JavaScript履歴オブジェクト(履歴レコード)の使い方(ブラウザ前後の実装)_基礎知識
window.history オブジェクトは、書き込み時に window プレフィックスを使用する必要はありません。ユーザーのプライバシーを保護するために、このオブジェクトにアクセスする JavaScript のメソッドは制限されています。
方法:
history.back() - 履歴リスト内の前の URL をロードします。これは、ブラウザで進むボタンをクリックするのと同じです。
history.forward() - 履歴リスト内の次の URL をロードします。これは、ブラウザの進むボタンをクリックするのと同じ ブラウザの進むボタンをクリックするのと同じです
例:
< button name= "back" value="Back" onclick="goBack()">戻る
その他の方法:
history.length;//現在のウィンドウに含まれる履歴レコードの数

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 Windows 11でデスクトップの背景の最近の画像履歴をクリアする方法
Apr 14, 2023 pm 01:37 PM
Windows 11でデスクトップの背景の最近の画像履歴をクリアする方法
Apr 14, 2023 pm 01:37 PM
<p>Windows 11 ではシステムの個人設定が改善され、ユーザーが以前に行ったデスクトップの背景の変更の最近の履歴を表示できるようになりました。 Windows システム設定アプリケーションの個人設定セクションに入ると、さまざまなオプションが表示されます。背景の壁紙の変更もその 1 つです。ただし、システムに設定されている背景壁紙の最新の履歴を確認できるようになりました。これを見るのが嫌で、この最近の履歴を消去または削除したい場合は、この記事を読み続けてください。レジストリ エディターを使用してこれを行う方法の詳細を学ぶのに役立ちます。 </p><h2>レジストリ編集の使用方法
 Windows セキュリティ履歴が見つからない、または Windows 11 に表示されない
Feb 28, 2024 pm 03:58 PM
Windows セキュリティ履歴が見つからない、または Windows 11 に表示されない
Feb 28, 2024 pm 03:58 PM
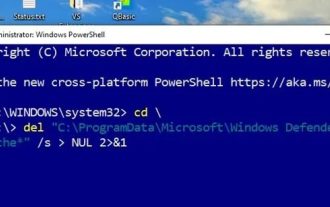
紛失した Windows Defender の履歴に感染が隠されているのではないかと心配ですか? Windows セキュリティの保護履歴は防御者の行動を追跡し、脅威を簡単に特定して削除するのに役立ちます。しかし、Windows のセキュリティ履歴が空、紛失、または表示されない場合はどうすればよいでしょうか?この記事では、考えられる原因と問題を修正するために実行できる手順を見ていきます。 Windows の保護履歴が見つからないのはなぜですか?最近 Windows Defender の保護履歴をクリアしていないにもかかわらず、空白のまま表示される場合は、次のような理由が考えられます。 履歴設定が有効になっていない: 履歴設定を無効にすると、Microsoft Defender が正しく構成されていません。
 Kuaishou で閲覧履歴を表示するにはどうすればよいですか? Kuaishou での閲覧履歴はどこにありますか?
Mar 20, 2024 pm 06:50 PM
Kuaishou で閲覧履歴を表示するにはどうすればよいですか? Kuaishou での閲覧履歴はどこにありますか?
