私にNodejsを学ぼう(1) --- Node.js入門と開発環境のインストール_JavaScriptスキル
学习资料
1.深入浅出Node.js
2.Node.js开发指南
简介(只捡了我觉得重要的)
Node.js是让Javascript脱离浏览器运行在服务器的一个平台,不是语言;
Node.js采用的Javascript引擎是来自Google Chrome的V8;运行在浏览器外不用考虑头疼的Javascript兼容性问题
采用单线程、异步IO与事件驱动的设计来实现高并发(异步事件也在一定程度上增加了开发和调试的难度);
Node.js内建一个HTTP服务器,所以对于网站开发来说是一个好消息;
 |
ホームページ: http://nodejs.org/
英語 API: http://nodejs.org/api/ (最新)
中国語 API:
http://nodeapi.ucdok.com/#/api/
オペレーティングシステム環境: Win 7 64 ビット
Windows 環境ではインストールは比較的簡単です
リンクから対応するオペレーティング システムのインストール ファイルをダウンロードします (最新バージョンをインストールするだけです)
インストールが成功するまで、プロンプトに従って次の手順を実行します。デフォルトのインストール パス (C:Program Filesnodejs) に表示されます。デフォルトのパスはインストール中に変更できます。
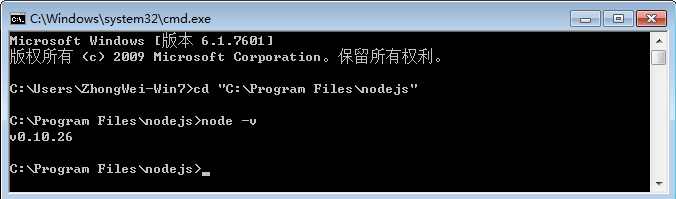
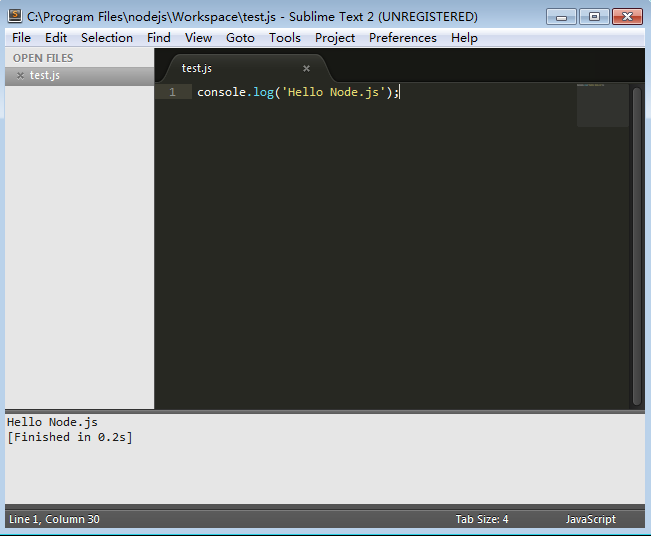
インストールが成功したら、「コマンド プロンプト」に「node -v」と入力して、インストール バージョンを表示します。出力されたバージョンは、インストールが成功したことを意味します。
NPM の概要
Windows Node.js インストール パッケージには、ノード ページ化モジュール https://npmjs.org/ (npm) が含まれています。この npm を使用すると、豊富な node.js ライブラリをインストールして実際のモジュールを完成させることができます。開発ニーズ。
よく使用されるコマンドの紹介:
ヘルプを表示
npm help または npm h
モジュールをインストールします
npm intstall
グローバル環境にモジュールをインストールします (-g: グローバル モードを有効にします)
npm install -g
詳細:
https://npmjs.org/doc/install.html
モジュールのアンインストールnpm uninstall
