js_javascript スキルでユーザーが入力した値が空かどうかを判断する簡単な例
js でユーザーが入力した値が空であるかどうかを判断するのは、特に書くことはありません。参考までに。 .
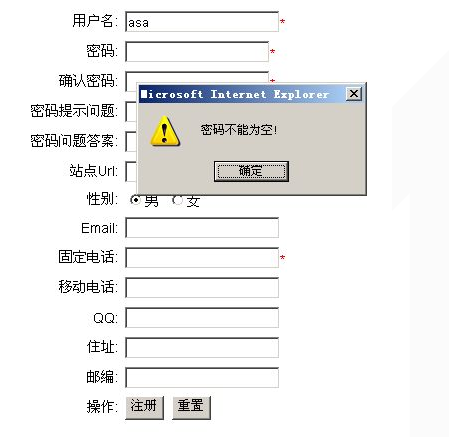
これは私のプロジェクトのユーザー登録ページからの抜粋です。ほとんどの人にとって、これはほぼ 100% 経験済みです。
これらのコードはすべて JS で書かれています。これは難しいことではありません。理解するには、2 つの JS クラスを区別する必要があります。
フロント ページ コード: reguser.aspx
<%@ Page language="c#" Codebehind="RegUser.aspx.cs" AutoEventWireup="false" Inherits="Enterprise.Web.RegUser" %>
< ;meta name="GENERATOR" Content="Microsoft Visual Studio .NET 7.1">
<script><br> var reg = {};<br> reg.userName = '';<br> reg.password = '';<br> reg.confirmPassword = '';<br> reg.question = '';<br> 正規回答= '';<br> reg.url = '';<br> reg.sex = 1;<br> reg.email = '';<br> reg.tel = '';<br> reg.mobile = '';<br> reg.qq = '';<br> reg.address = '';<br> reg.postalcode = '';<br> reg.form = null;<br><br> 関数 btnSubmit_onclick ()<br> {<br> reg.form = document.forms[0];<br> var comFun = new commonFunction();<br><br> if( !comFun.checkIsEmpty(reg.form))<br> {<br> return false;<br> }<br><br> if(comFun.$getElementById('txtPassword') value!=comFun.$getElementById('txtconfirmPassword').value)<br> { <br> alert('二次密码输入不一致');<br> comFun.$getElementById('txtconfirmPassword').select();<br> return false ;<br> }<br><br> reg.userName = comFun.$getElementById('txtUserName');<br> reg.password = comFun.$getElementById('txtPassword');<br> reg.question = comFun.$getElementById(' txtQuestion');<br> reg.answer = comFun.$getElementById('txtAnswer');<br> reg.url = comFun.$getElementById('txtUrl');<br> reg.email = comFun.$getElementById( 'txtEmail');<br> reg.tel = comFun.$getElementById('txtTel');<br> reg.mobile = comFun.$getElementById('txtMobile');<br> reg.qq = comFun.$getElementById ('txtQQ');<br> reg.address = comFun.$getElementById('txtAddress');<br> reg.postalcode comFun.$getElementById('txtPostalcode');<br><br> var es = comFun .$getElementsByName('sex');<br> var eL = es.length;<br> for(var i=0; i<eL; i )<br> {<br> var e = es[i]; <br> if(e.checked)<br> {<br> reg.sex = e.value;<br> Break;<br> }<br> }<br><br> RegUser.Reg(reg.userName .value、reg.password.value、reg.question.value、reg.answer.value、reg.url.value、reg.sex.value、reg.email.value、reg.tel.value、reg.mobile.value 、reg.qq.value、reg.address.value、reg.postalcode.value、callback_Reg);<br> }<br><br> 関数 callback_Reg(res)<br> {<br> var rv = = res.value ;<br> if(rv)<br> {<br> alert('注册成功!');<br> window.location.href='/デフォルト。 aspx';<br> }<br> else<br> {<br> alert('有错误发生,注册失败!有可能是用户名或者域名被别人注册过了!');<br> }<br> }<br><br> // 检测用户名的域名是否被其它用户注册过了<br> function checkIsRegistered(obj, errorS, t)<br> {<br> var v = obj.value;<br><br> var rv = RegUser.CheckIsRegistered(v, t).value;<br> if(rv)<br> {<br> alert(errorS);<br> obj.select();<br> return false;<br> }<br> }<br> </script>
< /body>
上面の代コード内に、CommonFunction.js 文書が含まれており、下面にこれがある内容:
/*************************************************** * *******
*
* パブリック js 関数
*
************************ ****** *********************************/
function commonFunction()
{
// 値が null または空であることを確認します
this.checkIsEmpty = function(obj)
{
var flag = true;
for(var i=0; i
var e = obj.item(i);
if(e .isRequired)
{
if(e.value=='')
{
alert(e.errorSForEmpty);
e.focus();
フラグ = false;
Break;
}
}
if(e.isValidate)
{
if(this.checkValidate(e)==false)
{
alert(e.errorSForValidate);
e.select();
e.focus();
フラグ= false;
Break;
}
}
}
return flag;
}
// チェック値は validate
this.checkValidate = function(e)
{
var v = e.value; if(v!= '')
{
this.checkreg(e.validatePattern、v);
}
}
// regexp検証
this.checkReg = function(pattern, value)
{
pattern = pattern.substring(1, pattern.length-1);
var reg = new RegExp(pattern);
if( !reg.test(value))
{
return false;
}
}
// どの ID の Element By id オブジェクトを返します。
this.$ getElementById = function(id)
{
var e = document.getElementById(id);
if(e!='unknown')
{
return e;
}
return;
}
// ID の Element By name オブジェクトを返します。
this.$getElementsByName = function(id)
{
var e = document.getElementsByName(id);
if(e!='unknown')
{
return e;
}
return;
}


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7650
7650
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。




