JavaScript 3D Zhuzhen 製品表示 (コア簡略化)_JavaScript スキル
3d 逐次图片 素材
javascript 部分代码
var ステップ = 0;
var first = 0;
var lth = document.querySelectorAll('#tobj img').length;
window.addEventListener('touchstart',function(e){
e.preventDefault();
first = e.touches[0].pageX;
})
window.addEventListener('touchmove',function(e){
e.preventDefault();
var x = e.pageX || e.touches[0].pageX;
document.getElementById(' outs').innerHTML = ステップ;
if(Math.abs(x - first)>10){
document.querySelectorAll('#tobj img')[ステップ].style.display = 'none'
if(x
if(ステップ>=lth-1){
ステップ =0
}
}else{
ステップ--
if(stepstep = lth-1;
}
}
first = x;
document.querySelectorAll('#tobj img') ].style.display = 'block'
}
})
window.addEventListener('touchend',function(e){
e.preventDefault();
step = ステップ;
})
核心精简
if(Math.abs(x - first)>10){
document.querySelectorAll('#tobj img')[step].style.display = 'none'
if(x<最初){
ステップ ;
if(ステップ>=lth-1){
ステップ =0
}
}else{
ステップ--
if(ステップ<=0){
ステップ= lth-1;
}
}
first = x;
document.querySelectorAll('#tobj img')[step].style.display = 'block'
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 なぜ自動運転ではガウス スプラッティングが非常に人気があるのに、NeRF は放棄され始めているのでしょうか?
Jan 17, 2024 pm 02:57 PM
なぜ自動運転ではガウス スプラッティングが非常に人気があるのに、NeRF は放棄され始めているのでしょうか?
Jan 17, 2024 pm 02:57 PM
上記と著者の個人的な理解 3 次元ガウシアンプラッティング (3DGS) は、近年、明示的な放射線フィールドとコンピューター グラフィックスの分野で出現した革新的なテクノロジーです。この革新的な方法は、数百万の 3D ガウスを使用することを特徴とし、主に暗黙的な座標ベースのモデルを使用して空間座標をピクセル値にマッピングする神経放射線場 (NeRF) 方法とは大きく異なります。明示的なシーン表現と微分可能なレンダリング アルゴリズムにより、3DGS はリアルタイム レンダリング機能を保証するだけでなく、前例のないレベルの制御とシーン編集も導入します。これにより、3DGS は、次世代の 3D 再構築と表現にとって大きな変革をもたらす可能性のあるものとして位置付けられます。この目的を達成するために、私たちは 3DGS 分野における最新の開発と懸念について初めて体系的な概要を提供します。
 Microsoft Teams の 3D Fluent 絵文字について学ぶ
Apr 24, 2023 pm 10:28 PM
Microsoft Teams の 3D Fluent 絵文字について学ぶ
Apr 24, 2023 pm 10:28 PM
特に Teams ユーザーの場合は、Microsoft が仕事中心のビデオ会議アプリに 3DFluent 絵文字の新しいバッチを追加したことを覚えておく必要があります。 Microsoft が昨年 Teams と Windows 向けの 3D 絵文字を発表した後、その過程で実際に 1,800 を超える既存の絵文字がプラットフォーム用に更新されました。この大きなアイデアと Teams 用の 3DFluent 絵文字アップデートの開始は、公式ブログ投稿を通じて最初に宣伝されました。 Teams の最新アップデートでアプリに FluentEmojis が追加 Microsoft は、更新された 1,800 個の絵文字を毎日利用できるようになると発表
 カメラかライダーを選択しますか?堅牢な 3D オブジェクト検出の実現に関する最近のレビュー
Jan 26, 2024 am 11:18 AM
カメラかライダーを選択しますか?堅牢な 3D オブジェクト検出の実現に関する最近のレビュー
Jan 26, 2024 am 11:18 AM
0.前面に書かれています&& 自動運転システムは、さまざまなセンサー (カメラ、ライダー、レーダーなど) を使用して周囲の環境を認識し、アルゴリズムとモデルを使用することにより、高度な知覚、意思決定、および制御テクノロジーに依存しているという個人的な理解リアルタイムの分析と意思決定に。これにより、車両は道路標識の認識、他の車両の検出と追跡、歩行者の行動の予測などを行うことで、安全な運行と複雑な交通環境への適応が可能となり、現在広く注目を集めており、将来の交通分野における重要な開発分野と考えられています。 。 1つ。しかし、自動運転を難しくしているのは、周囲で何が起こっているかを車に理解させる方法を見つけることです。これには、自動運転システムの 3 次元物体検出アルゴリズムが、周囲環境にある物体 (位置を含む) を正確に認識し、記述することができる必要があります。
