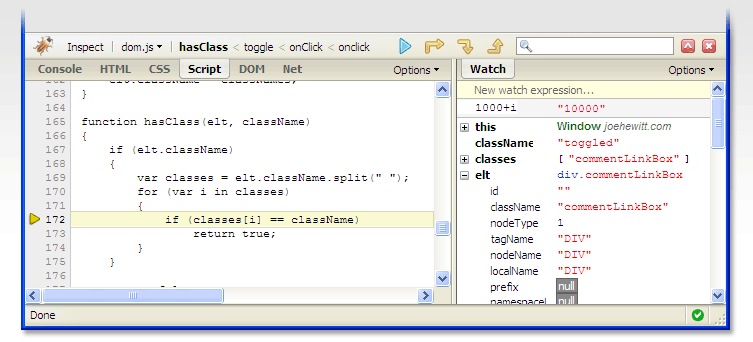
言うまでもなく、インストールはFireFoxのプラグインライブラリからFireBugを見つけるだけでOKです。下の図は FireBug デバッグ ウィンドウです。

FireBug はアーティストによって非常に一般的に使用されており、会社のアーティスト姉妹はそれを非常に使いこなしています (笑)、私たち開発者は主に JS をデバッグするためにそれを使用しています。デバッグ機能の公式紹介をご覧ください。
Firebug には強力な JavaScript デバッガが含まれており、いつでも実行を一時停止して、コードが少し遅い場合は、JavaScript プロファイラーを使用してパフォーマンスを測定し、ボトルネックを迅速に見つけることができます。
つまり、FireBug を使用すると、いつでも JS をデバッグして変数を表示できると同時に、JS のパフォーマンスのボトルネックを見つけるために使用できます。
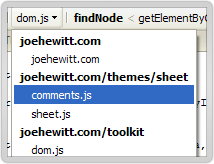
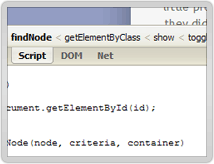
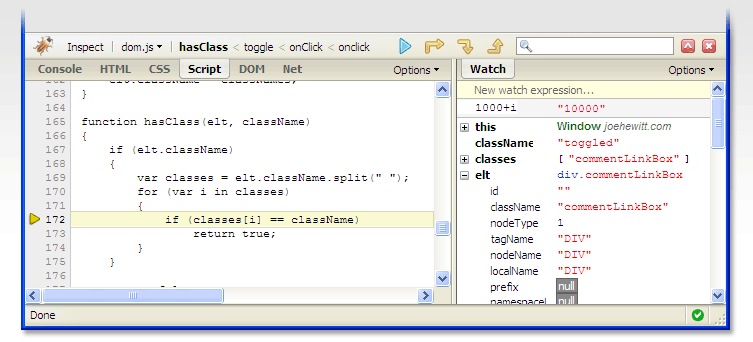
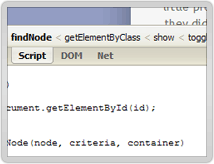
下の図は、Web アプリケーションの JS を見つけて、Firebug をアクティブにし、「スクリプト」をクリックして、「すべて」の横にあるデバッグする JS を選択する方法を示しています。

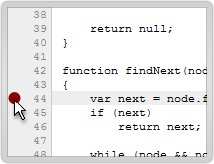
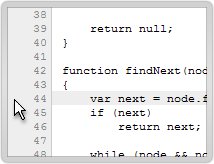
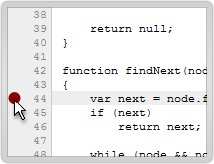
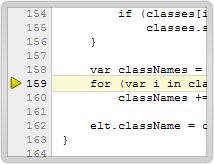
ポイントの分割方法は、基本的にはEclipseと同じです。

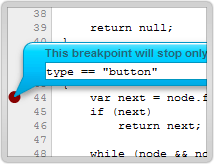
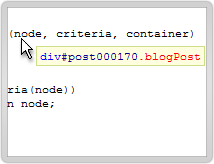
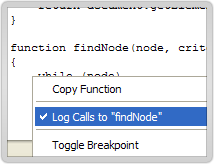
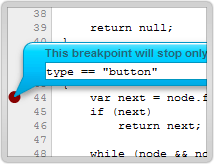
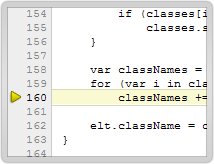
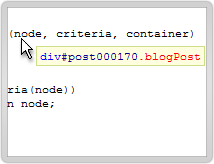
下の図は、ブレークポイントに条件を設定する方法を示しています。条件が満たされた場合、この関数は特に複雑な関数をデバッグする場合に非常に優れています。

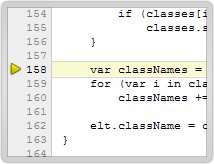
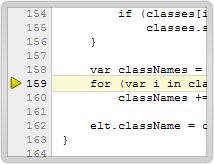
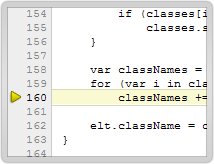
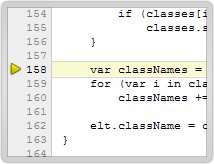
下の図は、Eclipse の F11 シングルステップ
と同じように、シングルステップ デバッグの方法を示しています。

下の図は、呼び出されたスタックを表示するもので、複雑な JS のデバッグに非常に役立ちます。

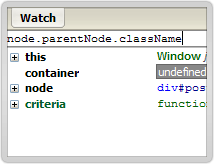
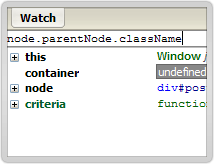
以下の図は変数を示しています。これらは基本的に EclipseDebug と同じです。

下の図は、ブレークポイントで変数を表示するものです。

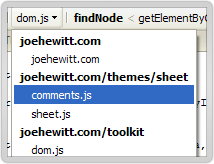
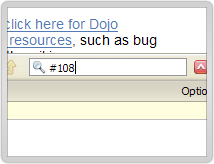
には、コード行を素早く切り替えることができる非常に便利な機能があり、数千行の JS を簡単にデバッグできます。

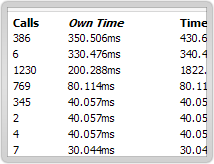
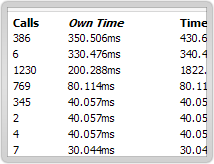
下の図はパフォーマンス テストの結果です。使い方は非常に簡単です。

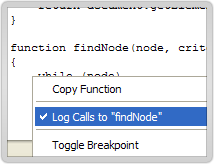
より実用的な Log 関数もあります。毎回ブレークポイントに入りたくない場合は、これを使用するのが最適です。

基本的な使い方は以上です。皆さんのお役に立てれば幸いです。