JQuery検証リモート検証キャッシュの問題solution_jquery
Jquery 検証は、最近のプロジェクトで検証に使用されています。ブートストラップと jquery フォームを組み合わせるのは良いことです。しかし、リモート検証のキャッシュ問題は長い間私を悩ませており、このプラグインを諦めかけていました。
例:
既存の学校、学年、クラスエンティティ
同じ学校に同じ学年を持つことはできず、同じ学年に同じクラスを持つことはできません
同じ成績を持つことができない同じ学校を例に挙げます。検証する場合はリモート方式を使用します:
JS
"gradeId" : {
required : true,
min : 0,
remote: {
url: "gradeManager -checkGrade.action",
type: "post",
dataType: "json",
data: {
'gradeId' : function() {
return $(" #gradeId ").val();
},
'schoolId' : function() {
return $("#schoolId").val();
}
}
}
}
HTML
div class="controls">
< ;label class=" control-label" for="gradeId">grade
< ;/div>
理論的には、学年を追加した後、学校が学校 1 をテストすることを選択した場合、小学校 1 年生または 2 年生を選択すると、リモート検証で「この学年はすでに存在します」というエラーが報告されます
実際
 ただし、この時点で学校を変更すると、たとえば、キャッシュの問題により、検証プラグインがテスト学校 2 を選択します。新しいリモート検証を再実行せず、最後の検証の結果を直接返します。そのため、次のような痛ましいエラーがあります。
ただし、この時点で学校を変更すると、たとえば、キャッシュの問題により、検証プラグインがテスト学校 2 を選択します。新しいリモート検証を再実行せず、最後の検証の結果を直接返します。そのため、次のような痛ましいエラーがあります。 これは、受け入れるのが最も難しい問題ではありません。最初に受験校2を選択し、小学校1年生であれば、この時点で遠隔認証は合格します。 次に受験校1を選択しても、同じ学年の認証がなければ遠隔認証は合格します。同じ学校、それは失敗を意味します
これは、受け入れるのが最も難しい問題ではありません。最初に受験校2を選択し、小学校1年生であれば、この時点で遠隔認証は合格します。 次に受験校1を選択しても、同じ学年の認証がなければ遠隔認証は合格します。同じ学校、それは失敗を意味しますそこで、さまざまなクエリ解決が実行されました
リモートに「cache: false」を追加するとありますが、実際のテストでは解決できませんでした問題
gradeId 値をクリアするために学校のドロップダウン ボックスに onchange イベントをバインドしようとしましたが、それでも問題は解決しませんでした
検証 API を確認したところ、. valid() メソッドは検証をアクティブにトリガーできますが、キャッシュの問題により、リモートはまだ再検証しませんでした。
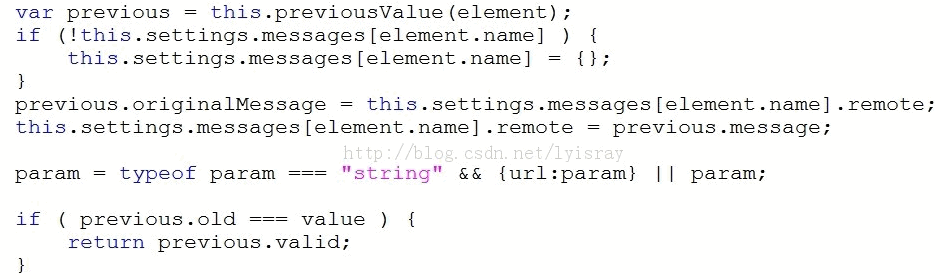
検証のソース コードも確認しましたが、その中にはpreviousValueがあることがわかりました。値がある場合は、前の検証結果を直接返します
 ので、値をクリアしてみました
ので、値をクリアしてみました$("#gradeId").removeData("previousValue" ");
});

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 動画ファイルはブラウザのキャッシュのどこに保存されますか?
Feb 19, 2024 pm 05:09 PM
動画ファイルはブラウザのキャッシュのどこに保存されますか?
