jquery はショートカット キーをページ example_jquery に追加します
$(document).keydown(function( e){
if(e.that == 37) {
alert("left");
}
if(e.that == 39) {
alert("right ");
}
});
さらに、keydown イベントに似た keypress イベントもありますが、混合することはできません。キーダウンとキープレスの違いは次のとおりです:
1 文字キーのみが keypress イベントをトリガーでき、任意のキーが keydown イベントをトリガーできます。たとえば、F1 ~ F12、方向キーなどは keydown のみを使用できます。
2 keydown はキーボード コードを返し、keypress は ASCII 文字を返します (文字 a を例にします)。keydown は 65 を返し、keypress は 97 を返します。
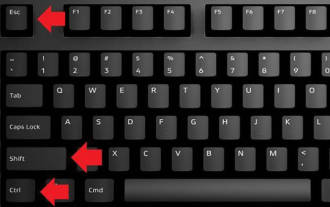
Ctrl、Shift、およびその他のキーの組み合わせを検出して、これらのオブジェクトが true であるかどうかを判断する場合: e.shiftKey、e.ctrlKey

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 NVIDIA グラフィックス カードの画面録画ショートカット キーが使用できない問題を解決するにはどうすればよいですか?
Mar 13, 2024 pm 03:52 PM
NVIDIA グラフィックス カードの画面録画ショートカット キーが使用できない問題を解決するにはどうすればよいですか?
Mar 13, 2024 pm 03:52 PM
NVIDIA グラフィックス カードには独自の画面録画機能があり、ショートカット キーを使用してデスクトップやゲーム画面を直接録画できますが、一部のユーザーからはショートカット キーが使用できないという報告がありました。さて、このサイトでは、Nカード画面録画ショートカットキーが反応しない問題について詳しく紹介します。 NVIDIA 画面録画のショートカット キーが反応しない問題の分析 方法 1、自動録画 1. 自動録画およびインスタント リプレイ モード. プレイヤーはこれを自動録画モードとみなすことができます. まず、NVIDIA GeForce Experience を開きます。 2. Alt+Z キーでソフトウェア メニューを呼び出した後、インスタント リプレイの下の [開く] ボタンをクリックして録音を開始するか、Alt+Shift+F10 ショートカット キーを使用して録音を開始します。
 Win8 でショートカット キーを使用してスクリーンショットを撮るにはどうすればよいですか?
Mar 28, 2024 am 08:33 AM
Win8 でショートカット キーを使用してスクリーンショットを撮るにはどうすればよいですか?
Mar 28, 2024 am 08:33 AM
Win8 でショートカット キーを使用してスクリーンショットを撮るにはどうすればよいですか?コンピューターを日常的に使用する中で、画面上のコンテンツのスクリーンショットを撮る必要があることがよくあります。 Windows 8 システムのユーザーにとって、ショートカット キーを使用してスクリーンショットを撮ることは便利で効率的な操作方法です。この記事では、Windows 8 システムでスクリーンショットをより速く撮るためによく使用されるショートカット キーをいくつか紹介します。 1 つ目の方法は、「Win キー + PrintScreen キー」キーの組み合わせを使用して完全な操作を実行することです。
 win11 タスクバー マネージャーのショートカット キーとは_win11 タスクバー マネージャーのショートカット キーとは
Mar 20, 2024 pm 09:11 PM
win11 タスクバー マネージャーのショートカット キーとは_win11 タスクバー マネージャーのショートカット キーとは
Mar 20, 2024 pm 09:11 PM
