JavaScriptの6つのデータ型と注意点_JavaScriptのスキルについて簡単に解説
js の 6 つの一般的なデータ型: String 型、Null 型、Number 型、Boolean 型、および Object 型。
1. typeof
に関する注意事項データ型に関して言えば、演算子 typeof について言及することは避けられません。注:
1. Typeof はメソッドではなく演算子です。ただし、オブジェクトのデータ型を取得するには typeof() を使用することがよくあります。
2. null の typeof は object (null は空のオブジェクト参照であるため)、関数の typeof は function
alert(typeof null); //Return object
functionデモ(){
alert('demo');
}
alert(typeofdemo); //return function
2. 各種データ型のオブジェクト変数の初期値を設定する
最初に Object 型のオブジェクト変数に何を割り当てるか分からない場合は、var Demon={} を使用しないでください。
var d2=null;
d2 ={' キー':"クソ"};
var d3='';//String default
var d4=0; //Number 型の初期値は 0 に設定されます
var d5=null; //初期のデフォルト値が設定されますオブジェクトタイプの場合
3. unfineed と null の違いと注意点
1. 「==」を使用して比較すると、比較は値であるため、それらは等しくなります
2. それらを区別するには 2 つの方法があります (その中心はデータ型を比較することです)
1) typeof を使用して区別します
2) 一致する "===" を使用します: 比較されるのは値とデータ型であり、それらがすべて同じである場合にのみ true が返されます
4. Boolean に関する注意点
1. true と 1 の比較、および false と 0 の比較は同じです (これは「== 比較」です)。これは、データ型変換が内部で実装され、true が 1 に変換されるためです。 js 内部 データ型の自動変換が多数あり、誰もが注意を払う必要があります。さらに多くのことについては後で説明します。ただし、データ型が等しくないため、「===」を使用することは等しくありません。 2. Boolean への変換を表示するには、Boolean() メソッドを使用します。注意する必要があるのは、さまざまなデータ型、いつ true に変換されるか、いつ false に変換されるかです。
1) 文字列型。空の文字列でない限り、true に変換されます2) 数値型、0 以外であれば、負の数値でも true に変換されます
3) オブジェクト型は、null 型でない限り true に変換されます
4) 未定義の型は false に変換されます
私はデモンストレーションはしませんので、ご自身で試してみてください。
3. (***) if() ステートメント内の () はブール関数
を呼び出します。
5. 数値型に関する注意事項
1. Float 型は正確な計算を実行できません
コードをコピー
3. NaN(非数)
が返されます。
2) Number.NaN を通じて取得できます3) NaN と任意のオブジェクト間の演算は NaN を返します
4) isNaN() は NaN かどうかを判断します
コードをコピー
alert(isNaN(NaN));//true
alert(isNaN(12));//false
alert(isNaN('123'));//false: ため文字列型の数値は自動的に数値に変換できます
alert(isNaN('lew'));//true
alert(isNaN(false));//(*)false: bool 値は変換できるため数値に変換され、true は 1 に変化し、false は 0 に変化します
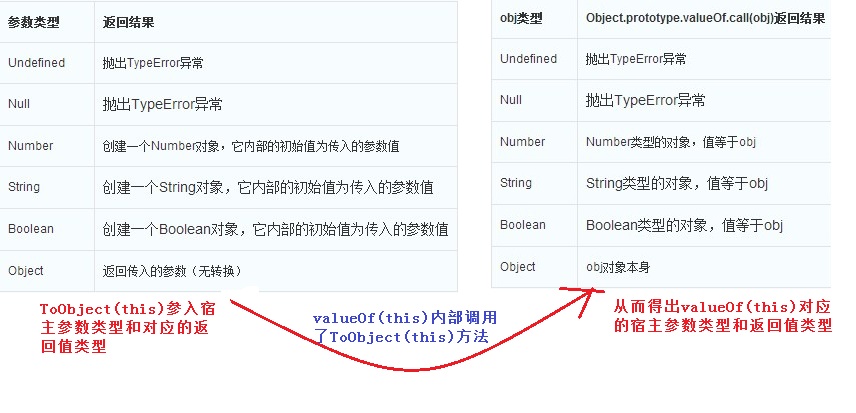
5) isNaN() の内部実行原理: オブジェクトにも同じことが当てはまります。実装原理: 首相はオブジェクトの valueOf() メソッドを呼び出し、数値に変換できる場合は直接判定し、数値に変換できない場合は再度 toString() メソッドを呼び出し、戻り値をテストします。 。
valueOf() は内部で toObject() メソッドを呼び出します。2 つのメソッドの内部実行原理は次のとおりです。

//ボックス オブジェクトの toString() メソッド
toString:function(){
toString() メソッド (ボックス);//123 内部的には、alert() は最初にオブジェクトの valueOf() を呼び出し、次に toString() メソッドを呼び出します。