Feb 19, 2024 pm 05:09 PM
ブラウザはビデオをどのフォルダにキャッシュしますか? 私たちは毎日インターネット ブラウザを使用するときに、YouTube でミュージック ビデオを視聴したり、Netflix で映画を視聴したりするなど、さまざまなオンライン ビデオを視聴することがよくあります。これらのビデオは読み込みプロセス中にブラウザによってキャッシュされるため、将来再び再生するときにすぐに読み込むことができます。そこで問題は、これらのキャッシュされたビデオが実際にどのフォルダーに保存されるのかということです。ブラウザーが異なれば、キャッシュされたビデオ フォルダーは異なる場所に保存されます。以下に、いくつかの一般的なブラウザとそのブラウザを紹介します。
 PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
PDFの署名を検証する方法
Feb 18, 2024 pm 05:33 PM
私たちは通常、政府やその他の機関から PDF ファイルを受け取りますが、中にはデジタル署名が付いているものもあります。署名を検証すると、SignatureValid メッセージと緑色のチェック マークが表示されます。署名が検証されない場合、有効性は不明です。署名の検証は重要です。PDF で署名を検証する方法を見てみましょう。 PDF 形式の署名を検証する方法 PDF 形式で署名を検証すると、署名の信頼性が高まり、文書が受け入れられる可能性が高くなります。次の方法で PDF ドキュメントの署名を検証できます。 Adobe Reader で PDF を開きます。 署名を右クリックし、「署名プロパティの表示」を選択します。 「署名者証明書の表示」ボタンをクリックします。 「信頼」タブから信頼できる証明書リストに署名を追加します。 「署名の検証」をクリックして検証を完了します。
 WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
WeChatの友人による認証を使用してブロックを解除する詳細な方法
Mar 25, 2024 pm 01:26 PM
1. WeChatを開いた後、検索アイコンをクリックし、WeChatチームと入力し、下のサービスをクリックして入力します。 2. 入力後、左下隅にあるセルフサービス ツール オプションをクリックします。 3. をクリックした後、上のオプションで、補助検証のブロック解除/再審査請求のオプションをクリックします。
 Linux で DNS キャッシュを表示および更新する方法
Mar 07, 2024 am 08:43 AM
Linux で DNS キャッシュを表示および更新する方法
Mar 07, 2024 am 08:43 AM
DNS (DomainNameSystem) は、ドメイン名を対応する IP アドレスに変換するためにインターネットで使用されるシステムです。 Linux システムでは、DNS キャッシュはドメイン名と IP アドレス間のマッピング関係をローカルに保存するメカニズムです。これにより、ドメイン名解決の速度が向上し、DNS サーバーの負担が軽減されます。 DNS キャッシュを使用すると、システムはその後同じドメイン名にアクセスするときに、毎回 DNS サーバーにクエリ要求を発行する必要がなく、IP アドレスを迅速に取得できるため、ネットワークのパフォーマンスと効率が向上します。この記事では、Linux で DNS キャッシュを表示および更新する方法、関連する詳細およびサンプル コードについて説明します。 DNS キャッシュの重要性 Linux システムでは、DNS キャッシュが重要な役割を果たします。その存在
 PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP 8 の新機能: 検証と署名の追加
Mar 27, 2024 am 08:21 AM
PHP8 は PHP の最新バージョンであり、プログラマーにさらなる利便性と機能をもたらします。このバージョンはセキュリティとパフォーマンスに特に重点を置いており、注目すべき新機能の 1 つは検証および署名機能の追加です。この記事では、これらの新機能とその使用法について詳しく説明します。検証と署名は、コンピューター サイエンスにおける非常に重要なセキュリティ概念です。これらは、送信されるデータが完全で本物であることを確認するためによく使用されます。オンライン取引や機密情報を扱う場合、検証と署名がさらに重要になります。誰かがデータを改ざんできると、潜在的にデータが改ざんされる可能性があるためです。
 HTML ファイルはキャッシュされますか?
Feb 19, 2024 pm 01:51 PM
HTML ファイルはキャッシュされますか?
Feb 19, 2024 pm 01:51 PM
タイトル: HTML ファイルのキャッシュ メカニズムとコード例 はじめに: Web ページを作成するときに、ブラウザーのキャッシュの問題に遭遇することがよくあります。この記事では、HTML ファイルのキャッシュ メカニズムを詳細に紹介し、読者がこのメカニズムをよりよく理解して適用できるように、いくつかの具体的なコード例を示します。 1. ブラウザのキャッシュ原理 ブラウザでは、Web ページにアクセスするたびに、まずキャッシュに Web ページのコピーがあるかどうかを確認します。存在する場合、Web ページのコンテンツはキャッシュから直接取得されます。これがブラウザー キャッシュの基本原理です。ブラウザキャッシュメカニズムの利点
 動画ファイルをブラウザのキャッシュからローカルに保存する方法
Feb 23, 2024 pm 06:45 PM
動画ファイルをブラウザのキャッシュからローカルに保存する方法
Feb 23, 2024 pm 06:45 PM
ブラウザキャッシュビデオをエクスポートする方法 インターネットの急速な発展に伴い、ビデオは人々の日常生活に欠かせないものになりました。 Web を閲覧しているときに、保存または共有したいビデオ コンテンツに遭遇することがよくありますが、ビデオ ファイルがブラウザのキャッシュにのみ存在するため、ビデオ ファイルのソースが見つからないことがあります。では、ブラウザのキャッシュからビデオをエクスポートするにはどうすればよいでしょうか?この記事では、いくつかの一般的な方法を紹介します。まず、ブラウザキャッシュという概念を明確にする必要があります。ブラウザー キャッシュは、ユーザー エクスペリエンスを向上させるためにブラウザーによって使用されます。
 PHP APCu の高度な使用法: 隠された力を解き放つ
Mar 01, 2024 pm 09:10 PM
PHP APCu の高度な使用法: 隠された力を解き放つ
Mar 01, 2024 pm 09:10 PM
PHPAPCu (php キャッシュの代替) は、PHP アプリケーションを高速化するオペコード キャッシュおよびデータ キャッシュ モジュールです。その可能性を最大限に活用するには、その高度な機能を理解することが重要です。 1. バッチ操作: APCu は、多数のキーと値のペアを同時に処理できるバッチ操作メソッドを提供します。これは、大規模なキャッシュのクリアまたは更新に役立ちます。 //キャッシュキーをバッチで取得 $values=apcu_fetch(["key1","key2","key3"]); //キャッシュキーをバッチでクリア apcu_delete(["key1","key2","key3"]) ;2 .キャッシュの有効期限を設定する: APCu を使用すると、キャッシュ項目の有効期限を設定して、指定した時間が経過すると自動的に期限切れになるようにできます。




