//COoL による
//プロンプト層を保存するグローバル変数を定義します
var liketips;
//変更をリッスンするか、フォーカス イベントを取得します
//Chrome および Firefox ブラウザーに付属の自動プロンプトを無効にします
$('.getsearchjson').attr("autocomplete", "off");
$('.getsearchjson').bind ( "propertychange input focus",function(event){
$this=$(this);
if(event.type!='focus'){
// 変更がある場合、ステータスは に設定されています。純粋な手動入力では値を挿入できないため、再度選択する必要があります。
$this.data('ok',false)
}
/ /入力ボックスの位置を取得し、表示されるプロンプト レイヤーを計算します。 Position
var top=1*$this.offset().top 25;
var width=1*$this.width( ) 12;
//ストレージチップレイヤーを再構築し、適切な位置に表示します
$(liketips).remove(); liketips=document.createElement('div');
$liketips=$(liketips);
//ここではクラス スタイルは提供されません、最も重要なことはposition:absoluteです
$liketips.addClass( "liketips");
$liketips.css({top: top 'px',left:left 'px',width:width 'px'});
//読み込み中の動的画像を表示ロード前
$liketips.append('

');
$liketips.appendTo($this.parent()) ;
$liketips.show();
// json を取得するための ajax を定義します。type パラメーターは data-type で設定され、キーワードはこれまでに入力された値です
//戻り値を表形式で表示
$.post('/data/search.do ',{type:$this.data('type'),keyword:$this.val()},function (json){
$liketips.empty();
var htmlcode="
"; 0;i //ここで value と title を使用する必要があるため、data-value を使用してもう 1 つのパラメーターを渡し、Enter またはキーを押した後に対応する場所に値を割り当てます。マウスクリック。 select
htmlcode ='| ' json.datas[i][1] ' を完全に置き換えます。 |
'; ;/tbody>
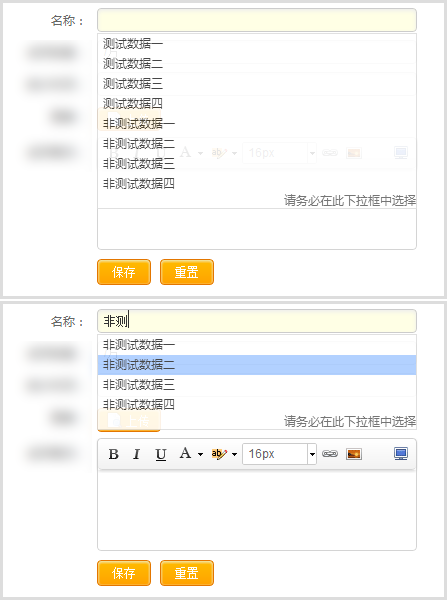
このドロップダウン ボックスでを必ず選択してください;
//読み込みを置き換えますコンテンツを含む動的画像
$liketips.html(htmlcode) ;
},"json")
});
// フォーカスが消えたら、データが次のものであることを確認します。オプションを選択してプロンプトボックスを非表示にします。
$('.getsearchjson').blur( function(){
//マウスがクリックされた場合、ぼかしアクションはクリック前に確定するため、setTimeout でこの問題を解決します。
$ oldthis = $(this); ');
$oldthis.focus(););
//キーボード操作を監視します
$('.getsearchjson').keydown(function(event){
//console.log(event.keyCode);
$this =$(this);
if(event.keyCode==40){
//キーが押されています
$nowtr=$('tr.selectedtr');
//選択がある場合は下に進み、そうでない場合はメニューの最初の
を選択します if($nowtr.length>0){
$nexttr=$nowtr.next('tr')
最後のオプションは次の tr に移動します。そうでない場合は最初の tr にジャンプします。 tr:first' ).addClass('selectedtr');であればすでに選択されている場合は下に進み、それ以外の場合はメニューの最初の
を選択します if($nowtr.length>0){
$prevtr=$nowtr.prev('tr')
// である場合最後のオプションではない場合は、次の tr に移動します。そうでない場合は、最初の tr にジャンプします。
prevtr.addClass ('selectedtr') ('tr:last ').addClass('selectedtr');
; > selectedtr');
if($nowtr.length==1){
//パラメータ data-valueto を介して入力ボックスで構成された値ストレージ項目に値を設定します (通常は非表示項目 $valuefield=$('input[name=' $this.data('valueto') ']');
$valuefield.val($nowtr.data('value')); text());
).fadeOut('fast');
return false;
//console.log(event.keyCode);
return true;
//マウスオーバーにより選択された項目が変更されます
$(document) ). delegate('.liketips td','mouseover',function(){
$nowtr=$(this).parent();
$nowtr.siblings('tr').removeClass();
$nowtr.addClass('selectedtr');
});
//マウスの動きを聞き、クリックして選択します
$(document).delegate('.liketips td' ,'click ',function(){
$nowtr=$(this).parent();
if($nowtr.length==1){
// に対応する入力ボックスを取得しますプロンプトレイヤー
$ inpurtr.parent()。parent()。 =$('input[name=' $inputfield.data('valueto') ']');
$valuefield.val($nowtr.data ('value'));
$inputfield.val( $nowtr.text());
$inputfield.data('ok', true);
}
$(liketips).fadeOut('fast');
CSS はここでは公開されません。私の実装は次のとおりです:

 ');
');  コードをコピーします
コードをコピーします