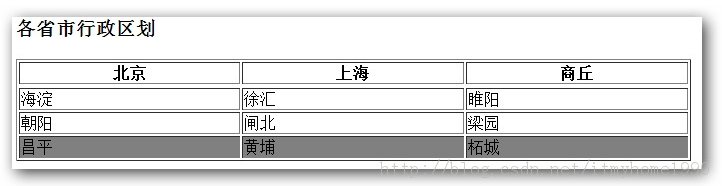
州および市の行政区画< table border = "1" width = "50%">
shanghai
🎜>🎜>< tr>
tr>
gt;
コードをコピーします
コードは次のとおりです。
$("tr:first").addClass("highlight"); // 一致する最初の tr 要素を取得します
2. :last()
コードをコピー
コードは次のとおりです:
$("tr:last").addClass("highlight") //最後に一致した tr 要素を取得します
3. :not(selector)
コードをコピーします

は次のとおりです:
$("td:not(:even)").addClass("highlight");//Get td
4. :even
コードをコピー

コードは次のとおりです以下:
$("tr:even").addClass("highlight"); //0 から数えて偶数のインデックス値を持つすべての要素と一致します
five , :odd
コードをコピー

コードは次のとおりです:
$("tr:odd").addClass("highlight"); //0 から数えて奇数のインデックス値を持つすべての要素と一致します
コードをコピー
コードは次のとおりです:

$( "tr:eq(2)").addClass("highlight"); // 指定されたインデックス値を持つ要素を照合します

7. :gt(index)
$("tr:gt(1)").addClass("highlight"); //指定されたインデックス値より大きいすべての要素に一致します

8. :lt(index)
$("tr:lt(2)").addClass("highlight"); //指定されたインデックス値よりも小さいすべての要素に一致します

9. :header
$ (":header").addClass( "highlight"); // h1、h2、h3 などのタイトル要素と一致