Vue開発における画像読み込み失敗表示問題を最適化する方法
Jun 29, 2023 am 10:51 AM
Vue開発における画像読み込み失敗表示問題を最適化する方法
Jun 29, 2023 am 10:51 AM
Vue 開発における画像読み込み失敗の表示問題を最適化する方法 Vue 開発では、画像を読み込む必要があるシナリオによく遭遇します。ただし、ネットワークが不安定であるか、イメージが存在しないため、イメージのロードに失敗する可能性が非常に高くなります。このような問題は、ユーザー エクスペリエンスに影響を与えるだけでなく、混乱を招くページや空白のページ表示を引き起こす可能性もあります。この問題を解決するために、この記事では、Vue 開発における画像読み込みエラーの表示を最適化するいくつかの方法を紹介します。デフォルトの画像を使用する: Vue コンポーネントでは、デフォルトの画像を設定できます。
 Edgeブラウザで画像が読み込めない問題の解決方法
Jan 30, 2024 am 10:54 AM
Edgeブラウザで画像が読み込めない問題の解決方法
Jan 30, 2024 am 10:54 AM
画像をエッジブラウザに読み込めない場合はどうすればよいですか?エッジ ブラウザは、多くの友人がインターネットを閲覧するために使用するデフォルトのブラウザであり、ユーザーに便利なインターネット サービスを提供できます。ただし、一部の友人は、インターネットサーフィン中にエッジブラウザの Web ページの画像が正常に読み込めないことを発見しました。ネットワークの問題を除外した後、最も可能性の高い問題は設定です。この問題を解決したい場合は、次の手順に従ってください。エディター 画像が表示されない場合の対処法を見てみましょう。 Edge ブラウザーの画像を読み込めない場合はどうすればよいですか? 1. 左下隅の [スタート] をクリックし、[Microsoft Edge] を右クリックします。 2. 「その他」を選択し、「アプリ設定」をクリックします。 3. 下にスクロールして「写真」を見つけます。 4. 写真の下のスイッチをオンにします。
 Vue の画像の遅延読み込みエラーの問題の解決策
Jun 29, 2023 pm 10:42 PM
Vue の画像の遅延読み込みエラーの問題の解決策
Jun 29, 2023 pm 10:42 PM
Vue 開発で画像の遅延読み込みが失敗する問題を解決する方法 遅延読み込み (LazyLoad) は、現代の Web 開発で一般的に使用される最適化技術の 1 つで、特に大量の画像やリソースを読み込む場合に効果的に負荷を軽減できます。ページを改善し、ユーザー エクスペリエンスを向上させます。ただし、Vue フレームワークを使用して開発する場合、画像の遅延読み込みが失敗するという問題が発生することがあります。この記事では、開発者がこの問題にうまく対処できるように、いくつかの一般的な問題と解決策を紹介します。画像リソース パス エラー まず、画像リソースが
 Windows 11のMicrosoft Storeイメージが読み込めない問題の解決方法
Jun 29, 2023 pm 03:43 PM
Windows 11のMicrosoft Storeイメージが読み込めない問題の解決方法
Jun 29, 2023 pm 03:43 PM
Windows 11 Microsoft Store イメージを読み込めない問題を解決するにはどうすればよいですか? Microsoft Store では、さまざまなソフトウェアやゲームを簡単に検索してダウンロードできますが、最近、一部の Win11 ユーザーが、コンピューター上の Microsoft Store イメージを読み込めず、ユーザー エクスペリエンスに大きな影響を与えていることに気づきました。解決策は何ですか?エディターがそれをどのように解決したかを見てみましょう。 Win11 Microsoft Store イメージを読み込めない問題の解決策: 1. 以下のスタート メニューを右クリックしてに入ります。 2. [ネットワークとインターネット] をクリックして選択し、入力します。 3. ネットワーク接続が正常かどうかを確認できます。 4. ネットワーク構成をプライベートからパブリックに変更できます。
 PHP 開発キャッシュを使用して画像の読み込み速度を最適化する方法
Nov 08, 2023 pm 05:58 PM
PHP 開発キャッシュを使用して画像の読み込み速度を最適化する方法
Nov 08, 2023 pm 05:58 PM
PHP を使用してキャッシュを開発し、画像の読み込み速度を最適化する方法 インターネットの急速な発展に伴い、Web ページの読み込み速度はユーザー エクスペリエンスにおける重要な要素の 1 つになりました。画像の読み込み速度は、Web ページの読み込み速度に影響を与える重要な要素の 1 つです。画像の読み込みを高速化するために、PHP 開発キャッシュを使用して画像の読み込み速度を最適化できます。この記事では、PHP を使用して画像の読み込み速度を最適化するキャッシュを開発する方法を紹介し、具体的なコード例を示します。 1. キャッシュの原理 キャッシュとは、高速なメモリにデータを一時的に格納し、データを保存する技術です。
 Windows 7 で閲覧した画像を読み込めない場合はどうすればよいですか?
