JSONP_javascript スキルを使用して Twitter と Facebook の記事数を取得する具体的な手順
元の記事は、中国での取り締まりのため、便利だと思うのは、JSONP を取得するためのツール クラスです。
気になるのは、多くの一般的な API がすでに情報を取得するために認証を必要とすることです。 。
これらのページにアクセスして情報を取得できるのであれば、簡単なコードを使用して情報を取得し、検証手順をスキップしてみてはいかがでしょうか?
Twitter と Facebook では記事番号を取得するために認証が必要だと思います。 , しかし、この情報は JSONP 経由で取得できることがわかりました。以下の手順を参照してください。
JavaScript
基本的な JavaScript を使用してこれを行う方法を示します:
// 記事数分のカプセル化されたオブジェクトを取得
var socialGetter = (function() {
/* JSONP: 取得用ツール関数スクリプト*/
function injectScript(url) {
var script = document.createElement('script');
script.src = url; .body.appendChild (スクリプト);
}
return {
getFacebookCount: function(url, callbackName) {
injectScript('https://graph.facebook.com/?id =' url ' &callback=' callbackName);
},
getTwitterCount: function(url, callbackName) {
injectScript('http://urls.api.twitter.com/1/urls/count .json?url =' url '&callback=' callbackName);
}
})();
関数 twitterCallback(result);
result .count && console.log('カウントは: ', result.count);
}
function facebookCallback(result) {
result.shares && console.log('カウントは: ', result.shares);
//
socialGetter.getFacebookCount('http://davidwalsh.name/twitter-facebook-jsonp', 'facebookCallback'); を呼び出します。
socialGetter .getTwitterCount('http://davidwalsh.name/twitter-facebook-jsonp', 'twitterCallback');
JSONP を処理する軽量のマイクロフレームワークが多数あるため、これは記事が最も重要な部分は、情報を取得するための URL かもしれません。ニーズと習慣に応じて JSONP ツールを選択してください。
Twitter と Facebook にはこれらのリクエストの数と頻度に間違いなく制限があるため、Web サイトのトラフィックが多い場合、JSONP はブロックされるかブロックされる可能性があります。簡単な解決策は、記事数情報を sessionStorage に保存することですが、これは 1 人のユーザーに対してのみです。実行している Web サイトのトラフィックが大きい場合は、サーバー側でデータをキャプチャしてキャッシュし、一定期間内に自動的に更新することを選択することをお勧めします。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7393
7393
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 フェイスブックとは何ですか
Aug 17, 2023 pm 02:05 PM
フェイスブックとは何ですか
Aug 17, 2023 pm 02:05 PM
Facebook は、ユーザーに接続とコミュニケーションのためのプラットフォームを提供する世界的に有名なソーシャル メディア プラットフォームです。 2004年にマーク・ザッカーバーグらによって設立された。ユーザーが友人、家族、同僚と情報や写真、動画を共有し、交流できるオンラインソーシャルネットワークであり、その影響力は個人ユーザーにとどまらず、企業やニュース分野にも広がっています。
 ブロックチェーンデータ分析ツールは何ですか?
Feb 21, 2025 pm 10:24 PM
ブロックチェーンデータ分析ツールは何ですか?
Feb 21, 2025 pm 10:24 PM
ブロックチェーンテクノロジーの急速な開発により、信頼できる効率的な分析ツールが必要になりました。これらのツールは、ブロックチェーントランザクションから貴重な洞察を抽出するために不可欠です。この記事では、能力、利点、制限など、市場にある主要なブロックチェーンデータ分析ツールのいくつかについて説明します。これらのツールを理解することにより、ユーザーはブロックチェーンテクノロジーの可能性を最大化するために必要な洞察を得ることができます。
 PHP クローラーの練習: Twitter 上のデータをクローリングする
Jun 13, 2023 pm 01:17 PM
PHP クローラーの練習: Twitter 上のデータをクローリングする
Jun 13, 2023 pm 01:17 PM
デジタル時代において、ソーシャルメディアは人々の生活に欠かせないものになりました。 Twitter もその 1 つで、毎日数億人のユーザーがさまざまな情報を共有しています。研究、分析、プロモーションなどのニーズによっては、Twitter 上で関連データを取得することが非常に必要になります。この記事では、PHP を使用して、キーワード関連データをクロールしてデータベースに保存する簡単な Twitter クローラーを作成する方法を紹介します。 1.Twitter社が提供するTwitterAPI
 バックドア Facebook APP へのディープリンクの使用方法
May 19, 2023 pm 02:49 PM
バックドア Facebook APP へのディープリンクの使用方法
May 19, 2023 pm 02:49 PM
最近、筆者は Facebook Android APP にディープリンクの脆弱性を発見しましたが、この脆弱性を利用すると、ユーザーの携帯電話にインストールされている Facebook Android APP がバックドア プログラム (Backdoor) に変換され、バックドアが実現される可能性があります。さらに、この脆弱性を利用して Facebook APP を再パッケージ化し、特定のターゲットの被害者にインストールして使用するために送信することもできます。この脆弱性の作成者による発見プロセスと、ペイロードを介して脆弱性を構築し、最終的に Facebook APP の実際の運用環境でセキュリティ リスクに変換する方法を見てみましょう。私が普段公開テストを行って脆弱性を発見する際には、まず対象となるシステムのアプリケーションの仕組みを注意深く理解します。前回のブログでは、Face を解析する方法を共有しました
 Laravel 開発: Laravel Socialite と Twitter を使用してサードパーティのログインを実装するにはどうすればよいですか?
