;script type=" text/javascript" language="javascript">
$(function () {
$("div").bind("click.a", function () { //クリックイベント
$("body").append("クリックイベント
");
})
$("div").bind("dblclick.a", function () { //ダブルクリックイベント
$("body").append("dblclick イベント
")
})
$("div"); .bind("mouseover.a", function () { //要素にマウスオーバーするevent
$("body").append("mouseoverevent
");
})
$("div").bind("mouseout.a", function () { //要素からマウスが移動するイベント
$("body").append("mouseout イベント< ;/p> ;");
})
})
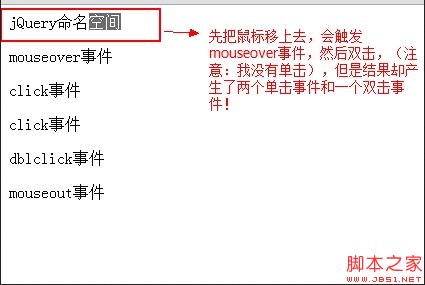
jQuery 名前空間< / div>
ダブルクリックすると、最初に 2 つのクリック イベントがトリガーされます。また、ダブルクリック時に
クリック イベントをトリガーせず、ダブルクリック イベントのみをトリガーしたい場合は、どのように解決すればよいですか?ダブルクリック時のクリックイベントのバインドも解除してみました
この方法ではクリックイベントを再度使用できなくなります。 。 。

その後、フォーラムで他の人に質問し、最終的に答えを得ました。つまり、setTimeout() メソッドを使用してクリック イベントの時間間隔を設定します。このように、ダブルクリックの場合は、ダブルクリックの時間間隔が短くなるため、この時間間隔は通常 300 ミリ秒に設定されます。 300ms を超えると、クリック イベントは生成されません。
dblclick イベントのみが生成されます。ダブルクリックイベントでは、clearTimeout()関数を使用してクリックイベントの処理をクリアする必要があります。コードは次のとおりです:
著者別の最新記事
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11