
透明な背景と不透明なテキストの不透明さがまだ心配な場合は、見てみることをお勧めします。もちろん、IE6 は諦めているので、IE6 では PNG8 画像を使用しても効果がないとは言わないでください。 もちろん、フィルターを使用することもできます。フィルターの使用はお勧めしません。他の問題が発生する可能性があるためです。 (クリックできないなど) フロントエンド作業をするときに一番怖いのはバグ、特にIE6です。 IE6から抜け出してください!
この記事の核心は、PNG32 の透明な画像を背景として使用し、背景をタイル化することです。このようにすると、背景の透明なテキストがなくなり、テキストが透明になります。とても簡単ですよね。
画像は透明度を調整するだけです。
PSD で画像の透明度を 20% に設定し、png として保存します。
(禁止: モードをグレースケールに設定しないでください。png8 になります。透明度はありません。)
背景は透明で、テキストは不透明です。ははは。 IE6がなくなってしまった!サポート: IE7.0 /FF3.0 /Opera10 /Chrome/Safari。すべてのテストに合格しました。
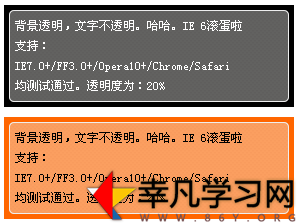
レンダリングは次のとおりです:

完全なコードは次のとおりです:
背景は透明、テキストは不透明です。ははは。 IE 6 は廃止されました
サポート:
IE7.0 /FF3.0 /Opera10 /Chrome/Safari
すべてテスト済み。透明度: 20%
背景は透明、文字は不透明です。ははは。 IE 6 は廃止されました
サポート:
IE7.0 /FF3.0 /Opera10 /Chrome/Safari
すべてテスト済み。透明度: 20%