最近、ネチズンはタスクバー マネージャーを見つけるのが非常に面倒だと感じています。タスクバー マネージャーをすぐに開く方法はないか編集者に尋ねました。もちろん、あります。そこで、今日はタスクバー マネージャーをすぐに開くためのショートカット キーのチュートリアルを編集者が教えます。 win11 タスクバーマネージャー. お役に立てれば幸いです. ネチズンの皆様。方法 1: Win11 システムで Ctrl+Shift+ESC ショートカット キーを見つけます。 1. [Ctrl+Shift+ESC] を押してタスク マネージャーを開きます。方法 2: [スタート] メニューを右クリックしてタスク マネージャーを開き、見つけます。 1. スタート メニューを右クリックして開きます。 スタート アイコンをマウスで右クリックすると、簡易版の機能リストが表示されます。ここでのコマンドのほとんどはシステムに関連しており、「タスク マネージャー」もその中にあります。
 LaravelページでCSSが正しく表示されない場合の対処方法
Mar 10, 2024 am 11:33 AM
LaravelページでCSSが正しく表示されない場合の対処方法
Mar 10, 2024 am 11:33 AM
「CSS を正しく表示できない Laravel ページを処理する方法、特定のコード例が必要」 Laravel フレームワークを使用して Web アプリケーションを開発する場合、ページで CSS スタイルを正しく表示できず、ページのレンダリングが異常になるという問題が発生することがあります。スタイル。ユーザー エクスペリエンスに影響します。この記事では、Laravel ページで CSS が正しく表示されない場合に対処するいくつかの方法を紹介し、開発者がこの一般的な問題を解決するのに役立つ具体的なコード例を示します。 1. ファイルパスを確認する まずCSSファイルのパスを確認します。
 Windowsのウィンドウを最小化するショートカットキーは何ですか?
Mar 13, 2024 am 09:56 AM
Windowsのウィンドウを最小化するショートカットキーは何ですか?
Mar 13, 2024 am 09:56 AM
ショートカット キーの紹介: 1. win+D ショートカット キーを使用すると、すべてのウィンドウを最小化し、デスクトップを表示できます。他の操作が実行されない場合は、もう一度 win+D を押すとウィンドウが復元されます; 2. win+M ショートカット キーでもウィンドウを最小化でき、win+shift+M ショートカット キーを押すとウィンドウを復元できます; 3. Alt+ESCショートカット 全画面ウィンドウが開いている場合、キーを押すと開いている小さなウィンドウを閉じることができます; 4. Alt+Space+N は現在のウィンドウを最小化できます。
 3 秒でページジャンプを実装する方法: PHP プログラミングガイド
Mar 25, 2024 am 10:42 AM
3 秒でページジャンプを実装する方法: PHP プログラミングガイド
Mar 25, 2024 am 10:42 AM
タイトル: 3秒でできるページジャンプの実装方法: PHPプログラミングガイド Web開発においてページジャンプは一般的な操作ですが、通常はHTMLやJavaScriptのメソッド内のメタタグを使ってページにジャンプします。ただし、特定のケースでは、サーバー側でページ ジャンプを実行する必要があります。この記事では、PHPプログラミングを使用して、3秒以内に指定したページに自動でジャンプする機能を実装する方法と、具体的なコード例を紹介します。 PHP を使用したページジャンプの基本原理 PHP は一種の
 Win10システムでWキーを押してスタイラス機能をトリガーする問題を解決するにはどうすればよいですか?
Mar 23, 2024 pm 01:01 PM
Win10システムでWキーを押してスタイラス機能をトリガーする問題を解決するにはどうすればよいですか?
Mar 23, 2024 pm 01:01 PM
最近、Win10 システムを使用している友人の中には、キーボードの「W」キーを押すたびにスタイラス機能がアクティブになり、通常の作業が中断されるという問題に遭遇した人がいます。この問題を解決するために、以下にいくつかの異なる詳細な解決策を紹介しますので、見てみましょう。解決方法 1: 左下のタスクバーの「スタート」をクリックし、オプションリストで「設定」を選択します。 2. 新しいインターフェースに入ったら、「デバイス」オプションをクリックします。 3. 次に、左側の列の「ペンと WindowsInk」をクリックします。 4. 次に、右側の「手書きパネルに指で書く」を見つけ、最後に小さなボックスのチェックを外します。方法 2: 1. 「win+R」ショートカット キーを使用して実行を開始し、「regedit」と入力して Enter キーを押して開始します。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <




