$("ancestor子孫"): After親要素の選択 すべての子要素
$("parent > child"): 親要素を選択した後のすべての直接の子要素。「直接」とは、最初のレベルを意味します。
$("prev next") ) : prev と next は同じレベルの 2 つの要素です。 prev 要素の後の次の要素
$("prev ~兄弟") を選択します: 兄弟に従ってフィルタリングされた prev の後の要素を選択します。注: 兄弟はフィルター
で、最後の 2 つはめったに使用されず、通常は他のセレクター
$("prev next") は next() と同等です。
$("prev ~兄弟") は nextAll() と同等です。
例:
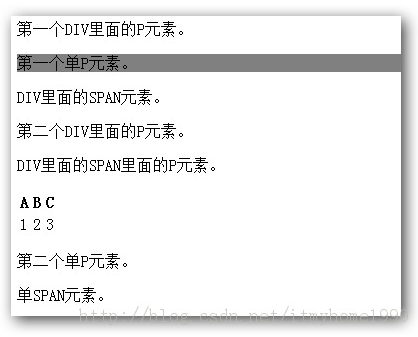
最初の単一の P 要素。
DIV 内の SPAN 要素。 2 番目の DIV の P 要素。
< p id="p5">2 番目の単一 P 要素。
単一の SPAN 要素。 コードをコピー
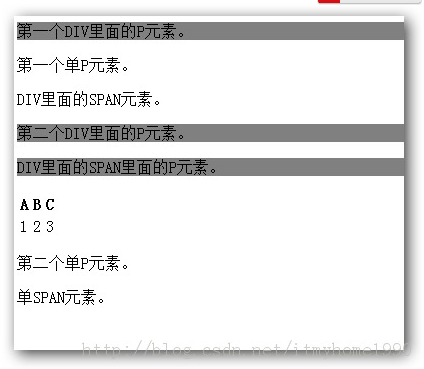
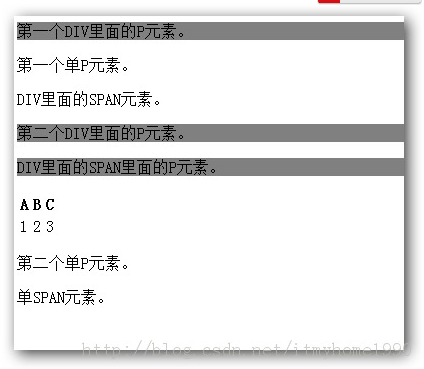
コードは次のとおりです:var s = $("div p").addClass("highlight"); //div の後のすべての p 要素を選択します。結果は次のようになります: p1, p3, p4

コードをコピー
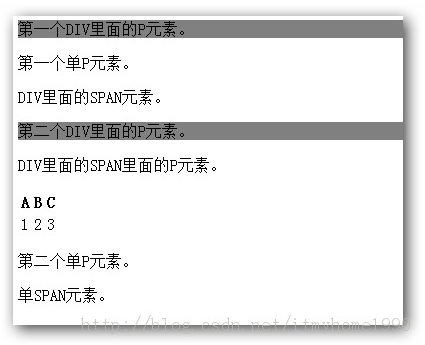
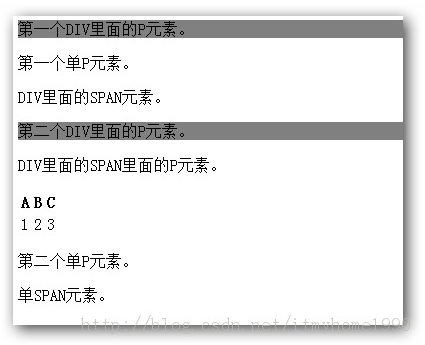
コードは次のとおりです:var s = $( "div > p").addClass("highlight"); // div の後の第 1 レベルの p 要素をすべて選択します。結果は p1、p3 です。 p4 は div の直接要素ではないため選択されません

コードをコピー
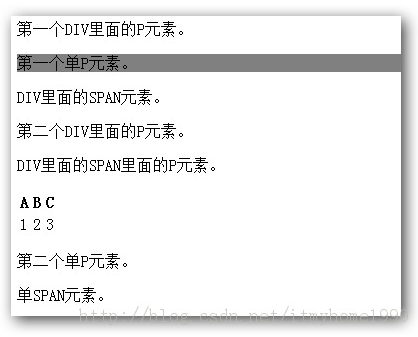
コードは次のとおりです: var s = $("div p").addClass("highlight"); // div のすぐ後ろの p 要素を選択します。結果はp2です。 p5 は div に隣接していないため選択されません