jqueryのコンテンツフィルタリングセレクタの詳細解説 selector_jquery
May 16, 2016 pm 05:02 PM
jquery
フィルターセレクター
セレクタ
まず、DOM 要素の HTML 構造を記述します:
コードをコピーします コードは次のとおりです:
<style type="text/css">
/*ハイライト*/
.highlight{
背景色: グレー
}
</style>
コードをコピー コードは次のとおりです:
<div>John辞任
ジョージ・マーティン
マルコム・ジョン・シンクレア
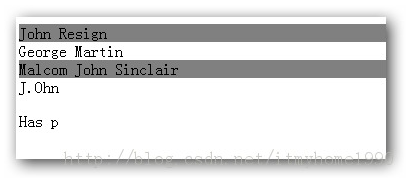
1. :contains(text)
コードは次のとおりです:
$("div:contains('John')").addClass("highlight") //「John」を含むすべての div 要素を検索します
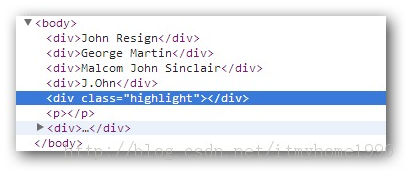
2. :empty
コードは次のとおりです:
$("div:empty").addClass("highlight ");
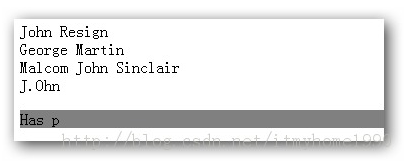
3. :has(セレクター)
コードは次のとおりです:
$("div:has(p)").addClass("highlight") ; // p を含むすべての div 要素を検索します
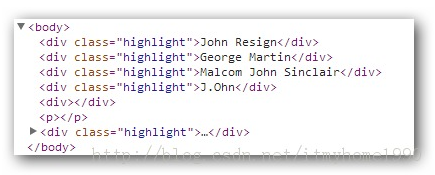
4. :parent
コードは次のとおりです:
$("div:parent").addClass("highlight") //子要素またはテキストを含むすべての div 要素を検索します
J・オーン
;div>
;div>
1. :contains(text)
コードは次のとおりです:
$("div:contains('John')").addClass("highlight") //「John」を含むすべての div 要素を検索します

2. :empty
コードは次のとおりです:
$("div:empty").addClass("highlight ");

3. :has(セレクター)
コードは次のとおりです:
$("div:has(p)").addClass("highlight") ; // p を含むすべての div 要素を検索します

4. :parent
コードは次のとおりです:
$("div:parent").addClass("highlight") //子要素またはテキストを含むすべての div 要素を検索します

このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
2週間前
By 尊渡假赌尊渡假赌尊渡假赌
レポ:チームメイトを復活させる方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
R.E.P.O.ファイルの保存場所:それはどこにあり、それを保護する方法は?
3週間前
By DDD

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
2週間前
By 尊渡假赌尊渡假赌尊渡假赌
レポ:チームメイトを復活させる方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD
R.E.P.O.ファイルの保存場所:それはどこにあり、それを保護する方法は?
3週間前
By DDD

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7313
7313
 9
9
 7313
7313
 9
9
Java チュートリアル
 1625
1625
 14
14
 1625
1625
 14
14
CakePHP チュートリアル
 1348
1348
 46
46
 1348
1348
 46
46
Laravel チュートリアル
 1260
1260
 25
25
 1260
1260
 25
25
PHP チュートリアル
 1207
1207
 29
29
 1207
1207
 29
29
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?










