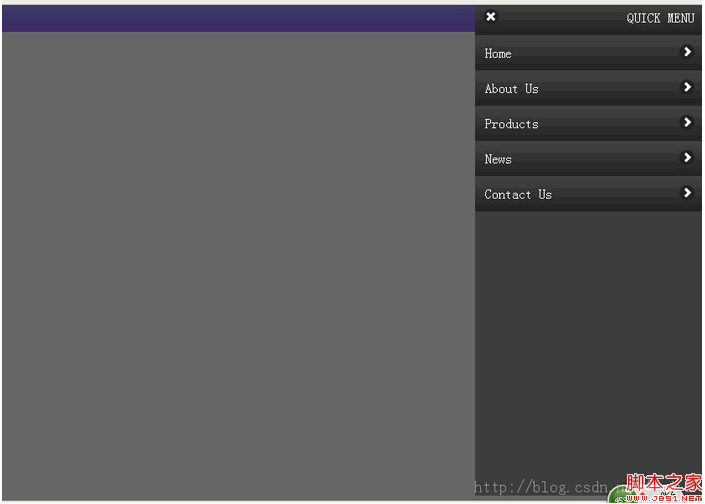
jqueryで書かれたメニューが左から右にスライドして表示されます_jquery
最近、たまたまマイクロサイトの作成について調べていて、WeChat 3 プラットフォーム開発チュートリアルに関する多くの情報を読みました。そのような紹介はほとんどありませんが、それらはすべてマイクロサイトを作成するためのテンプレートを提供するサードパーティのプラットフォームです。 Liu Feng Blog にとても感謝しています。私がマイクロサイトについて説明するために書いた最後の記事、
「マイクロサイトとは何ですか?
マイクロサイトは、一部の人によって神格化されています。マーケティング担当者は、多くの開発者に、マイクロサイトとは何なのか、マイクロサイトの開発方法について尋ねています。マイクロサイトとは、本質的には、WeChat ブラウザーを入り口として使用し、テクノロジーと互換性のあるモバイル Web サイト (Web APP) です。 Android、iOS、WP などのマイクロサイトの開発に使用される技術。通常の Web サイトの開発は HTML (HTML5)、CSS、JavaScript などに基づいているため、通常の Web サイト開発の経験のある開発者は十分にマイクロサイトの開発が可能です。
追伸: 初心者は今後どうなるでしょうか。マイクロモール、マイクロ顧客サービス、マイクロ統計など、「微」で始まる新しい用語は、「微」という単語を削除するか考えれば理解するのは難しくありません。 「微」の「WeChatベース」は、
ほとんどがhtml5の書き方なのでわかりやすいです。 。 。 「WeChat Business Bao」の事例も参考にさせていただきましたので、その中のナビゲーションのデモを書いてみました。 
jq によって作成され、ライブラリ ファイルを引用する必要があります。ここではオンライン CDN アドレスが使用されます:

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7755
7755
 15
15
 1643
1643
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11 では、スタート メニューが再設計され、スタート メニューにフォルダー、アプリ、アプリがあった以前のバージョンとは異なり、ページのグリッドに配置された簡略化されたアプリのセットが特徴です。 [スタート] メニューのレイアウトをカスタマイズし、他の Windows デバイスにインポートおよびエクスポートして、好みに合わせてカスタマイズできます。このガイドでは、スタート レイアウトをインポートして Windows 11 のデフォルト レイアウトをカスタマイズする手順について説明します。 Windows 11 の Import-StartLayout とは何ですか? Import Start Layout は、Windows 10 以前のバージョンでスタート メニューのカスタマイズをインポートするために使用されるコマンドレットです。
 Windows 11の右クリックメニューで「その他のオプションを表示」をデフォルトにする方法
Jul 10, 2023 pm 12:33 PM
Windows 11の右クリックメニューで「その他のオプションを表示」をデフォルトにする方法
Jul 10, 2023 pm 12:33 PM
私たちユーザーが決して望んでいない最も迷惑な変更の 1 つは、右クリックのコンテキスト メニューに [その他のオプションを表示] が含まれていることです。ただし、これを削除して、Windows 11 のクラシック コンテキスト メニューに戻すことができます。複数回クリックしたり、コンテキスト メニューで ZIP ショートカットを探したりする必要はもうありません。 Windows 11 で本格的な右クリック コンテキスト メニューに戻るには、このガイドに従ってください。解決策 1 – CLSID を手動で調整する これは、リストにある唯一の手動方法です。この問題を解決するには、レジストリ エディターで特定のキーまたは値を調整します。注 – このようなレジストリの編集は非常に安全であり、問題なく機能します。したがって、システムでこれを試す前に、レジストリのバックアップを作成する必要があります。ステップ 1 – 試してみる
 携帯電話の画面が滑りにくく、乾燥しにくい場合はどうすればよいですか?
Dec 04, 2023 pm 03:51 PM
携帯電話の画面が滑りにくく、乾燥しにくい場合はどうすればよいですか?
