console.log()の詳しい説明 JavaScriptデバッグスキル_javascriptスキル
1. console.log() とは何ですか?
一部の非常に古いバージョンのブラウザを除き、現在のほとんどのブラウザにはデバッグ機能が組み込まれており、デバッグ機能がなくても、プラグインをインストールすることで補完できます。たとえば、古いバージョンの Firefox にはデバッグ ツールが組み込まれていません。この場合、Firebug プラグインをインストールすることでデバッグ機能を追加できます。デバッグ機能のあるブラウザでは、console という名前のメンバー変数が window オブジェクトに登録され、デバッグ ツールのコンソールを参照します。コンソール オブジェクトの log() 関数を呼び出すことで、コンソールに情報を出力できます。たとえば、次のコードはコンソールに「サンプル ログ」を出力します:
上記のコードは window オブジェクトを無視して、次のように直接省略できます:
console.log() は任意の文字列を受け入れることができます、数値および JavaScript オブジェクト。 alert() 関数と同様に、console.log() も改行文字 n とタブ文字を受け入れることができます。 console.log() ステートメントによって出力されるデバッグ情報は、ブラウザのデバッグ コンソールで確認できます。 console.log() の動作はブラウザによって異なる場合があります。この記事では主に Firebug での console.log() の使用について説明します。
2. デバッグ コンソールのないブラウザとの互換性
デバッグ コンソールのない古いブラウザでは、ウィンドウ内のコンソール オブジェクトが存在しないため、console.log() ステートメントが直接使用される場合があります。ブラウザ内でエラー (ヌル ポインタ エラー) を引き起こし、最終的には一部の古いブラウザをクラッシュさせます。この問題を解決するには、コンソール オブジェクトを手動で定義し、コンソール オブジェクトのログ関数を空の関数として宣言します。これにより、console.log() ステートメントが実行されると、これらの古いバージョンのブラウザーは何もしません:
window.console = { log : function(){}};
}
ただし、ほとんどの場合、この互換性作業 (console.log などのコードのデバッグ) を行う必要はありません。 () は最終製品から削除する必要があります。コードから削除されます。
3. パラメータの使用
alert() 関数と同様に、console.log() は変数を受け入れて他の文字列と結合することもできます:
var name = "Bob";
console.log("名前は次のとおりです: " name);
alert() 関数とは異なり、console.log() は変数をパラメーターとして受け入れて文字列に渡すこともできます。その特定の構文は、次の printf 構文と同じです。 C 言語:
var people = "Alex" ;
var years = 42;
console.log("%s is %d years old.", people, years);
上記の実行結果コードは次のとおりです: "Alex is 42 years old."
4. 他のログ レベルを使用する
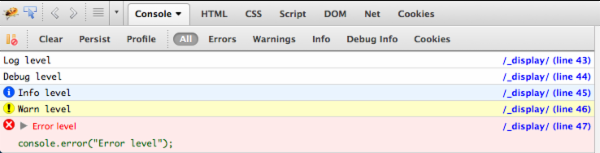
console.log() に加えて、Firebug はさまざまなログ レベルもサポートしています。情報、警告、エラー。次のコードは、これらのさまざまなログ レベルに関する情報をコンソールに出力します:
console.log("ログレベル");
console.debug("デバッグレベル");
console.info("情報レベル");
console.warn ("警告レベル");
console.error("エラーレベル");
Firebug コンソールからわかるように、印刷される情報の色とアイコンは、さまざまなログ レベルが異なります。同時に、コンソールでさまざまなログ レベルを選択して、この情報をフィルタリングできます。
 |

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