6) 他のデータ型を数値型に変換します
3 つの関数が含まれています: Number(): すべてのデータ型を変換できます; parseInt() と parseFloat() は文字列のみを変換します。
//上記を除いて、その他はすべて NaN
alert(Number(unknown))//NaN
を返します
Number() の内部実装原則: isNaN() と同様に、valueOf() が最初に呼び出され、次に toString() が呼び出されます。 。したがって、パフォーマンスは比較的悪いと想像できます。 。したがって、変換されるオブジェクトが文字列である限り、内部で型を判断する必要がないため、parseInt() または parseFloat() を呼び出します。
parseInt() と parseFloat() 呼び出しの注意: 数値である最初の文字から始まり、数値である最初の文字の前の数値で終わると、文字列のこの部分は数値に変換されます
parseInt()のパラメータがfloat型の場合、数値の整数部分のみが取得されます
6. 文字列型
値が割り当てられている文字列変数を変更するには、まず変数内の文字列を破棄し、次に新しい値を含む文字列を変数に入力します。
コードをコピー2) toString()メソッドは他のデータ型をString型に変換します。ただし、null または未定義を操作すると、エラーが報告されます。
3) ただし、String() メソッドも toString() の効果を実現できますが、null および unknown に対して動作する可能性があります。
要約: 変数を null または未定義にすることができないことがわかっている場合は、String() よりもパフォーマンスの高い toString() を使用してください。String() は内部で判断する必要があるため、パフォーマンスが低下します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 MySQL データベースの性別フィールドにはどのデータ型を使用する必要がありますか?
Mar 14, 2024 pm 01:21 PM
MySQL データベースの性別フィールドにはどのデータ型を使用する必要がありますか?
Mar 14, 2024 pm 01:21 PM
MySQL データベースでは、通常、性別フィールドは ENUM タイプを使用して保存できます。 ENUM は、定義済みの値のセットから 1 つをフィールドの値として選択できる列挙型です。 ENUM は、性別などの固定的で限定されたオプションを表す場合に適しています。具体的なコード例を見てみましょう。性別を含むユーザー情報を含む「users」というテーブルがあるとします。ここで性別のフィールドを作成したいと思います。テーブル構造は次のように設計できます: CRE
 MySQL の性別フィールドに最適なデータ型は何ですか?
Mar 15, 2024 am 10:24 AM
MySQL の性別フィールドに最適なデータ型は何ですか?
Mar 15, 2024 am 10:24 AM
MySQL では、性別フィールドに最も適したデータ型は ENUM 列挙型です。 ENUM 列挙型は、可能な値のセットを定義できるデータ型です。通常、性別には男性と女性の 2 つの値しかないため、性別フィールドは ENUM 型の使用に適しています。次に、具体的なコード例を使用して、MySQL で性別フィールドを作成し、ENUM 列挙型を使用して性別情報を保存する方法を示します。手順は次のとおりです。 まず、MySQL に users という名前のテーブルを作成します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Pythonはそのシンプルで読みやすい構文から幅広い分野で広く使われています。プログラミングの効率を向上させ、コードがどのように機能するかを深く理解するためには、Python 構文の基本構造をマスターすることが重要です。この目的を達成するために、この記事では、Python 構文のさまざまな側面を詳しく説明した包括的なマインド マップを提供します。変数とデータ型 変数は、Python でデータを保存するために使用されるコンテナです。マインド マップには、整数、浮動小数点数、文字列、ブール値、リストなどの一般的な Python データ型が表示されます。各データ型には独自の特性と操作方法があります。演算子 演算子は、データ型に対してさまざまな操作を実行するために使用されます。マインド マップは、算術演算子、比率など、Python のさまざまな演算子の種類をカバーしています。
 MySQL の性別フィールドに最適なデータ型の選択は何ですか?
