
開発中、サーバーからデータを json 形式で返す必要がある場合があります。バックグラウンド コードに DateTime 型のデータがある場合、システム独自のツール クラスを使用してシリアル化すると、日付を表す長い数値が取得されます。データは次のように表示されます:
//javascriptserializer
JavaScriptSerializer jss=new JavaScriptSerializer();
//学生コレクション オブジェクトをシリアル化して json 文字を取得します
string studentsJson=jss.Serialize(students);
/ /文字列をクライアントに応答します
context.Response.Write(studentsJson);
context.Response.End();
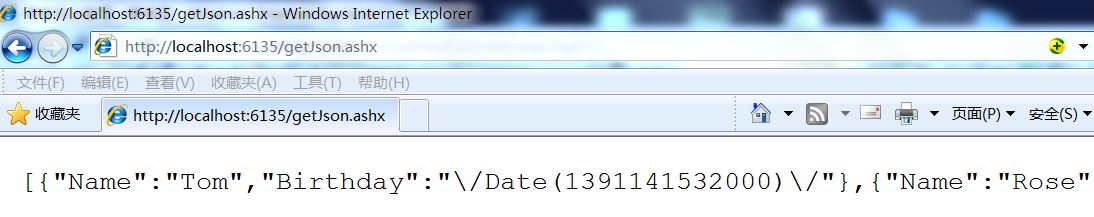
実行結果は次のとおりです:

トムの対応する誕生日「2014-01-31」は 1391141532000 になり、これは実際には 1970 年 1 月 1 日から現在までのミリ秒数です。1391141532000/1000/60/60/24/365=44.11 年、44 1970。 =2014、この方法によれば、年、月、日、時、分、秒、ミリ秒を取得できます。この形式は実現可能な表現ではありますが、一般の人が理解できるフレンドリーな形式ではありません。この形式を変更するにはどうすればよいでしょうか。
解決策:
方法 1: サーバー側で Select メソッドまたは LINQ 式を使用して日付形式を変換し、クライアントに送信します:
System.Web.Script.Serialization を使用;
namespace JsonDate1
{
System.Linq を使用;
///
/// 学生类、测试用
///
公開クラス Student
{
/// < summary>
/// 姓
///
public String Name { get;セット; }
///
/// 生日
///
public DateTime Birthday { get;セット; }
}
///
/// 学生集合の json 文字符を返す
///
public class GetJson : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//服务器响应の結果は纯文正式式
context.Response.ContentType = "text/plain";
//学生对象集合
リスト< ;学生> students = new List
{
new Student(){Name ="Tom",Birthday =Convert.ToDateTime("2014-01-31 12:12:12")},
new Student(){Name ="Rose",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark",Birthday =Convert.ToDateTime ("2014-01-09 10:12:12")}
};
//使用Selectメソッド重新投影对オブジェクト集合将誕生日属性转换成一新的属性
// 注意プロパティ变化後要重新命名、并立即执行
varstudentSet =
学生。選択
(
p => new { p.Name, Birthday = p.Birthday.ToString("yyyy-mm-dd") }
).ToList();
//javascript配列化器
JavaScriptSerializer jss = new JavaScriptSerializer();
//配列化学生集合对得json文字符
string studentsJson = jss.S erialize(studentSet);
/ /将字符串响应到客户端
context.Response.Write(studentsJson);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
Select メソッドはオブジェクト コレクションを再投影し、Birthday 属性を新しい属性に変換します。属性の変更後は属性の名前を変更する必要があることに注意してください。ここでは、select メソッドまたは LINQ を使用できます。このメソッドは、クエリ式を使用するか、他のものを選択することもできます。このメソッドは、単にパフォーマンスを最適化するという目的を達成するために、コレクション内のクライアントによって使用されない属性を削除できます。
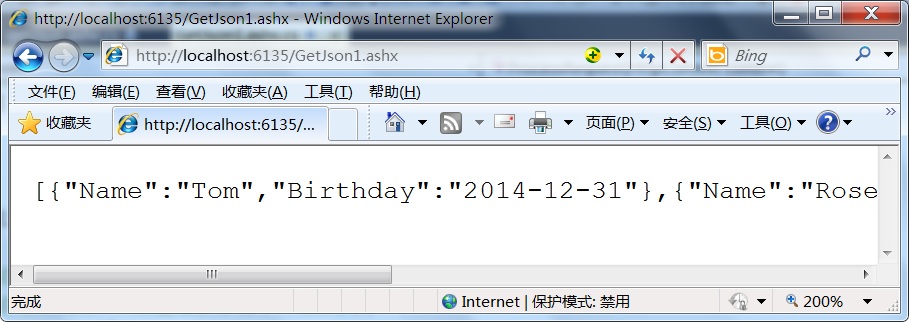
実行結果:

