マウスの移動に応じて色が変わるテーブル行の例_jquery
変色
1、设计表格
复制代 代码如下:
| 工号 | 姓 | 年龄 | 性别 |
|---|---|---|---|
| 2014010101 | 张峰 | 56 | 男 |
| 2014010102 | 李玉 | 42 | 女 |
| 2014010103 | 王珂 | 36 | 男 |
| 2014010104 | 张钰 | 31 | 女 |
| 2014010105 | 朱顾 | 44 | 男 |
| 2014010106 | 胡雨 | 35 | 女 |
| 2014010107 | 刘希 | 30 | 男 |
| 2014010108 | 孙宇 | 45 | 女 |
| 2014010109 | 谷雨 | 33 | 男 |
| 2014010110 | 科宇 | 45 | 女 |
2、设计样式
复制代码代码如下:
.html_body .body_div{
幅: 1340;
身長: 595;
}
.body_div{
フォントサイズ: 12px;
背景色: #CCCCCC;
}
.tr_odd{
背景色: オレンジ;
}
.tr_even{
背景色: 水色;
}
.mouse_color{
背景色: 緑;
}
#tab{
ボーダー: 1px #FF0000 実線;
text-align: 中央;
幅: 100%;
高さ: 100%;
}
3、设计JS
复制代码代码如下:
//设置奇数行背景色
$("#tab tr:odd").find("td").addClass("tr_odd");
//設置偶数行背景色
$("#tab tr:even").find("td").addClass("tr_even");
/**
* マウスの色は
に移動しました*/
$("#tab tr").mouseover(function(){
$(this).find("td").addClass("マウスカラー");
});
/**
* マウス移動の色
*/
$("#tab tr").mouseout(function(){
$(this).find("td").removeClass("マウスカラー");
});
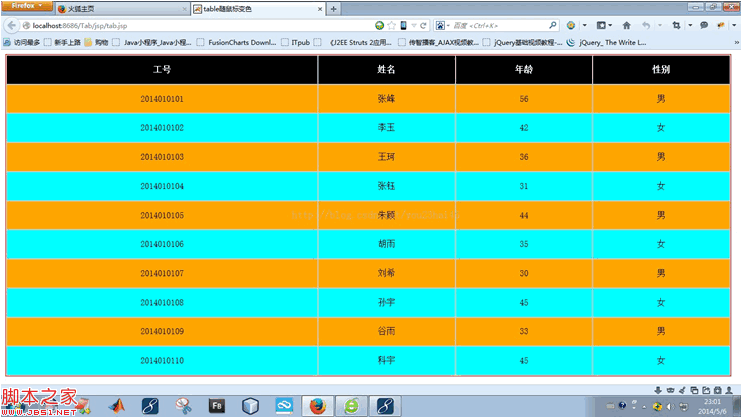
4. デザイン結果
(1) 初期化

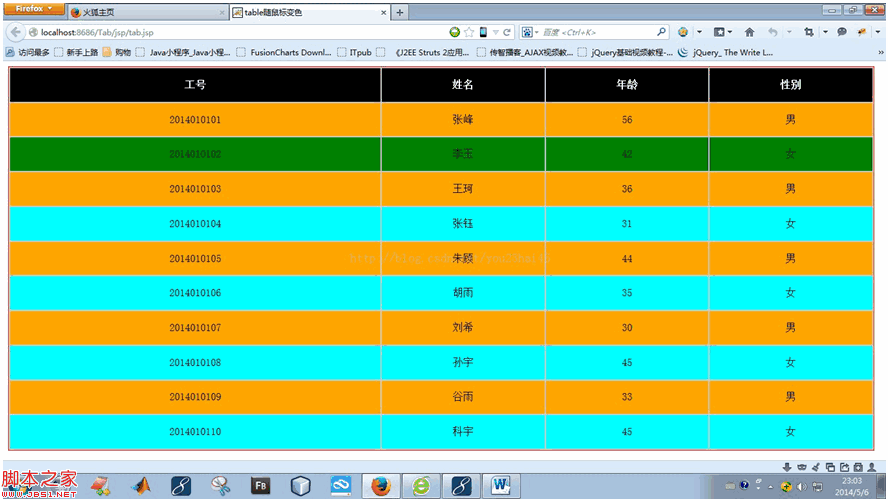
(2) 奇数行をクリック

(3) 偶数行をクリックrow

5. 付録
コードをコピー コードは次のとおりです。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<頭>
表随鼠标变色
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<頭>
| 工号 | 姓 | 年龄 | 性别 |
|---|---|---|---|
| 2014010101 | 张峰 | 56 | 男 |
| 2014010102 | 李玉 | 42 | 女 |
| 2014010103 | 王珂 | 36 | 男 |
| 2014010104 | 张钰 | 31 | 女 |
| 2014010105 | 朱顾 | 44 | 男 |
| 2014010106 | 胡雨 | 35 | 女 |
| 2014010107 | 刘希 | 30 | 男 |
| 2014010108 | 孙宇 | 45 | 女 |
| 2014010109 | 谷雨 | 33 | 男 |
| 2014010110 | 科宇 | 45 | 女 |