現在のディレクトリにインストールされているモジュールを表示します
npmリスト
インストールが成功すると、npm パスとnode.js パスがそれぞれ PATH ユーザー環境変数とシステム環境に追加されます
開発ツール
WebStorm のダウンロード アドレス:
http://www.jetbrains.com/webstorm/
.NET 開発を行う場合は、WebMatrix3 を選択できます。直接ダウンロードしてインストールできます。しばらく使用すると、直接ビルドできます。 Windows 環境でのみ開発する場合は、Nodejs プロジェクトを使用することをお勧めしますWebMatrix のダウンロード アドレス:
http://www.microsoft.com/web/webmatrix/
私は最終的に、さまざまなプラットフォームで統合開発ツールを維持できる Sublime を選択しました。オンラインには多くの設定方法があります。Sublime のダウンロード アドレス:
http://www.sublimetext.com/ (ソフトウェアの登録は必要ありません。使用中に時々登録が必要なウィンドウが表示されますが、キャンセルしてください)
Sublime Node.js 開発環境の構成構成を開始する前に、Node.js インストール パッケージをダウンロードしてインストールします
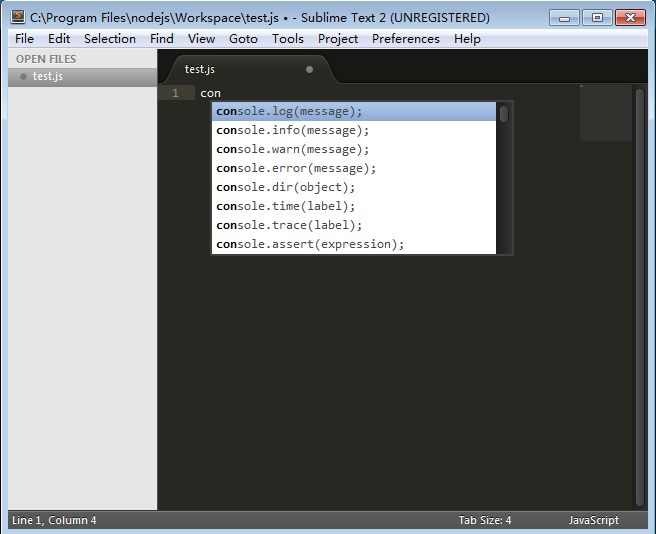
1.まずSublime Text 2をインストールします
2. Sublime を実行し、メニューで [ツール ---> ビルド システム --->] を見つけます。
3.
をファイルにコピーします"file_regex": "^[ ]*ファイル "(...*?)", 行 ([0-9]*)",
"セレクター" : "ソース .javascript"
}
5. メニューで [ツール ---> ビルド システム ---> を選択します。
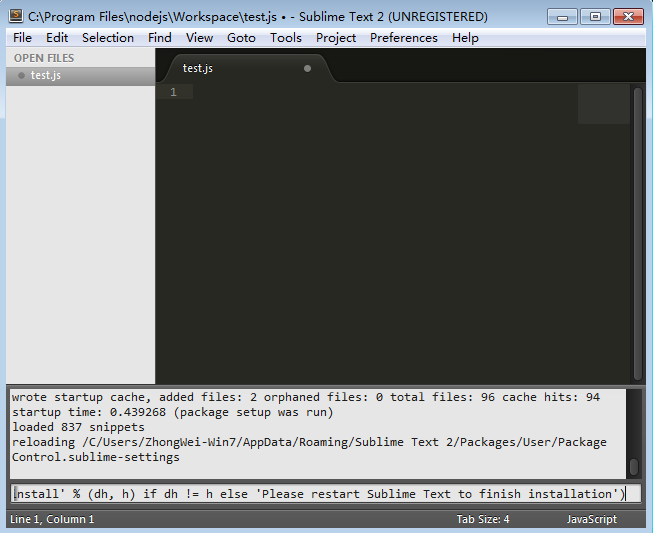
6. Package Control をインストールし、ショートカット キー Ctrl ` を押して、コンソールに次のように入力し、を押します。
 |
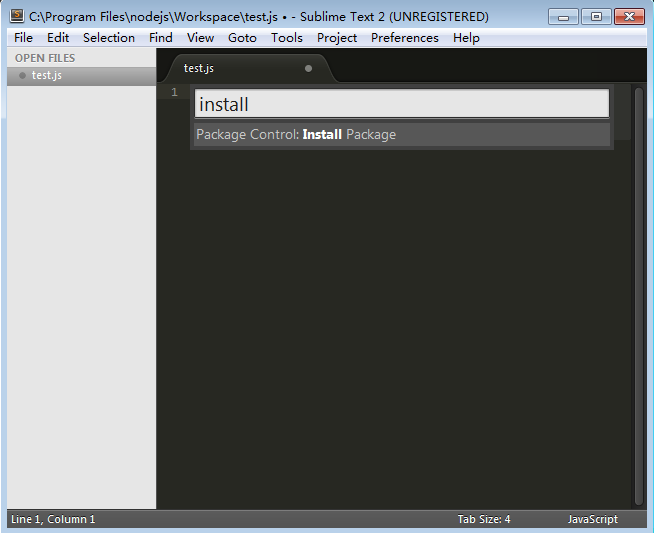
7. インストールが完了したら、Sublime を再起動し、ショートカット キー Ctrl Shift P を押してインストールを入力し、[パッケージのインストール] を選択して Enter を押します。
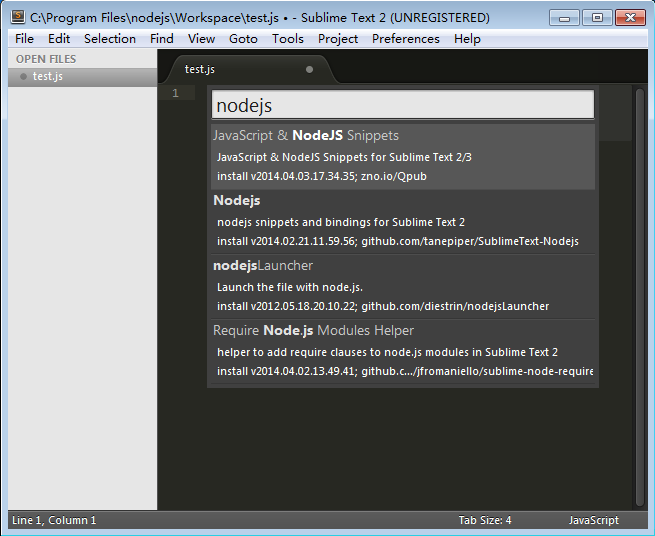