この時点で日付形式はわかりやすい形式になっていますが、JavaScript ではこれは単なる文字列です。
方法 2:
"Birthday":"/Date(1391141532000)/" の文字列を JavaScript の日付オブジェクトに変換します。誕生日キーに対応する値内の数値以外の文字を数値に置き換えることで削除できます。 1391141532000 を指定し、1391141532000 ミリ秒をパラメータとして使用して Date オブジェクトをインスタンス化し、JavaScript で日付オブジェクトを取得します。コードは次のとおりです。
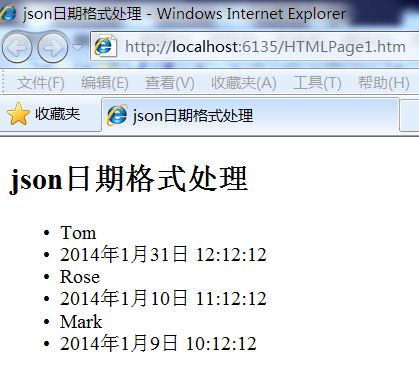
実行結果:
で通常の /D/igm を使用すると、D は非数字を意味し、igm は複数の大文字と小文字を無視 (無視) することを意味します。 -line replace (multi-line); 場合によっては 86 の状況が発生し、正規表現を変更するだけで目的を達成できます。さらに、日付形式を処理する必要があるという問題がプロジェクト内で繰り返し発生する場合は、次のコードを使用して JavaScript メソッドを拡張できます:

$("
this;
;
上記の拡張メソッド toDate は合理的または十分強力ではない可能性があるため、必要に応じて変更できます。
方法 3:
いくつかのサードパーティ JSON ツール クラスを選択できます。その多くは、一般的な JSON シリアル化および逆シリアル化ツール ライブラリですでに日付形式の問題に対処しています。
1.fastJSON.
2.JSON_checker.
3.Jayrock.
4.Json.NET - LINQ to JSON.
5.LitJSON.
6.NET 用の JSON .
7.JsonFx.
8.JSONSharp.
9.JsonExSerializer.
10.fluent-json
11.Manatee Json
コードをコピー
コードは次のとおりです:
LitJson を使用する;
名前空間 JsonDate2
{
System.Linq を使用;
///
/// Student クラス、テストに使用されます
///
public class Student
{
/// < ; 概要>
/// 名前
/// <概要>
///
/// Student コレクションの json 文字を返します
///
public class GetJson: IHttpHandler
{
{
// サーバー応答の結果を純粋なテキスト形式として設定します
context.Response.contenttype = "text/plain" ;Student> ;生徒>
{
新しい生徒(){名前 ="トム",誕生日 =Convert.ToDateTime("2014-01-31 12:12:12")},
新しい生徒(){ Name ="ローズ",Birthday =Convert.ToDateTime("2014-01-10 11:12:12")},
new Student(){Name ="Mark", Birthday = Convert.ToDateTime("2014- 01-09 10:12:12")}
};
//配列化学生集合对象得到json文字符
string studentsJson = JsonMapper.ToJson(students);
// 将字符响应到客户端
context .Response.Write(studentsJson);
context.Response.End();
}
{
get
{
return false;
}
}
}
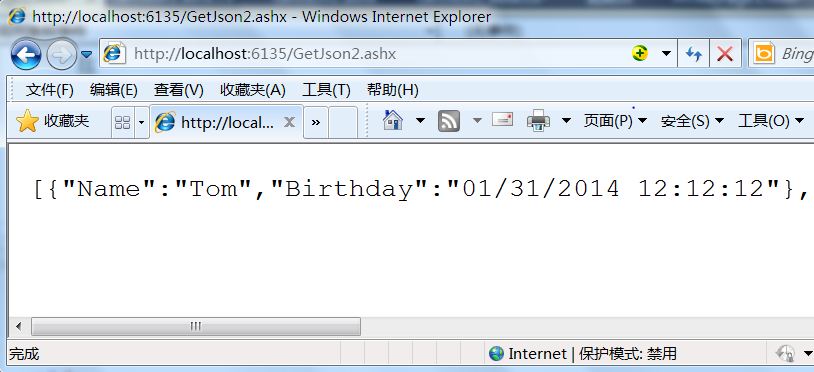
実行結果は次のとおりです:
var date = new Date("01/31/2014 12:12:12");
alert(date.toLocaleString());
 クライアントコードは次のとおりです:
クライアントコードは次のとおりです:
コードをコピー
$("
alert(date.toLocaleString());