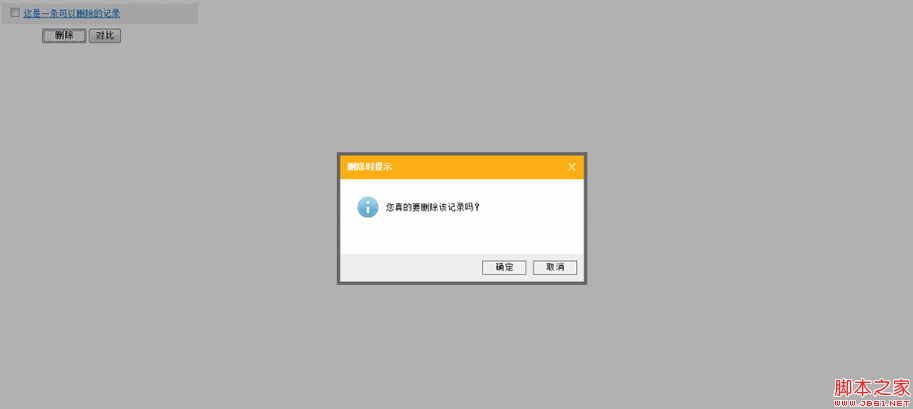
レコード削除時のプロンプト効果 $(function () {
$("#Button1").click(function () { //削除ボタンのクリックイベントを登録
$(".mask" ).show(); // 背景色を表示します
showDialog(); // プロンプトダイアログボックスの上部と左側を設定します
$(".dialog").show();ダイアログ ボックス
});
/*現在のページとスクロール バーの位置に従って、プロンプト ダイアログ ボックスの上と左を設定します*/
function showDialog() {
var objW = $ (ウィンドウ); //現在のウィンドウ
var objC = $(".dialog"); //ダイアログ
var brsW = objW.height(); 🎜>var sclL = objW.scrollLeft();
var sclT = objC.width();
var cruH = objC.height(); var left = sclL (brsW - cruW) / 2; //ダイアログ ボックスが中央に配置された場合の左マージンを計算します
var top = sclT (brsH - cruH) / 2; //ダイアログ ボックスが中央に配置された場合に上マージンを計算します
objC.css({ "left": left, "top": top }) ; //ページ上のダイアログボックスの位置を設定します
}
$(window).resize(function () { / /ページウィンドウサイズ変更イベント
if (!$(".dialog").is(":visible")) {
return;
}
showDialog();プロンプトダイアログボックスの左側
});
$(".title img ").click(function () { //画像クリックイベントを閉じるために登録します
$(".dialog") .hide();
$(".mask").hide();
$("#Button3").click(function () { //キャンセルボタンのクリックを登録しますイベント
$(".dialog").hide();
$(".mask" ).hide();
$("#Button2").click( function () { //OK ボタンクリックイベント
$(".mask").hide() ;
if ($("input :checked").length != 0) { //削除された行が選択されている場合
$(". divShow").remove(); //データ行を削除
}
});
});
"checkbox" id="Checkbox" />
これは削除できるレコードです
="button" id="Button1" class="btn" value="削除"/>
< ;input type="button" value="比較" /> 🎜>