 |
 |
 |
 |
より見栄えの良いテーマの配色が必要な場合は、次を参照してください:
http://www.infoq.com/cn/minibooks/nodejs
拡張機能: マルチバージョンマネージャーのインストール
インストールコマンド
npm install -g nvmw
私は使ったことがないので詳しくは紹介しませんが、詳しくはチェックしてみてください

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7754
7754
 15
15
 1643
1643
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
最適な Node.js Docker イメージを選択する方法について話しましょう。
Dec 13, 2022 pm 08:00 PM
ノード用の Docker イメージの選択は些細なことのように思えるかもしれませんが、イメージのサイズと潜在的な脆弱性は、CI/CD プロセスとセキュリティに大きな影響を与える可能性があります。では、最適な Node.js Docker イメージを選択するにはどうすればよいでしょうか?
 Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node.js 19 が正式リリースされました。その 6 つの主要な機能についてお話しましょう。
Nov 16, 2022 pm 08:34 PM
Node 19 が正式リリースされましたので、この記事では Node.js 19 の 6 つの主要な機能について詳しく説明します。
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js の GC (ガベージ コレクション) メカニズムについて話しましょう
Nov 29, 2022 pm 08:44 PM
Node.js はどのように GC (ガベージ コレクション) を行うのでしょうか?次の記事で詳しく説明します。
 Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。
 ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
当初、JS はブラウザ側でのみ動作していたため、Unicode でエンコードされた文字列の処理は簡単でしたが、バイナリ文字列や非 Unicode エンコード文字列の処理は困難でした。バイナリは、コンピュータのビデオ/オーディオ/プログラム/ネットワーク パッケージの最低レベルのデータ形式です。