Mar 14, 2024 pm 01:24 PM
MySQL の性別フィールドに最適なデータ型の選択は何ですか?
Mar 14, 2024 pm 01:24 PM
データベース テーブルを設計する場合、適切なデータ型を選択することは、パフォーマンスの最適化とデータ ストレージの効率にとって非常に重要です。 MySQL データベースでは、性別フィールドには通常、男性または女性の 2 つの値しかないため、性別フィールドを保存するデータ型にいわゆる最良の選択はありません。ただし、効率とスペースを節約するために、性別フィールドを保存するのに適切なデータ型を選択できます。 MySQL では、性別フィールドを格納するために最も一般的に使用されるデータ型は列挙型です。列挙型は、フィールドの値を限られたセットに制限できるデータ型です。
 MySQLでのBoolean型の使い方を詳しく解説
Mar 15, 2024 am 11:45 AM
MySQLでのBoolean型の使い方を詳しく解説
Mar 15, 2024 am 11:45 AM
MySQL でのブール型の使用方法の詳細な説明 MySQL は、一般的に使用されるリレーショナル データベース管理システムです。実際のアプリケーションでは、論理的な true と false の値を表すためにブール型を使用する必要があることがよくあります。 MySQL には Boolean 型の表現方法として TINYINT(1) と BOOL の 2 つがあります。この記事では、ブール型の定義、代入、クエリ、変更など、MySQL でのブール型の使用方法を詳細に紹介し、具体的なコード例を示して説明します。 1. ブール型は MySQL で定義されており、次のようにすることができます。
 C言語の基本構文とデータ型の紹介
Mar 18, 2024 pm 04:03 PM
C言語の基本構文とデータ型の紹介
Mar 18, 2024 pm 04:03 PM
C 言語は、効率的で柔軟かつ強力な、広く使用されているコンピューター プログラミング言語です。 C 言語でのプログラミングに習熟するには、まずその基本的な構文とデータ型を理解する必要があります。この記事では、C言語の基本的な構文とデータ型を例とともに紹介します。 1. 基本構文 1.1 コメント C 言語では、コメントを使用してコードを説明し、理解と保守を容易にすることができます。コメントは、単一行コメントと複数行コメントに分類できます。 //これは 1 行のコメントです/*これは複数行のコメントです*/1.2 キーワード C 言語
 Python 入門から熟練度まで: 基礎ゼロからプロジェクト開発まで
Feb 20, 2024 am 11:42 AM
Python 入門から熟練度まで: 基礎ゼロからプロジェクト開発まで
Feb 20, 2024 am 11:42 AM
1. Python の概要 Python は、1991 年に Guido van Rossum によって作成された、習得が簡単で強力な汎用プログラミング言語です。 Python の設計哲学はコードの可読性を重視しており、さまざまなアプリケーションを迅速かつ効率的に構築できる豊富なライブラリとツールを開発者に提供します。 2. Python の基本構文 Python の基本構文は、変数、データ型、演算子、制御フロー ステートメントなどを含む他のプログラミング言語と似ています。変数はデータを格納するために使用されます。データ型は、変数が格納できるデータ型を定義します。演算子は、データに対してさまざまな操作を実行するために使用されます。制御フロー ステートメントは、プログラムの実行フローを制御するために使用されます。 3.Python の Python データ型






