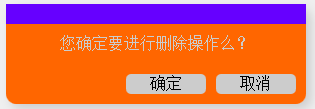
效果如下:

css文件delcss.css
代码如下:
*{ margin:0;パディング:0;}
#div1{幅:300px;高さ:100ピクセル;境界半径:10px;背景:#f60;ボックスシャドウ:5px 5px 10px #ccc;位置:絶対;左:50%;マージン左:-150px; z インデックス:2;不透明度:0;フィルター:アルファ(不透明度:0);表示:なし;}
#div1 h3{高さ:20px;背景:#60f;}
#overlay{ width:100%;高さ:100%;背景:#ccc;位置:絶対;左:0;トップ:0;不透明度:0; z インデックス:1;表示:なし;}
#closeconfirm{ width:80px;高さ:20ピクセル;行の高さ:20px;背景:#ccc;境界半径:5px;表示:ブロック;テキスト装飾:なし;色:#000;テキスト整列:中央;位置:絶対;下:10ピクセル; right:10px;}
#trueconfirm{幅:80px;高さ:20ピクセル;行の高さ:20px;背景:#ccc;境界半径:5px;表示:ブロック;テキスト装飾:なし;色:#000;テキスト整列:中央;位置:絶対;下:10ピクセル; right:100px;}
#confirmCon{ text-align:center;色:#ccc;高さ:40ピクセル; line-height:40px;}
js文件confirmPop.js
代码如下:
関数 confirmPop(delObj,confirmMain,overlay,binkTitle,closeconfirm,trueconfirm){
this.oDelObj=document.getElementById(delObj);
this.oDiv=document.getElementById(confirmMain);
this.oOverlay=document.getElementById(overlay);
this.oTitle=document.getElementById(binkTitle);
this.oCloseconfirm=document.getElementById(closeconfirm);
this.oTrueconfirm=document .getElementById(trueconfirm);
this.oConStart=0;
this.oConItarget=0;
this.init();
}
confirmPop.prototype={
init: function(){
this.oConStart=parseInt((document.documentElement.clientHeight-this.oDiv.offsetHeight)/2-100);
this.oConItarget=parseInt((document.documentElement.clientHeight-this. oDiv.offsetHeight)/2-70);
this.oDiv.style.top=this.oConStart 'px';
document.title=this.oConStart ', ' this.oConItarget;
var _this =this;
this.oDelObj.onclick=function(){
_this.confirmShow();
}
this.oOverlay.onclick=function(){
_this.titleBインク() ;
}
this.oCloseconfirm.onclick=this.oTrueconfirm.onclick=function(){
_this.confirmHide();
}
},
確認表示: function(){
this.oOverlay.style.display='block';
this.oDiv.style.display='block';
TryMove(this.oOverlay,{ opacity:30});
TryMove(this.oDiv,{top:this.oConItarget, opacity:100})
},
titleBink:function(){
var _this=this;
var iLightTimer=null ;
var i=0;
iLightTimer=setInterval(function(){
if(i%2){
_this.oTitle.style.background='#60f';
} else{
_this.oTitle.style.background='#ccc';
}
i ;
if(i>5){
clearInterval(iLightTimer);
}
},50)
},
confirmHide:function( ){
TryMove(this.oOverlay,{opacity:0});
this.oOverlay.style.display='none';
TryMove(this.oDiv,{top:this.oConStart, opacity :0});
}
}
function TryMove(obj,json,fn){clearInterval(obj.iTimer);obj.iTimer=setInterval(function(){var bStop=true;for(var attr in json){var iCur=0;if(attr=='opacity'){iCur=Math.round(parseFloat(getStyle(obj,attr))*100);}else{iCur=parseInt(getStyle(obj,attr) ));}var iSpeed=(json[attr]-iCur)/8;iSpeed=iSpeed>0?Math.ceil(iSpeed):Math.floor(iSpeed);if(attr=='opacity'){obj. style.filter='alpha(opacity:' (iCur iSpeed) ')';obj.style.opacity=(iCur iSpeed)/100;}else{obj.style[attr]=iCur iSpeed 'px';}if( iCur!==json[attr]){bStop=false;}}if(bStop){clearInterval(obj.iTimer);if(fn){fn();}}},30)}関数 getStyle(obj,attr ){return obj.currentStyle?obj.currentStyle[attr]:getComputedStyle(obj,false)[attr];}
使用方法
1. ファイルをインポートします
2 .Call メソッド
;script>
window.onload=window.onresize=function(){
new confirmPop('btn','div1','overlay','title','closeconfirm','trueconfirm');
}
< /script>
このコードはスペース、div です自分で書いたコード。確認ボックスのラベルに、削除したアドレスを入力できます。 「OK」をクリックすると、削除されたページのメソッドにジャンプします。
このコードはどこにでも配置できます。場所をとりません。著者はとても鋭いです。