開発者向けの 10 のベスト jQuery カレンダー プラグイン_jquery
这篇文章介绍的是 10 款最棒而且又很有用的 jQuery 日历插件,允许开发者们把这些漂亮的日历插件结合到自己的网站中。这些日历插件易用性都很强,轻轻松松的就可以把漂亮的日历插件装饰到你的网站了。希望下面的插件列表能给予你一定的帮助,让你的 web开发更快更好。旧版本的日历插件和下拉框已经被淘汰啦,好好欣赏 jQuery 日历插件给你带来的强烈视觉冲击吧!
1. CLNDR.js
CLNDR.js 是一个日历插件,用来创建日历,允许用户随意的按照自己的想法去自定义日历。这个插件不会生成任何的标记,但是可以使用数据来填充 Underscore.js HTML 模版(产生下划线)。它提供一些很有帮助的选项,确定星期的推移,初始加载时显示日历,点击事件(像 下一个或者是前一个月)等等功能。
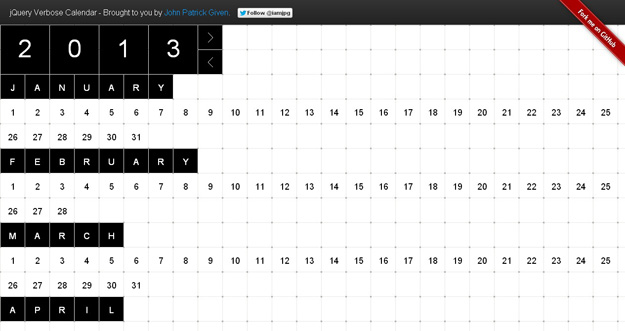
2. jQuery Verbose Calendar
jQuery Verbose Calendar 是个日历插件,,提供优雅的用户界面和轻松的日期滚动切换。它同时显示一年的所有月份和具体日期。一旦加载就会自动滚动到“今天”并显示当天的日期,需要 鼠标放在日期上面才会提示是星期几。除此之外,这款日历插件可以通过单个函数插入到任何 HTML 元素中。虽然这款插件只有很少的参数可以自定义,但是当点击日期的时候可以添加自定义的回调内容。
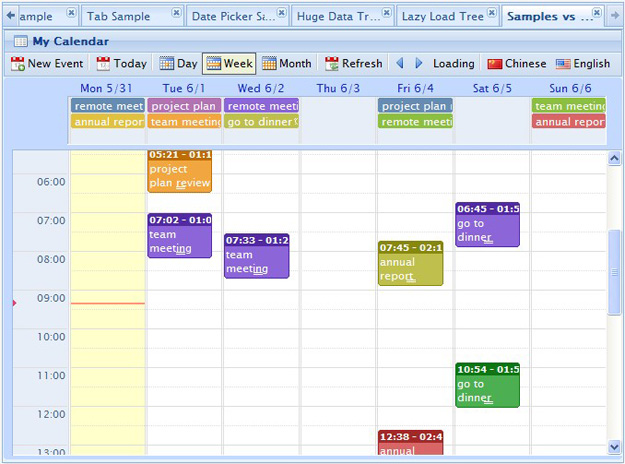
3. wdCalendar
wdCalendar (JQuery Event Calendar Plugin)是 Google Calendar 的一个克隆,基于jQuery实现。包含Google日历的大部分功能包括:提供按天/周/月查看视图;支持通过拖拉的方式创建/更新 /删除事件;功能丰富的 API;易于给合数据库一起使用。通常,处理持续很多天的事件是很复杂的,但是 wdCalendar 能在这些都做的很好!
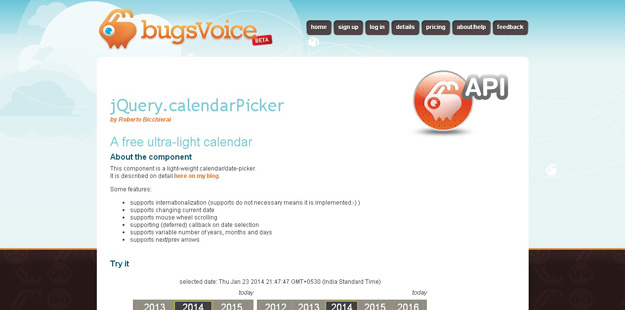
4. CalendarPicker
CalendarPicker 是一个 jQuery 插件,用来创建好看的外观和漂亮的原始日期选择器。它提供多个下一个或者上一个日期,月份或者是年份的选择,可以快速的选择相应的日期。除此之外,它支持 鼠标滚轮滚动的来控制上一个或者下一个按钮(使用鼠标滚轮插件)。日期选择器会默认显示当前的日期,或者加载任何一个已经选择的日期。日期和月份的名字是 可选的,用户可以自定义相应的漂亮多语言界面。
5. jMonthCalendar
jMonthCalendar 是显示整整一个月的日历,支持添加相应的事件。用户可以用选项和简单的事件数组来初始化日历,后面的事情就可以交给 jMonthCalendar 了。这是个 jQuery 日历插件,带有扩展的功能,允许开发者与日历有很好的交互,比如当日历显示要修改月份的时候,或者是显示修改后的月份和点击日历事件之后。 jMonthCalender 现在支持 hover 扩展功能,鼠标在事件徘徊的时候就会触发事件。默认的时候,时间都会伴随有 URL 超链接,用户点击可以链接到详细信息的页面。
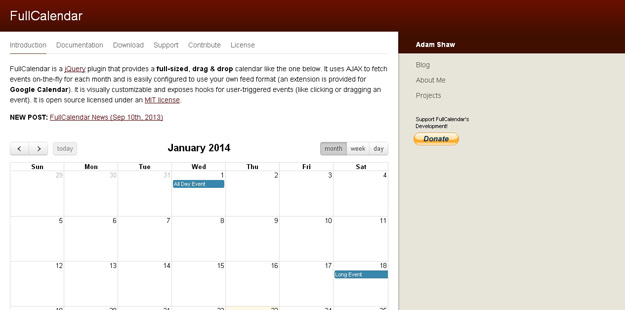
6. Full Calendar
FullCalendar 是个jQuery 插件,提供完整大小的,可拖拽的日历,就像上图一样的日历。它使用 AJAX 来获取每月事件的动态i,而且很容易使用自己喜欢的格式去配置日历(Google Calendar 提供的扩展功能)。用户可以自定义它的外观,自定义触发事件之后的行为(比如,点击,拖拽事件等等)。
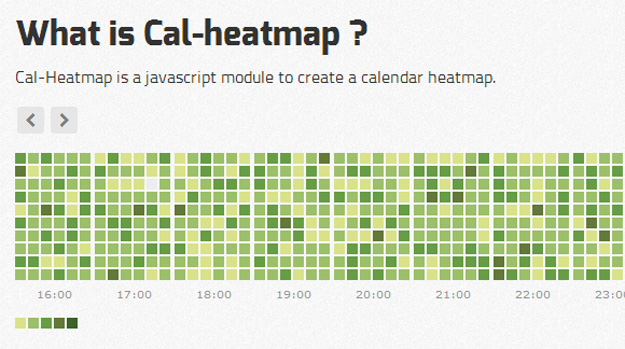
7. カロリーヒートマップ
Cal-Heatmap は、カレンダーのヒートマップを作成するために使用される JavaScript モジュールです。このモジュールは、github ユーザーの投稿カレンダーと同じように、ユーザーがカレンダーを作成するのに役立ちます。違いは、Cal-Heatmap にはナビゲーションやその他の多くのデータ形式コントロールがあることです。
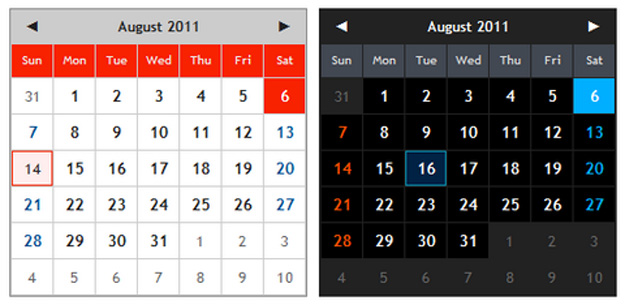
8. gIDatePicker
glDatePicker は、シンプルでカスタマイズ可能な軽量の日付ピッカー jQuery カレンダー プラグインです。 gIDatePicker のサイズは、圧縮後のサイズでわずか 4 KB (圧縮なしでは 11 KB) です。これには、前後のナビゲーション、現在の日付の強調表示、限定された日付の選択が含まれており、各日付ピッカーには独自のスタイルがあり、ユーザーが現在選択している日付が表示されます。
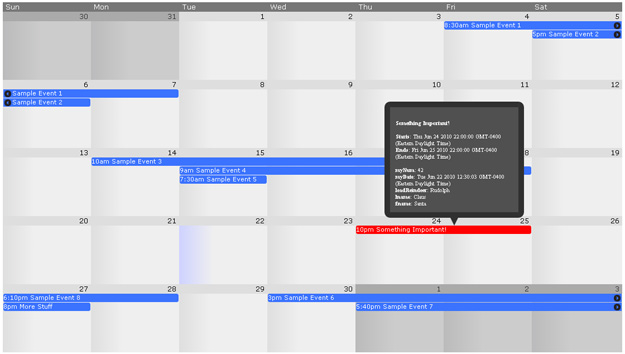
9. jQuery Frontier Calendar
jQuery Frontier Calendar は、Google カレンダーに少し似た、月間 jQuery カレンダー プラグインです。すべての UI 要素 (次月および前月ボタン、イベント テーブルの追加、ツールヒントなど) はカレンダー プラグインの一部ではありません。ユーザーは API を使用して、これらの要素の書式設定を制御し、カレンダーの外観をカスタマイズできます。
10. jDigiClock
jDigiClock は、HTC の Big Clock ウィジェットからインスピレーションを得た jQuery プラグインです。 jDigiClock プラグインを使用する場合は、HTML ファイルの head タグに jQuery ライブラリ、jDigiClock ソース ファイル、および jDigiClock コア スタイル リスト ファイルを含める必要があります。 jDigiClock には、時計画像パス、天気画像パス、AM/PM オプションの設定、天気予報位置コード、天気計量モードの設定 (C または F)、天気予報の毎分更新など、多数の設定オプションがあります。
上記で紹介した 10 個の素晴らしい jQuery カレンダー プラグインの中に、あなたのスタイルに合うものが必ずあるはずです。これらのプラグインの選択と評価を自由に共有してください:)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7653
7653
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




