css要素の位置指定_CSS/HTML
CSS 要素の配置
1.position:static|位置指定なし
position:static は、他の位置指定が必要な場合を除き、通常、これを指定する必要はありません。キャンセルされます。
例:
#div-1 {
位置:static;
}
2. Position:relative | 相対位置決め
position:relative を使用すると、要素の位置を決定するために、top、bottom、left、right の 4 つの属性が必要になります。
div-1 レイヤーを下に 20 ピクセル、左に 40 ピクセル移動したい場合:
例:
#div-1 {
位置:相対;
トップ:20px;
左:40px;
}
相対配置が使用されている場合、それに続くレイヤー diva は div-1 の下には表示されませんが、div-1 と同じ高さに表示されます。

position:relative; はあまり役に立たないことがわかります。
3.position:absolute|絶対配置
position:absolute; を使用すると、要素を希望の位置に移動できます。div-1a をページの上部に移動させます。右隅:
例:
#div-1a {
位置:絶対;
上:0;
右:0;
幅:200px;
}
絶対的に配置された div-1a レイヤーの前または後ろのレイヤーは、このレイヤーが存在しないと考え、まったく影響を与えません。そのため、position:absolute; は要素を固定位置に配置する場合に非常に便利ですが、近くのレイヤーとの相対位置を決定するために div-1a レイヤーが必要な場合は実装しないでください。
* Win IE にはここで言及する必要があるバグがあります。つまり、絶対位置の要素に対して相対次数を定義した場合、IE での幅は幅ではなく親要素の幅に依存します。ページ全体の。
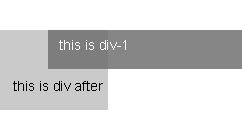
4.position:relative + Position:absolute|絶対位置指定 + 相対位置指定
親要素 (div-1) がposition:relative として定義されている場合、子要素 (div-1a) ) が、position:absolute と定義されている場合、子要素 (div-1a) の位置は、ページ全体ではなく、親要素 (div-1) を基準とした相対位置になります。
div-1a を div-1 の右上隅に配置します。
例:
これは div-1a 要素です。
これは div-1 要素です。
#div-1 {
位置:相対;
}
#div-1a {
位置:絶対;
上:0;
右:0 ;
幅:200px;
}
5. 2 列レイアウト|2 列レイアウト
位置:相対 + 位置:絶対の理論を実践して、2 列レイアウトを実現しましょう。
例:
#div-1 {
position:relative;/*親要素の相対位置*/
}
#div-1a {
position:absolute;/*子要素絶対配置*/
top:0;
right:0;
width:200px;
}
#div-1b {
Position:absolute;/*子の絶対配置要素* /
上:0;
左:0;
幅:200px;
}
この例では、親要素の高さは子要素の指示によって変更されないことに注意してください。そのため、親要素の背景と境界線を十分な高さで定義する必要がある場合は、表示される。
6.float|Float 配置
float を使用して要素を配置するには、float: left と float: right; の 2 つの値があります。この種の配置は水平座標でのみ配置でき、垂直座標では配置できません。そして、次の要素をその周囲に左または右に浮遊させます。
例:
#div-1a {
float:left;
width:200px;
}
7.float で 2 つの列を作成|Float で 2 列のレイアウトを実現
一方の要素を float:left; もう一方の要素に float:right を指定すると、2 列のレイアウトを実現できます。効果。
例:
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
幅:150px;
}
8.clear float|Clear float
float 要素の下の要素を周囲に浮かせたくない場合は、clear を使用します。clear には 3 つの値があります。clear :left; (左のフロートをクリア)、clear:right (右のフロートをクリア)、clear:both (すべてのフロートをクリア)。
例:
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px ;
}
#div-1c {
クリア:両方;
}
この時点で、この CSS の位置決め部分は終了です。それを体験して、感想を深めてください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 90
90
 11
11
 33
33
 150
150
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





