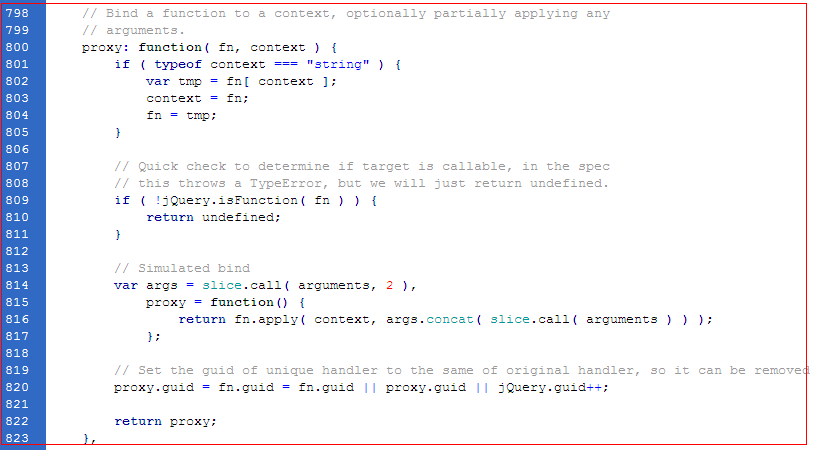
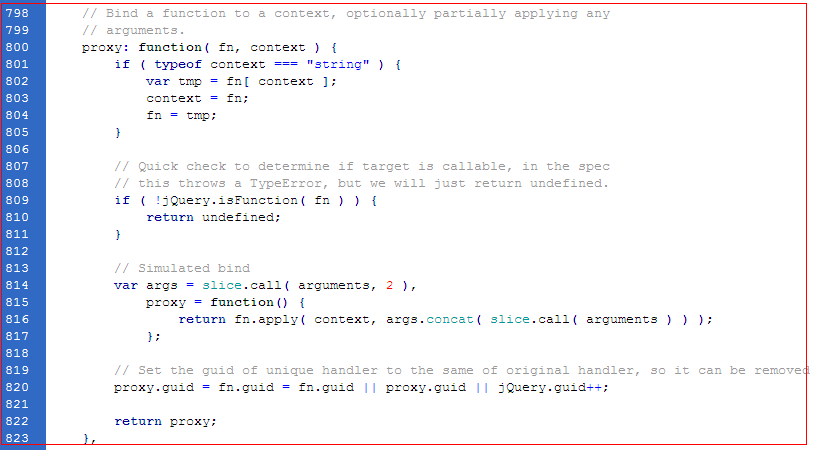
今日、<> を見ていて proxy() の使用法を見つけました。非常に曖昧に感じたので、あちこちで情報を探しました。 jQueryのソースコードも分かりません
やっとプロキシの使い方が分かりました
コードをコピーします
コードをコピーします
コードは次のとおりです: var obj = { name: "私は obj の名前です", sayName: function () {
alert(this.name);
}
}
$(" #guoBtn").click(obj.sayName); //私はボタンの名前です
//obj の名前にアクセスしたい場合はどうすればよいですか?
$("#guoBtn").click($. proxy(obj.sayName,obj));//「私はobjの名前です」
$("#guoBtn").click($.proxy(obj, "sayName")); //「私はobjの名前です」 "
上記から、 proxy(a,b ) のパラメーターを記述するには 2 つの方法があることがわかります。
最初の方法: a は関数 function、b は
2 番目の方法: a はオブジェクト、b は文字列、そして は a の属性名です。
この例は < の例です。
>。
コードをコピーします
コードをコピーします
ボタンは消えますが、パネルは消えません。
コードをコピーします。
は次のとおりです:});
をクリックした後にのみパネルが消えます
個人的には、プロキシは主に関数の実行時にコンテキストオブジェクトを変更するために使用されると思います。
は jQuery 独自のものです。適用する。