Dec 04, 2023 pm 03:51 PM
携帯電話の画面が滑りにくく乾燥しにくい場合の解決策: 1. 画面を加湿する; 2. 画面を定期的に清掃する; 3. 指の滑り強度を高める; 4. 携帯電話の画面保護フィルムを使用する; 5. 保護カバーを交換する; 5. 保護カバーを交換する6. 手を湿らせてください; 7. フィルムを貼るときは清潔に扱ってください; 8. 潤滑剤を使用してください; 9. 手袋を使用してください; 10. 画面の明るさを調整してください; 11. 携帯電話を交換してください。詳細な紹介: 1. スクリーンを加湿し、スクリーンの隣に加湿器を置くか、水をスプレーして空気中の湿度を上げ、スクリーンの乾燥を減らします; 2. スクリーンを定期的に掃除し、専門のスクリーンクリーナーなどを使用してください。
 Windows 11の右クリックコンテキストメニューから「Windowsターミナルで開く」オプションを削除する方法
Apr 13, 2023 pm 06:28 PM
Windows 11の右クリックコンテキストメニューから「Windowsターミナルで開く」オプションを削除する方法
Apr 13, 2023 pm 06:28 PM
デフォルトでは、Windows 11 の右クリック コンテキスト メニューには [Windows ターミナルで開く] というオプションがあります。これは、ユーザーが特定の場所で Windows ターミナルを開くことができる非常に便利な機能です。たとえば、フォルダーを右クリックして [Windows ターミナルで開く] オプションを選択すると、Windows ターミナルが起動し、その特定の場所が現在の作業ディレクトリとして設定されます。これは素晴らしい機能ですが、誰もがこの機能を活用できるわけではありません。一部のユーザーは、右クリック コンテキスト メニューにこのオプションを入れたくないため、右クリック コンテキスト メニューを整理するために削除したいと考えている場合があります。
 純粋な CSS を使用して影付きのメニュー ナビゲーション バーを実装する実装手順
Oct 16, 2023 am 08:27 AM
純粋な CSS を使用して影付きのメニュー ナビゲーション バーを実装する実装手順
Oct 16, 2023 am 08:27 AM
純粋な CSS を使用して影付きのメニュー ナビゲーション バーを実装する手順には、特定のコード サンプルが必要です。Web デザインでは、メニュー ナビゲーション バーは非常に一般的な要素です。メニュー ナビゲーション バーに影効果を追加すると、外観が向上するだけでなく、ユーザー エクスペリエンスも向上します。この記事では、純粋な CSS を使用して影付きのメニュー ナビゲーション バーを実装し、参考として具体的なコード例を示します。実装手順は次のとおりです。 HTML 構造の作成 まず、メニュー ナビゲーション バーを収容するための基本的な HTML 構造を作成する必要があります。による
![Windows 11 で [その他のオプションを表示] メニューを無効にする方法](https://img.php.cn/upload/article/000/465/014/168138780718487.png?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 11 で [その他のオプションを表示] メニューを無効にする方法
Apr 13, 2023 pm 08:10 PM
Windows 11 で [その他のオプションを表示] メニューを無効にする方法
Apr 13, 2023 pm 08:10 PM
新しく改良された Microsoft オペレーティング システムを体験する人が増えていますが、それでも昔ながらのデザインを好む人もいるようです。新しいコンテキスト メニューが Windows 11 に優れた一貫性をもたらしていることは疑いの余地がありません。 Windows 10 について考えてみると、各アプリケーションに独自のコンテキスト メニュー要素があるという事実が、一部の人にとって深刻な混乱を引き起こします。 Windows 11 の透明なタスクバーから丸い角に至るまで、このオペレーティング システムは傑作です。この問題では、世界中のユーザーが Windows 11 の「その他のオプションの表示」メニューをすばやく無効にする方法を知りたいと考えています。プロセスは非常に簡単なので、同じ状況にある場合は、必ず最後まで確認してください。
 iPhoneでメッセージを編集する方法
Dec 18, 2023 pm 02:13 PM
iPhoneでメッセージを編集する方法
Dec 18, 2023 pm 02:13 PM
iPhone のネイティブ メッセージ アプリを使用すると、送信されたテキストを簡単に編集できます。このようにして、間違いや句読点を修正したり、テキストに適用された可能性のある間違った語句や単語を自動修正したりすることができます。この記事では、iPhone でメッセージを編集する方法を学びます。 iPhone でメッセージを編集する方法 必須: iOS16 以降を実行している iPhone。 iMessage テキストはメッセージ アプリでのみ編集でき、元のテキストを送信してから 15 分以内に限り編集できます。 iMessage 以外のテキストはサポートされていないため、取得または編集できません。 iPhone でメッセージ アプリを起動します。 [メッセージ] で、メッセージを編集する会話を選択します
 JavaScript を使用して画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
Oct 20, 2023 am 11:19 AM
JavaScript を使用して画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
Oct 20, 2023 am 11:19 AM
JavaScript はどのようにして画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加できるのでしょうか? Web 開発では、画像の切り替え効果を実現することが必要になることがよくありますが、JavaScript を使用して上下のスライド切り替えを実現したり、フェードインおよびフェードアウトのアニメーション効果を追加したりすることができます。まず、複数の画像を含むコンテナが必要です。HTML の div タグを使用して画像をホストできます。たとえば、「image-container」という ID を持つ div を作成して、