Jul 19, 2023 pm 02:57 PM
Windows 7 で閲覧した画像を読み込めない場合はどうすればよいですか?
Jul 19, 2023 pm 02:57 PM
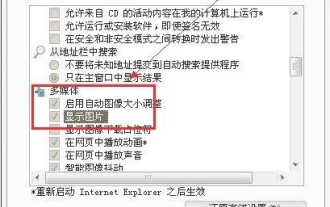
Web を閲覧しているときに、画像が読み込めない状況に遭遇したことはありませんか?その原因は何でしょうか? Windows 7 で閲覧した画像が読み込めない場合はどうすればよいですか?この問題を抱えているユーザーは、次の Xiaobian を参照して、Win7 で閲覧時に画像を読み込めない問題の解決策を共有してください。 1. まず、Web ページが画像を表示しない設定になっているかどうかを確認します。ブラウザの右上隅にある [ツール]、[インターネット オプション] の順にクリックし、[詳細設定] に切り替えます。これをマルチメディアにドラッグすると、画像を表示するオプションが表示されるので、事前にチェックする必要があります。 2. 次に、FlashPlayerのバージョンが最新版であるか確認してみましょう。検出方法。 「スタート」をクリックし、「コントロール パネル」を選択し、コントロール パネルで flashplaye を見つけます。
 Webページの画像が読み込めない問題の解決方法
Jan 08, 2024 pm 01:45 PM
Webページの画像が読み込めない問題の解決方法
Jan 08, 2024 pm 01:45 PM
多くの友達が Web ページを開くと、Web ページ上の写真を読み込むことができず、× マークが表示されます。何が起こっているのでしょうか?インターネットの速度が遅すぎるため、しばらくお待ちいただくか、設定で該当するモードがオンになっていない可能性があります。Web ページの画像が読み込まれない問題の解決策を見てみましょう。 。 Web ページの画像を読み込めません: 1. インターネット速度の問題 Web ページに画像が表示されません。コンピュータのネットワーク速度が比較的遅いこと、コンピュータ上で多数のソフトウェアが開いていること、アクセスする画像が比較的遅いことが考えられます。読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎて Web ページに画像が表示されない場合は、アクセスした Web ページが原因である可能性があります。
 PHP 学習ステップ: 画像の読み込みを最適化する方法
Aug 18, 2023 pm 12:05 PM
PHP 学習ステップ: 画像の読み込みを最適化する方法
Aug 18, 2023 pm 12:05 PM
PHP 学習ステップ: 画像の読み込みを最適化する方法 最新の Web 開発では、画像の読み込みの最適化は重要なトピックです。 Web デザインの発展に伴い、画像はページの不可欠な部分になりました。ただし、画像が大きすぎる場合や最適化されていない場合は、Web ページの読み込みが遅くなり、ユーザー エクスペリエンスに影響を与える可能性があります。したがって、画像の読み込みを最適化する方法を学ぶことは、すべての PHP 開発者が習得すべきスキルです。以下では、画像の読み込みを最適化するために一般的に使用されるいくつかの方法と、対応する PHP コード例を紹介します。圧縮画像、遅延読み込み、バイトから始めます