js(JavaScript)_javascriptスキルを使用したTABラベル切り替えエフェクトの簡単な実装例
js
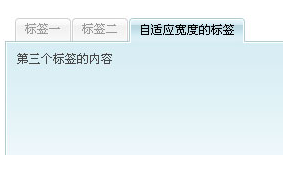
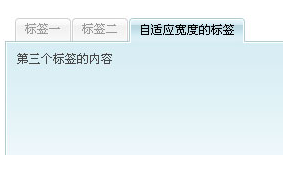
幅に自動適応できるjs(JavaScript)でできるタブラベル切り替えコードで、自分でタブブロックの追加・削除もでき、確実な操作が完了します! 
19991224/loose.dtd">
幅に自動適応できるjs(JavaScript)でできるタブラベル切り替えコードで、自分でタブブロックの追加・削除もでき、確実な操作が完了します! 
19991224/loose.dtd">