Jun 15, 2023 pm 06:18 PM
Laravel 開発: Laravel Socialite と Twitter を使用してサードパーティのログインを実装するにはどうすればよいですか?
Jun 15, 2023 pm 06:18 PM
インターネットの発展に伴い、サードパーティのログインは多くの Web サイトやアプリケーションで不可欠な部分になりました。 LaravelSocialite は、Laravel フレームワークで非常に人気のあるソーシャル ログイン拡張機能で、Facebook、Twitter、Google、GitHub などのソーシャル メディア プラットフォームへのログインを簡単に有効にすることができます。この記事では、LaravelSocialiteとTwitterを使ってサードパーティを実装する方法を紹介します。
 vue3 で Facebook 埋め込みビデオ プレーヤー API を使用する方法
May 14, 2023 pm 01:52 PM
vue3 で Facebook 埋め込みビデオ プレーヤー API を使用する方法
May 14, 2023 pm 01:52 PM
テキスト Facebook 埋め込みビデオプレーヤー API は、JavaScript 版 FacebookSDK が提供するクライアント機能です。 Facebook ビデオを Web サイト上で再生できます。使用を開始するには、まず FacebookSDK を導入し、「vue」から FacebookPlayerimport{onMounted, onBeforeUnmount} コンポーネントにカプセル化します; constprops=defineProps({id:{type:String,default:""},src:{type:String,必要とする
 Windows 10 で Facebook を使用する場合はマイク通話を許可する必要があります
Apr 13, 2023 pm 08:25 PM
Windows 10 で Facebook を使用する場合はマイク通話を許可する必要があります
Apr 13, 2023 pm 08:25 PM
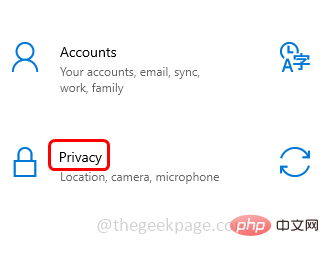
ブラウザで Facebook Messenger を使用してビデオ通話を行おうとすると、ハードウェア アクセス エラーが発生することがあります。 「PC でのビデオ通話にはマイクとカメラへのアクセスを許可する必要があります」というエラーがポップアップ表示されます。これは、コンピュータでカメラとマイクへのアクセスを有効にする必要があるか、古いドライバ、デバイスの競合、サイトの権限の問題などが原因である可能性があります。この記事では、このエラーを修正するためのさまざまな解決策を紹介します。はじめましょう!方法 1: デスクトップ アプリにカメラとマイクへのアクセスを許可する ステップ 1: Windows + I キーを同時に使用して Windows の設定を開きます ステップ 2: [プライバシー] をクリックします ステップ 3: 左側で下にスクロールして [マイク] をクリックします ステップ 4:
 3 月 8 日 #AppleEvent 特別ハッシュタグが Twitter で公開されました
Apr 13, 2023 pm 01:10 PM
3 月 8 日 #AppleEvent 特別ハッシュタグが Twitter で公開されました
Apr 13, 2023 pm 01:10 PM
Appleは本日3月8日、「ピークパフォーマンス」というキャッチフレーズを掲げた2022年最初の特別イベントを発表した。公式 #AppleEvent タグを使用してコンテンツを投稿すると、同社は Twitter に新しいタグ アイコンを追加しました。ハッシュフラグは、Twitter 上の一部の特別なハッシュタグの横に表示されるアイコンです。今回は、ハッシュフラグに Apple ロゴとイベント招待状で使用されている色が表示されます。 Appleがこの機能を過去に何度か使用していることは注目に値します。たとえば、同社がiPhone 13を発表した2021年9月の特別イベントなどです。




