Jquery は非常に優れた JavaScript フレームワークなので、私の使用法は表面的なものであり、まだ学習段階にあるため、マスターの方には読み飛ばしていただいても構いません。私のような初心者は、共有して一緒に進歩してください。
現在、Web 開発者の間で ajax の人気が高まっています。jquery は優れた ajax インタラクションを提供します。ここで使用するのは、文字列を直接返し、非常に基本的な jquery.load メソッドを使用することです。 プロジェクトのダウンロード
次の 2 つの点に注意する必要があります:
1. jquery.js のパスが正しい必要があります。そうしないと、効果を得ることが困難になります。あなたが欲しいのです。
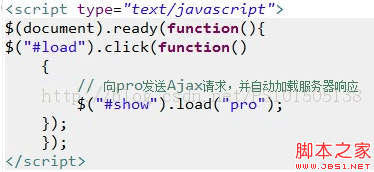
2. $(document).ready を使用する必要があります。このメソッドは、内部の JS スクリプトを実行する前にドキュメントがロードされるのを待つことを意味します。ドキュメントの編成がまだ完了していません ロード後、イベント バインディング ステートメントが実行されましたが、この時点では「#load」がまだロードされていないため、イベント バインディングが失敗します。