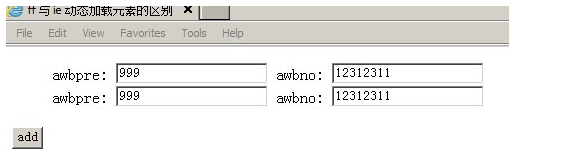
コードの意味は次のとおりです。ポイント追加時に、2 つの入力フレームを同時に追加し、同時に 2 つの新しい入力フレームを追加します。IE 6、7、8、9 (互換モード) では通常どおりに実行されます。截図:

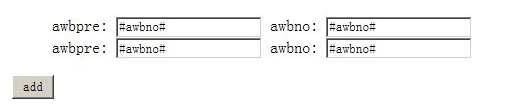
ただし、FF、Chrome、IE9(非互換モード)下、就不对了:

ハンドル add() メソッド変更成
就对了,
二者的区别在在:第一种是先赋值処理して、dom に追加します。2 番目の書き込み法は、dom に追加して、対応する処理値を再表示します。 🎜>最初の書法は "按值伝達" に似ています。var liTemplate = $("#template"); その後、liTemplate が dom にまだ追加されていないため、liTemplate にある要素が処理されません。 html() のとき、返される html 代コードは、最初に処理される前の html 代コードでもあります (使用されるのはサブブックであり、処理を無視し、オリジナル値に影響を与えません)。 dom 後、再び dom からその要素に到達したとき、このときは、取得されたオブジェクトの指针参照に相当し、「指针」が指向するオブジェクトが何らかの変更を加えられた場合、都市に直接影響を与えるオブジェクト自体 (有点按「参照伝達」の意味) )