jQueryのマウスオーバー(ホバー)イベントの遅延処理 example_jquery
1. マウスホバーイベントと遅延について
マウス通過イベントは、Web ページ上で非常に一般的なイベントの 1 つです。単純なホバーは CSS :hover 疑似クラスを使用して実装でき、より複雑なものは js を使用して実装できます。
通常の状況では、マウスホバーイベントの処理は遅延しません。ただし、不要な干渉を避けるために、マウス ホバー イベントが遅延されることがよくあります。いわゆる干渉とは、ユーザーが誤ってリンクやタブなどの領域をマウスで触れたときに、ホバーイベント(またはマウスオーバーイベント)がこれらにバインドされているため、非表示レイヤーが表示されなかったり、タブが切り替わったりすることを意味します。要素)、これらの時間は遅延なく即座にトリガーされるため、ユーザーの邪魔になります。
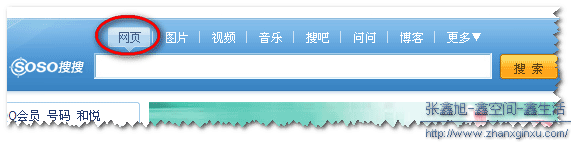
たとえば、Tencent ホームページでは、タブ 
やその上部の Soso ナビゲーション バーなど、ほとんどすべてのマウス通過イベントが遅延します。下の図を参照してください: 
2. 例とデモ
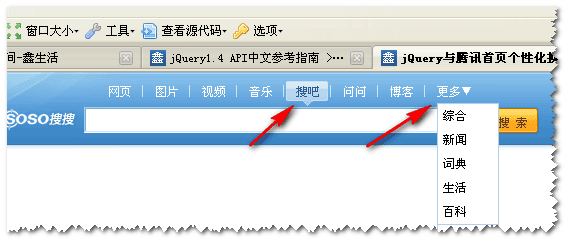
この記事の主な内容は、私が数日前に書いたマウス遅延方法を示すことです。 jQuery の下では品質が低いため、参照のみを目的としています。この記事では、Tencent のホームページにある Soso 検索バーのマウス通過効果を例として取り上げ、jQuery での遅延処理を示します。下の図は、デモ ページの効果のスクリーンショットです。 
3. コードと実装
遅延といえば、ウィンドウの下の setTimeout メソッドなしではできません。この例でも、jQuery メソッドの中心となるのは setTimeout です。コードは長くありません。完全なコードは次のとおりです:
(function ($){
$.fn.hoverDelay = function(options){
var defaults = {
hoverDuring: 200,
outDuring: 200,
hoverEvent: function(){
$.noop();
}、
outEvent: function(){
$.noop();
}; 🎜>var セット = $.extend(defaults ,options || {});
var hoverTimer, outTimer
return $(this).each(function(){
$(this).hover; (function(){
clearTimeout( outTimer);
hoverTimer = setTimeout(sets.hoverEvent,ets.hoverDuring);
},function(){
clearTimeout(hoverTimer);
outTimer = setTimeout(sets.outEvent, sets.outDuring );
});
このコードの目的は、マウスにイベントを渡すことです。遅延、遅延、遅延のクリアの分離は、この方法によって解決されました。必要なのは、遅延時間と、対応するマウスの通過または削除イベントを設定することだけです。簡単な例として、次のコードを見てみましょう:
コードをコピーします
は、ID test を持つ要素が、マウスがその上を通過してから 200 ミリ秒後に「Pass me!」というテキストを含むポップアップ ボックスをポップアップ表示することを意味します。
わかりました。この記事の例に適用してください。
Tencent.com のホームページの検索ボックスのマウスの遅延に加えて、jQuery-Ma Huateng の製品デザインの一部を使用したスキンの変更についても言及する価値があります。ユーザー エクスペリエンス テクノロジーの実装記事では、ここをクリックすると対応するデモ ページが表示されます: Tencent ホームページのパーソナライズされたスキン変更デモ ページ
まず、Tencent ホームページの検索バーのメイン HTML 構造フィールド コードを表示します。 🎜>
コードをコピー
コードは次のとおりです:
网页
画像
ビデオ
音乐
搜吧
问问
博客
続き▼
は、パケット交換のように、最初のコードと一致する。ここで何の技術も含まない遅延方法を使用した後、次のようなコードを使用して実行することができる。
var id = that.attr("id");
if(id){
that.hoverDelay({
hoverEvent: function(){
$(".s1").attr("クラス","s2");
that.attr("クラス","s1 "); //感谢“type23”提供绑定对メソッド
$(this).attr("class","s1");
}
});
}else{
that.hoverDelay({
outDuring: 1000,
hoverEvent: function(){
$("#tm").show();
},
outEvent: function (){
$("#tm").hide()
}
});
唉,惭愧
は基本的にすべて、キーボード面にあるコードです。
hoverDuring ネズミ标移動の遅延時間
outDuring ネズミ标移動の遅延時間
hoverEvent ネズミ标移動の実行方法
outEvent実行方法

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 CSS ヒント: トランジションを使用してホバー状態を保持する
Sep 27, 2022 pm 02:01 PM
CSS ヒント: トランジションを使用してホバー状態を保持する
Sep 27, 2022 pm 02:01 PM
ホバー状態を保存するにはどうすればよいですか?以下の記事ではJavaScriptを使わずにホバー状態を保持する方法を紹介していますので、ご参考になれば幸いです。
![イベント ID 4660: オブジェクトが削除されました [修正]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) イベント ID 4660: オブジェクトが削除されました [修正]
Jul 03, 2023 am 08:13 AM
