javascript_javascript スキルにおけるイベント プロキシに関する予備調査
イベントは常に JavaScript で最も強力なオブジェクトの 1 つです。 JavaScript には、イベントを DOM ノードにバインドするための 2 つのメソッド、addEventListener とattachEvent が用意されています。jquery はイベントをさらにカプセル化し、さまざまなブラウザと互換性のあるバインド メソッドを提供します。今見てみると、この従来のイベント バインド方法には次の欠点があります。
1. 多くの EventHander をバインドする必要がある場合があります。
ページ内のテーブルに 100 行がある場合、クリック イベントを各行にバインドする必要があります。その場合、100 個の EventHandler をバインドする必要がありますが、これらのハンドラーを保存するためにより多くのメモリを作成する必要があるため、ページのパフォーマンスに大きな負担がかかります。
2. DOM ノードにバインドした後はイベントを追加できません。
ページ内のコードが次のとおりであるとします。
$( "#dv").bind('click',function(){alert('test');});
$(body).append('
はクリック イベントをトリガーできません。
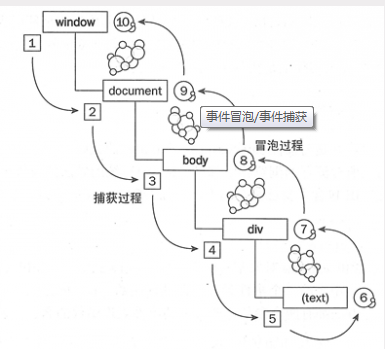
これら 2 つの問題を解決するために、JavaScript にはイベント プロキシが導入されました。まずはjsにおけるバブリングの仕組みを理解しましょう。

基本的にすべてのブラウザはイベント バブリングをサポートしています。 DOM ノードでイベントがトリガーされると、イベントはドキュメントのルート ノードまで伝播されます。すべてのノード イベントは最終的にドキュメント ルート ノードに配信されるため、イベントをドキュメント ルート ノード (ドキュメント ノード) に直接バインドし、event.target を使用してどのノードがイベントをトリガーしたかを判断すると、大幅にコストが削減されます。 EventHandler についてはどうでしょうか?
jquery の live メソッドは、この原則に基づいて公式に実装されています。 live の単純なバージョンを実装してみましょう:
$.fn.mylive=function(eventType,fn){
var that=this.selector;
$(document).bind(eventType, function(event){
var match=$(event.target).closest(that)
if(match.length !== 0){
fn.apply($(event.target), [イベント ]);
}
})
}
$("#tb td").mylive('click',function(event){
alert(event.target.innerHTML);
});
var tb='
| 最初の列 | 二列目 | 3列目 |
$("body").append(tb);
ライブ メソッドでは、イベントはドキュメント ノードにバインドされており、$(event.target).closest(that) は実際にイベントをトリガーした要素と一致します。デモでは、後で追加した各 TD にクリック イベントをバインドしました。別の TD をクリックすると、対応するテキスト プロンプト ボックスがポップアップすることがわかります。
ライブ方式は、前述した従来のイベント バインディング方式の 2 つの欠点を補います。しかし、ライブ方式にはまだ欠点があります。このコードを見てください:
$(" #tb td" ).mylive('click',function(event){
alert(event.target.innerHTML);
});
最初に全体を走査します。 jquery selector に基づいてドキュメントを作成し、すべての #tb td 要素を見つけてオブジェクトとして保存します。ただし、ライブ実装方法ではこれらのオブジェクトは使用せず、イベントソースと一致する文字列として「#td td」のみを使用します。これにより、不必要な消費が大幅に増加します。
では、この状況を改善する方法はあるのでしょうか?デリゲート プロキシ メソッドは jQuery で提供されており、ドキュメントだけでなく指定された要素へのイベントのバインドをサポートします。その原理を理解した上で、単純なバージョンのデリゲートを実装してみましょう:
$(body).append('');
$.fn.mydelegate=function(selector,eventType,fn){
$(this).bind(eventType,function(event){
var match=$(event.target).closest( selector);
if(match.length !== 0){
fn.apply($(event.target),[event]);
}
});
}
$("#dv").mydelegate('td','click',function(event){
alert(event.target.innerHTML);
});
var tb='
| 最初の列 | 二列目 | 3列目 |
$("dv").append(tb);
mydeletage メソッドはすべての td オブジェクトを取得する必要はなく、イベントがバインドされている div オブジェクトを取得するだけで済みます。実行効率の点では、ライブ方式よりも優れています。
これは、イベント プロキシの原理を誰もが理解できるようにするための単なる紹介です。jquery での live と delegate の実装はさらに複雑です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