Mar 20, 2024 pm 06:50 PM
Kuaishou は、多くのユーザーが使用している短いビデオ視聴プラットフォームです。暇つぶしに最適です。心配や退屈を和らげることができます。誰もが毎日いくつかの短いビデオを見ることができます。もちろん、時々、誰もが、誤って手をスワイプしすぎてしまいました気に入ったビデオを誤ってスワイプしてしまいました。その結果、これらの見栄えの良いビデオを誰も収集できなくなりました。そのため、誰もがこれらのビデオをもう一度見たいと考えています。そのため、ソフトウェアの視聴履歴を使用して、あなたが見たすべてのビデオを確認できます。簡単な手順で動画を視聴できるので、ぜひお試しください。 Kuaishou の閲覧履歴を表示する方法: 1. まず Kuaishou に入り、左上隅にある 3 本の水平線をクリックします。 2. 次に、 をクリックします。
 Windows 11のエクスプローラーでクイックアクセス履歴をクリアする方法
May 11, 2023 pm 06:07 PM
Windows 11のエクスプローラーでクイックアクセス履歴をクリアする方法
May 11, 2023 pm 06:07 PM
クイック アクセスは、Windows 10 で導入されたファイル エクスプローラーの優れた機能で、古いバージョンの [お気に入り] オプションに代わるものです。クイック アクセス機能は Windows 11 オペレーティング システムに残り、場所に関係なく、頻繁に使用されるファイルやフォルダーに引き続き簡単にアクセスできるようになります。クイック アクセス機能はワークフローを高速化するだけでなく、全体的な生産性も向上します。これは、ディレクトリの奥深くにあるお気に入りのファイルやフォルダーに直接誘導するショートカット機能です。ただし、クイック アクセス履歴を削除して最初からやり直したり、不要なものを整理したり、プライバシーのために一部のファイルやフォルダーを非表示にしたい場合もあります。理由が何であれ、次の方法を使用して、
 Windows 11で保護履歴をクリアする方法: 2つの方法
Apr 23, 2023 am 08:04 AM
Windows 11で保護履歴をクリアする方法: 2つの方法
Apr 23, 2023 am 08:04 AM
PC のストレージ容量が不足している場合、すぐに多くのフォルダーを表示してスペースを解放できます。消費量が多いのは Windows Defender の保護履歴ですが、Windows 11 では消去できますか?完全に必要というわけではありませんが、保護履歴を削除すると、システム上のストレージ領域を空けることができます。一部のユーザーにとって、これらのファイルは 20 ~ 25 GB のスペースを占有し、コンピューターのストレージスペースが少ない場合には、これが困難になる可能性があります。そこで、保護履歴とは何か、Windows 11 で保護履歴を消去するすべての方法、および一定時間が経過すると自動的に消去されるように構成する方法を見てみましょう。歴史保存とは何ですか? M
 Windows Defender 履歴のクラッシュ、検出を削除できません。ログ
Feb 23, 2024 am 09:37 AM
Windows Defender 履歴のクラッシュ、検出を削除できません。ログ
Feb 23, 2024 am 09:37 AM
WindowsDefender は、Windows PC のデフォルトのウイルス対策ソフトウェアで、マルウェア、ウイルスなどのさまざまな脅威から PC を保護します。 Windows Defender は、PC をこれらの脅威から保護するためにすべてのアクションを追跡しますが、多くのユーザーは Windows Defender の保護履歴にアクセスできないことに不満を抱いています。この記事では、Windows Defender 履歴クラッシュを修正する方法と、Detections.log を削除できない場合の対処法を説明します。 Windows Defender の保護履歴とは何ですか? Windows Defender の履歴機能を使用すると、
 ステーションbの履歴を取得する方法
Nov 08, 2023 pm 01:32 PM
ステーションbの履歴を取得する方法
Nov 08, 2023 pm 01:32 PM
ステーション B の履歴レコードを取得する方法: 1. ステーション B の APP を開き、「マイ」オプションを入力します; 2. 「マイ オプション」ページの上にある「履歴」をクリックします; 3. 履歴ページにジャンプした後、保存した履歴を選択します見たいだけ録画してください。
 Win11システムで保護履歴を削除する方法
Feb 19, 2024 pm 03:10 PM
Win11システムで保護履歴を削除する方法
Feb 19, 2024 pm 03:10 PM
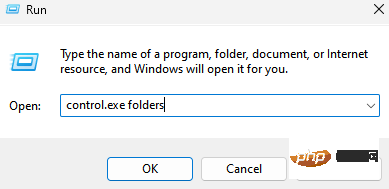
Win11 システムでは、アクティビティ記録がプライバシーを漏洩する可能性があり、一部のユーザーはプライバシーを保護するためにこれらの記録を削除したいと考えています。保護履歴を削除するには、次の手順を実行できます。 まず [設定] を開き、次に [プライバシーとセキュリティ] オプションを選択し、次に [アクティビティ履歴] をタップし、最後に [履歴をクリア] をタップして削除します。これにより、Win11 システムの保護履歴を効果的にクリアし、個人のプライバシー情報を保護できます。削除方法: 1. 左下のタスクバーの「スタート」をクリックし、メニューリストから「設定」を選択します。 2. 新しいインターフェースに入ったら、左の列の「プライバシーとセキュリティ」をクリックし、右の列の「アクティビティ」をクリックします。




