
 |
グランブルは、周囲の要素のどの角度にも配置でき、360 度で行き止まりや残留物がありません。任意の距離を指定して、任意の CSS スタイルを適用することもできます。 テキストのサイズも自動的に変更できます。 FX キューを介して複数のつぶやきをアニメーション化できます。 最後に、FF や Chrome などの最新のブラウザはもちろん、IE6 などのアンティーク ブラウザでも動作します。 grumble.js は実際には jQuery プラグインであり、ソース コードは Script Home にあります。
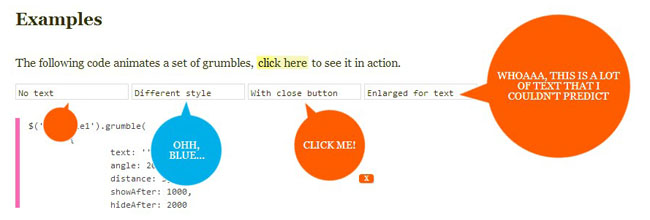
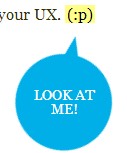
いくつかの公式スクリーンショット:
一般的なヒント

クリック、マウスの出入りなどのイベントを添付できます。

点の周りを回転するバブルなどのアニメーション化が可能

ここでは grumble.js の中国語版の例をいくつか見ることができます: http://demo.jb51.net/js/2014/grumblejs/