詳細な紹介: 1. コマンド ラインを使用して、コマンド ラインに「mvn -v」または「mvn --version」と入力し、Enter キーを押します。これにより、Maven バージョン情報と Java バージョン情報が表示されます。 2. 環境を表示します。変数 、一部のシステムでは、環境変数をチェックして Maven のバージョン情報を確認し、コマンド ラインにコマンドを入力して Enter キーなどを押すことができます。
 Linux での CURL バージョンの更新に関するチュートリアル!
Mar 07, 2024 am 08:30 AM
Linux での CURL バージョンの更新に関するチュートリアル!
Mar 07, 2024 am 08:30 AM
Linux でカールのバージョンを更新するには、以下の手順に従います。 現在のカールのバージョンを確認します。 まず、現在のシステムにインストールされているカールのバージョンを確認する必要があります。ターミナルを開き、次のコマンドを実行します。curl --version このコマンドは、現在のcurlバージョン情報を表示します。利用可能なcurlのバージョンを確認する:curlを更新する前に、利用可能な最新バージョンを確認する必要があります。 Curl の公式 Web サイト (curl.haxx.se) または関連ソフトウェア ソースにアクセスして、curl の最新バージョンを見つけることができます。 Curl ソース コードをダウンロードする:curl またはブラウザを使用して、選択した CURL バージョンのソース コード ファイル (通常は .tar.gz または .tar.bz2) をダウンロードします。
 インストールされている Oracle のバージョンを簡単に確認する方法
Mar 07, 2024 am 11:27 AM
インストールされている Oracle のバージョンを簡単に確認する方法
Mar 07, 2024 am 11:27 AM
インストールされている Oracle のバージョンを簡単に確認するには、具体的なコード例が必要です。Oracle データベースは、エンタープライズ レベルのデータベース管理システムで広く使用されているソフトウェアとして、多くのバージョンとさまざまなインストール方法があります。私たちは日々の業務で、対応する運用やメンテナンスのために、インストールされている Oracle データベースのバージョンを確認する必要があることがよくあります。この記事では、インストールされているOracleのバージョンを簡単に確認する方法と具体的なコード例を紹介します。方法 1: Oracle データベースの SQL クエリを通じて、次のことができます。
 Kirin オペレーティング システムのバージョンとカーネルのバージョンを確認する
Feb 21, 2024 pm 07:04 PM
Kirin オペレーティング システムのバージョンとカーネルのバージョンを確認する
Feb 21, 2024 pm 07:04 PM
Kylin オペレーティング システムのバージョンとカーネル バージョンの確認 Kirin オペレーティング システムでは、システム バージョンとカーネル バージョンを確認する方法を知ることが、システム管理とメンテナンスの基礎となります。 Kylin オペレーティング システムのバージョンを確認する方法 1: /etc/.kyinfo ファイルを使用する Kylin オペレーティング システムのバージョンを確認するには、/etc/.kyinfo ファイルを確認します。このファイルには、オペレーティング システムのバージョン情報が含まれています。次のコマンドを実行します: cat/etc/.kyinfo このコマンドは、オペレーティング システムの詳細なバージョン情報を表示します。方法 2: /etc/issue ファイルを使用する オペレーティング システムのバージョンを確認するもう 1 つの方法は、/etc/issue ファイルを参照することです。このファイルにはバージョン情報も含まれていますが、.kyinfo ファイルほど優れていない可能性があります。
 大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
Llama3 に関しては、新しいテスト結果が発表されました。大規模モデル評価コミュニティ LMSYS は、Llama3 が 5 位にランクされ、英語カテゴリでは GPT-4 と同率 1 位にランクされました。このリストは他のベンチマークとは異なり、モデル間の 1 対 1 の戦いに基づいており、ネットワーク全体の評価者が独自の提案とスコアを作成します。最終的に、Llama3 がリストの 5 位にランクされ、GPT-4 と Claude3 Super Cup Opus の 3 つの異なるバージョンが続きました。英国のシングルリストでは、Llama3 がクロードを追い抜き、GPT-4 と並びました。この結果について、Meta の主任科学者 LeCun 氏は非常に喜び、リツイートし、
 pip バージョンを更新する簡単な手順: 1 分で完了します
Jan 27, 2024 am 09:45 AM
pip バージョンを更新する簡単な手順: 1 分で完了します
Jan 27, 2024 am 09:45 AM
1 分で完了: pip バージョンを更新する方法、具体的なコード例が必要です Python の急速な発展に伴い、pip は Python パッケージ管理の標準ツールになりました。ただし、時間の経過とともに、pip バージョンは常に更新されるため、最新の機能を使用し、潜在的なセキュリティ脆弱性を修正できるようにするには、pip バージョンを更新することが非常に重要です。この記事では、pip を 1 分で素早く更新する方法と具体的なコード例を説明します。まず、コマンド ライン ウィンドウを開く必要があります。 Windows システムでは、次のように使用できます。
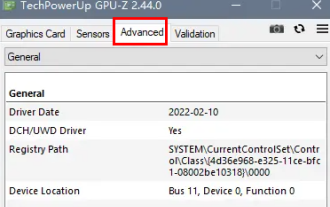
 dp インターフェイスが 1.2 か 1.4 かを確認するにはどうすればよいですか?
Feb 06, 2024 am 10:27 AM
dp インターフェイスが 1.2 か 1.4 かを確認するにはどうすればよいですか?
Feb 06, 2024 am 10:27 AM
DP インターフェースはコンピューターの重要なインターフェース ケーブルです。コンピューターを使用するときに、多くのユーザーは DP インターフェースが 1.2 か 1.4 かを確認する方法を知りたいと考えています。実際には、GPU-Z で確認するだけで済みます。 dp インターフェイスが 1.2 か 1.4 かを判断する方法: 1. まず、GPU-Z で「アドバンス」を選択します。 2. 「詳細」の「全般」の「Monitor1」を見ると、「LinkRate (current)」と「Lane (current)」の 2 つの項目が表示されます。 3. 最後に 8.1Gbps×4 と表示されていれば DP1.3 以降のバージョン、通常は DP1.4 を意味し、5.4Gbps×4 であれば、