 CLIP-BEVFormer: BEVFormer 構造を明示的に監視して、ロングテール検出パフォーマンスを向上させます。
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: BEVFormer 構造を明示的に監視して、ロングテール検出パフォーマンスを向上させます。
Mar 26, 2024 pm 12:41 PM
上記および筆者の個人的な理解: 現在、自動運転システム全体において、認識モジュールが重要な役割を果たしている。道路を走行する自動運転車は、認識モジュールを通じてのみ正確な認識結果を得ることができる。下流の規制および制御モジュール自動運転システムでは、タイムリーかつ正確な判断と行動決定が行われます。現在、自動運転機能を備えた自動車には通常、サラウンドビューカメラセンサー、ライダーセンサー、ミリ波レーダーセンサーなどのさまざまなデータ情報センサーが搭載されており、さまざまなモダリティで情報を収集して正確な認識タスクを実現しています。純粋な視覚に基づく BEV 認識アルゴリズムは、ハードウェア コストが低く導入が容易であるため、業界で好まれており、その出力結果はさまざまな下流タスクに簡単に適用できます。
 Windows 11 のペイント 3D: ダウンロード、インストール、および使用ガイド
Apr 26, 2023 am 11:28 AM
Windows 11 のペイント 3D: ダウンロード、インストール、および使用ガイド
Apr 26, 2023 am 11:28 AM
新しい Windows 11 が開発中であるというゴシップが広まり始めたとき、すべての Microsoft ユーザーは、新しいオペレーティング システムがどのようなもので、何をもたらすのかに興味を持ちました。憶測を経て、Windows 11が登場しました。オペレーティング システムには新しい設計と機能の変更が加えられています。いくつかの追加に加えて、機能の非推奨と削除が行われます。 Windows 11 に存在しない機能の 1 つは Paint3D です。描画、落書き、落書きに適したクラシックなペイントは引き続き提供していますが、3D クリエイターに最適な追加機能を提供する Paint3D は廃止されています。追加機能をお探しの場合は、最高の 3D デザイン ソフトウェアとして Autodesk Maya をお勧めします。のように
 カード1枚で30秒でバーチャル3D嫁をゲット! Text to 3D は、毛穴の詳細が明確な高精度のデジタル ヒューマンを生成し、Maya、Unity、その他の制作ツールとシームレスに接続します
May 23, 2023 pm 02:34 PM
カード1枚で30秒でバーチャル3D嫁をゲット! Text to 3D は、毛穴の詳細が明確な高精度のデジタル ヒューマンを生成し、Maya、Unity、その他の制作ツールとシームレスに接続します
May 23, 2023 pm 02:34 PM
ChatGPT は AI 業界に鶏の血を注入し、かつては考えられなかったすべてのことが今日では基本的な慣行になりました。進化を続ける Text-to-3D は、AIGC 分野において Diffusion(画像)、GPT(テキスト)に次ぐホットスポットとされ、前例のない注目を集めています。いいえ、ChatAvatar と呼ばれる製品が控えめなパブリック ベータ版として公開され、すぐに 700,000 回を超えるビューと注目を集め、Spacesoftheweek で特集されました。 △ChatAvatarは、AIが生成した単一視点/多視点の原画から3Dの様式化されたキャラクターを生成するImageto3D技術にも対応しており、現在のベータ版で生成された3Dモデルは広く注目を集めています。
 オックスフォード大学の最新情報!ミッキー:2D画像を3D SOTAでマッチング! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
オックスフォード大学の最新情報!ミッキー:2D画像を3D SOTAでマッチング! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
前に書かれたプロジェクトのリンク: https://nianticlabs.github.io/mickey/ 2 枚の写真が与えられた場合、それらの写真間の対応関係を確立することで、それらの間のカメラのポーズを推定できます。通常、これらの対応は 2D 対 2D であり、推定されたポーズはスケール不定です。いつでもどこでもインスタント拡張現実などの一部のアプリケーションでは、スケール メトリクスの姿勢推定が必要なため、スケールを回復するために外部深度推定器に依存します。この論文では、3D カメラ空間でのメトリックの対応を予測できるキーポイント マッチング プロセスである MicKey を提案します。画像全体の 3D 座標マッチングを学習することで、相対的なメトリックを推測できるようになります。
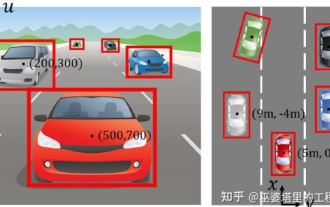
 自動運転のための 3D 視覚認識アルゴリズムの詳細な解釈
Jun 02, 2023 pm 03:42 PM
自動運転のための 3D 視覚認識アルゴリズムの詳細な解釈
Jun 02, 2023 pm 03:42 PM
自動運転アプリケーションの場合、最終的には 3D シーンを認識することが必要になります。理由は簡単で、車両は画像から得られる知覚結果に基づいて運転することはできませんし、人間のドライバーであっても画像に基づいて運転することはできません。物体までの距離やシーンの奥行き情報は2D認識結果に反映できないため、自動運転システムが周囲の環境を正しく判断するための鍵となります。一般に、自動運転車の視覚センサー(カメラなど)は、車体上部または車内のバックミラーに設置されます。どこにいても、カメラが取得するのは、現実世界を透視図 (PerspectiveView) (世界座標系から画像座標系) に投影したものです。この視点は人間の視覚システムに非常に似ており、




