IEでのJavaScriptによるWebページ取得とウィンドウサイズの違いとFF_javascriptスキルの詳細説明
在新定义出来的标准下 document.documentElement.clientHeight在IE和火狐里都能获取正确值,下面一篇文章详细介绍了获取各种浏览器可见窗口大小这方面的差别:
在本地测试当中:
在IE、FireFox、Opera下都可以使用
document.body.clientWidth
document.body.clientHeight
即可获得,很简单,很方便。
而在公司项目当中:
Opera仍然使用
document.body.clientWidth
document.body.clientHeight
可是IE和FireFox则使用
document.documentElement.clientWidth
document.documentElement.clientHeight
W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
如果在页面中添加这行标记的话
在IE中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
在FireFox中:
document.body.clientWidth ==> BODY对象宽度
document.body.clientHeight ==> BODY对象高度
document.documentElement.clientWidth ==> 可见区域宽度
document.documentElement.clientHeight ==> 可见区域高度
在Opera中:
document.body.clientWidth ==> 可见区域宽度
document.body.clientHeight ==> 可见区域高度
document.documentElement.clientWidth ==> 页面对象宽度(即BODY对象宽度加上Margin宽)
document.documentElement.clientHeight ==> 页面对象高度(即BODY对象高度加上Margin高)
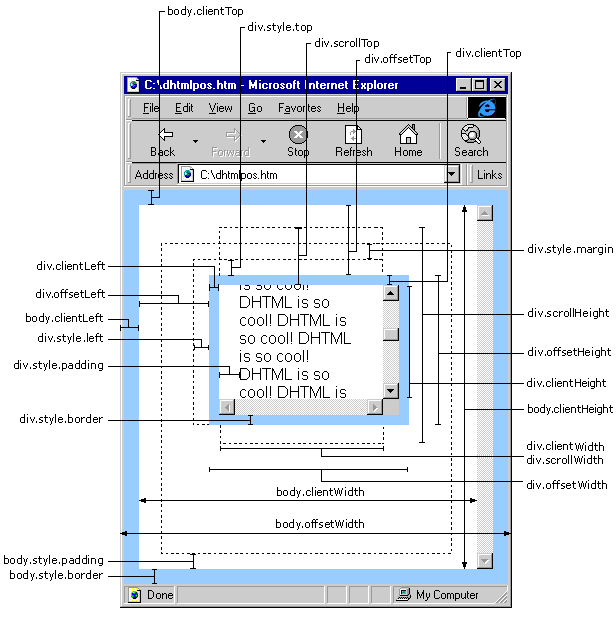
假设 obj 为某个 HTML 控件。
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素。
我们对前面提到的“上方或上层”与“左方或上层”控件作个说明。
例如:
「送信」ボタンの offsetTop は、「送信」ボタンと「ツール」レイヤーの上境界線との間の距離を指します。これは、その上端に最も近いのが「ツール」レイヤーの上境界線であるためです。
「リセット」ボタンの offsetTop は、「リセット」ボタンと「ツール」レイヤーの上境界線の間の距離を指します。これは、その上端に最も近いのが「ツール」レイヤーの上境界線であるためです。
「送信」ボタンの offsetLeft は、「送信」ボタンと「ツール」レイヤーの左境界線の間の距離を指します。これは、その左に最も近いのが「ツール」レイヤーの左境界線であるためです。
「リセット」ボタンの offsetLeft は、「送信」ボタンの右端からの「リセット」ボタンの距離を指します。これは、その左に最も近いのが「送信」ボタンの右端であるためです。
offsetTop は先頭または外側の要素から HTML 要素の位置を取得できます。style.top も使用できます。この 2 つの違いは次のとおりです:
1. offsetTop は数値を返しますが、style.top は数値に加えて単位 px も返します。
2. offsetTop は読み取り専用ですが、style.top は読み取り/書き込み可能です。
3. HTML 要素にトップ スタイルが指定されていない場合、style.top は空の文字列を返します。
offsetLeft と style.left、offsetWidth と style.width、offsetHeight と style.height にも同じことが当てはまります。 
scrollHeight: オブジェクトのスクロールの高さを取得します。
scrollLeft: オブジェクトの左端とウィンドウ内に現在表示されているコンテンツの左端との間の距離を設定または取得します。
scrollTop: オブジェクトの最上端と最上端との間の距離を設定または取得しますウィンドウに表示されているコンテンツの
scrollWidth: オブジェクトのスクロール幅を取得します。
offsetHeight: レイアウトまたは offsetParent プロパティで指定された親座標を基準としたオブジェクトの高さを取得します。
offsetLeft:レイアウトまたは offsetParent プロパティで指定された親座標を基準としたオブジェクトの高さ 左位置を計算します
offsetTop: レイアウトまたは offsetTop 属性で指定された親座標を基準としたオブジェクトの計算された上部位置を取得します
event.clientX ドキュメントに対する相対的な水平座標
event.clientY ドキュメントに対する相対的な垂直座標
event.offsetX はコンテナを基準とした水平座標です。
event.offsetY はコンテナを基準とした垂直座標です。
document.documentElement.scrollTop は垂直スクロールの値です。
event.clientX ドキュメント。 documentElement.scrollTop はドキュメントの水平位置に相対的な座標の垂直スクロール量
上記は主に IE を指しますが、FireFox の違いは次のとおりです:
IE6.0、FF1.06:
clientWidth = 幅のパディング
clientHeight = 高さのパディング
offsetWidth = 幅のパディングborder
offsetHeight = 高さ パディング border
IE5.0/5.5:
clientWidth = 幅 - ボーダー
clientHeight = 高さ - ボーダー
offsetWidth = 幅
offsetHeight = 高さ
(言及する必要があります: CSS の margin 属性は、clientWidth、offsetWidth、clientHeight、および offsetHeight とは何の関係もありません)

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 150
150
 EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
EdgeブラウザのショートカットとしてWebページをデスクトップに送信するにはどうすればよいですか?