イベント ID 4660: オブジェクトが削除されました [修正]
Jul 03, 2023 am 08:13 AM
一部の読者がイベント ID4660 に遭遇しました。何をすればよいかわからないことが多いため、このガイドで説明します。イベント ID 4660 は通常、オブジェクトが削除されたときにログに記録されるため、コンピューター上でイベント ID 4660 を修正する実際的な方法も検討します。イベントID4660とは何ですか?イベント ID 4660 は Active Directory 内のオブジェクトに関連しており、次のいずれかの要因によってトリガーされます。 オブジェクトの削除 – オブジェクトが Active Directory から削除されるたびに、イベント ID 4660 のセキュリティ イベントがログに記録されます。手動変更 – ユーザーまたは管理者がオブジェクトのアクセス許可を手動で変更すると、イベント ID 4660 が生成される場合があります。これは、権限設定の変更、アクセス レベルの変更、またはユーザーやグループの追加または削除を行うときに発生する可能性があります。
 体験は飛んでいます。Haval X1 カメラで飛行してみませんか
Jan 15, 2024 pm 02:21 PM
体験は飛んでいます。Haval X1 カメラで飛行してみませんか
Jan 15, 2024 pm 02:21 PM
インターネット上では素晴らしいトップダウン動画がたくさん見られますが、ドローンで撮影された映像は確かに衝撃的ですが、実際にはドローンについての理解が浅い人が多いのが現状です。飛行が制限されている場所はどこですか?実際、すぐに飛行できる「ドローン」が現在の主流であり、多くの人が選択する価値のあるドローンです。今日は Harvest Flying Camera X1 を実際に体験していただきます。外観では、Harvest Flying Camera X1は初の折りたたみデザインを採用しており、カメラ全体の重さはわずか125gで、携帯電話よりも軽く、折りたたんだ後は手に持ってカバンに入れても圧迫感がありません。 。 4つの柔らかい染め葉と安全フレームの設計が撮影の安全を完全に保護します。 Dyed Leaf は、弾性が高く、耐久性があり、安全で環境に優しいバイオベースの生物学的基材を革新的に使用しており、離陸時と着陸時に手を保護する完全保護フレームも備えています。
 iPhone のロック画面で今後のカレンダーイベントを取得する
Dec 01, 2023 pm 02:21 PM
iPhone のロック画面で今後のカレンダーイベントを取得する
Dec 01, 2023 pm 02:21 PM
iOS 16 以降を実行している iPhone では、今後のカレンダー イベントをロック画面に直接表示できます。それがどのように行われるかを知るために読んでください。文字盤の複雑機構のおかげで、多くの Apple Watch ユーザーは、手首を一目見て次のカレンダーイベントを確認できることに慣れています。 iOS16 とロック画面ウィジェットの登場により、デバイスのロックを解除しなくても、同じカレンダーのイベント情報を iPhone で直接表示できるようになりました。カレンダー ロック画面ウィジェットには 2 つの種類があり、次に予定されているイベントの時間を追跡したり、イベント名とその時間を表示する大きなウィジェットを使用したりできます。ウィジェットの追加を開始するには、Face ID または Touch ID を使用して iPhone のロックを解除し、長押しします。
 CSSでホバーイベントを削除する方法
Feb 01, 2023 am 10:06 AM
CSSでホバーイベントを削除する方法
Feb 01, 2023 am 10:06 AM
CSS ホバー イベントを削除する方法: 1. "$("a").hover(function(){alert('mouseover'); }, function(){ 「alert('mouseout'); })」メソッドを使用してホバー イベントをバインドします。 2. 「$('a').off('mouseenter').unbind('mouseleave');」メソッドを使用してホバー イベントのバインドを解除します。できる。
 JavaScript では、「oninput」イベントの目的は何ですか?
Aug 26, 2023 pm 03:17 PM
JavaScript では、「oninput」イベントの目的は何ですか?
Aug 26, 2023 pm 03:17 PM
入力ボックスに値が追加されると、oninput イベントが発生します。次のコードを実行して、JavaScript で oninput イベントを実装する方法を理解してください。例<!DOCTYPEhtml><html> <body> <p>以下のように記述します:</p> <inputtype="text"
 HTMLにおけるホバーの役割
Feb 20, 2024 am 08:58 AM
HTMLにおけるホバーの役割
Feb 20, 2024 am 08:58 AM
HTML におけるホバーの役割と具体的なコード例 Web 開発では、ホバーとは、ユーザーが要素の上にカーソルを置いたときにいくつかのアクションや効果をトリガーすることを指します。これは、CSS :hover 疑似クラスを通じて実装されます。この記事ではホバーの役割と具体的なコード例を紹介します。まず、hover を使用すると、ユーザーが要素上にマウスを移動したときに要素のスタイルを変更できます。たとえば、ボタンの上にマウスを置くと、ボタンの背景色やテキストの色を変更して、次に何をすべきかをユーザーに思い出させることができます。
 jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQuery は、DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用できる人気のある JavaScript ライブラリです。 Web 開発では、選択した要素のイベント バインディングを変更する必要がある状況によく遭遇します。この記事では、jQuery を使用して選択要素変更イベントをバインドする方法を紹介し、具体的なコード例を示します。まず、ラベルを使用してオプションを含むドロップダウン メニューを作成する必要があります。