Mar 14, 2024 pm 05:22 PM
Edge ブラウザのショートカットとして Web ページをデスクトップに送信するにはどうすればよいですか?多くのユーザーは、アクセスページを直接開くことができるように、頻繁に使用する Web ページをデスクトップにショートカットとして表示したいと考えていますが、その方法がわかりません。この問題に応えて、この号の編集者は大多数のユーザーが解決策を考えているので、今日のソフトウェア チュートリアルで共有されているコンテンツを見てみましょう。 Edge ブラウザで Web ページをデスクトップに送信するショートカット方法: 1. ソフトウェアを開き、ページ上の「...」ボタンをクリックします。 2. ドロップダウン メニュー オプションから [アプリケーション] で [このサイトをアプリケーションとしてインストールする] を選択します。 3. 最後に、ポップアップウィンドウでそれをクリックします
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 ネットワーク接続は正常であるにもかかわらず、ブラウザが Web ページにアクセスできない場合の考えられる理由
Feb 19, 2024 pm 03:45 PM
ネットワーク接続は正常であるにもかかわらず、ブラウザが Web ページにアクセスできない場合の考えられる理由
Feb 19, 2024 pm 03:45 PM
ブラウザは Web ページを開けませんが、ネットワークは正常です。多くの理由が考えられます。この問題が発生した場合は、段階的に調査して具体的な原因を特定し、問題を解決する必要があります。まず、Web ページを開けないのは特定のブラウザに限定されているのか、それともすべてのブラウザで Web ページを開けないのかを判断します。 1 つのブラウザだけで Web ページを開けない場合は、テストのために Google Chrome、Firefox などの他のブラウザを使用してみることができます。他のブラウザでページを正しく開くことができる場合、問題はその特定のブラウザにある可能性があります。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 Webページが開けない場合の対処法
Feb 21, 2024 am 10:24 AM
Webページが開けない場合の対処法
Feb 21, 2024 am 10:24 AM
Web ページが開かない問題を解決する方法 インターネットの急速な発展に伴い、人々は情報を取得し、通信し、娯楽するためにますますインターネットに依存するようになりました。しかし、時々Webページが開けないという問題に遭遇し、多くのトラブルを引き起こします。この記事では、Web ページが開かない問題を解決するための一般的な方法をいくつか紹介します。まず、Web ページを開けない理由を特定する必要があります。考えられる原因には、ネットワークの問題、サーバーの問題、ブラウザの設定の問題などが含まれます。以下にいくつかの解決策を示します: ネットワーク接続を確認します: まず、
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebページでPHPを開く方法
Mar 22, 2024 pm 03:20 PM
WebページでPHPを開く方法
Mar 22, 2024 pm 03:20 PM
Web ページで PHP コードを実行するには、Web サーバーが PHP をサポートし、適切に構成されていることを確認する必要があります。 PHP は 3 つの方法で開くことができます。 * **サーバー環境:** PHP ファイルをサーバーのルート ディレクトリに配置し、ブラウザを通じてアクセスします。 * **統合開発環境: **PHP ファイルを指定した Web ルート ディレクトリに配置し、ブラウザを通じてアクセスします。 * **リモート サーバー:** サーバーによって提供される URL アドレスを介して、リモート サーバー上でホストされている PHP ファイルにアクセスします。




