JavaScript を使用してページ要素の特定の場所を取得する_JavaScript スキル
Web ページを作成する過程で、Web ページ上の要素の正確な位置を知る必要がある場合があります。
次のチュートリアルでは、Web ページの配置における Javascript の関連知識をまとめています。
1. Web ページのサイズとブラウザ ウィンドウのサイズ
まず、2 つの基本概念を明確にする必要があります。
Web ページの領域全体がそのサイズになります。通常、Web ページのサイズはコンテンツと CSS スタイル シートによって決まります。
ブラウザ ウィンドウのサイズは、ブラウザ ウィンドウに表示される Web ページの領域を指し、ビューポートとも呼ばれます。
Web ページのコンテンツをブラウザ ウィンドウに完全に表示できる (つまり、スクロール バーが表示されない) 場合は、Web ページのサイズとブラウザ ウィンドウのサイズは等しいことは明らかです。ページ全体を表示できない場合は、ブラウザ ウィンドウをスクロールして Web ページの一部を表示します。
2. Web ページのサイズを取得します
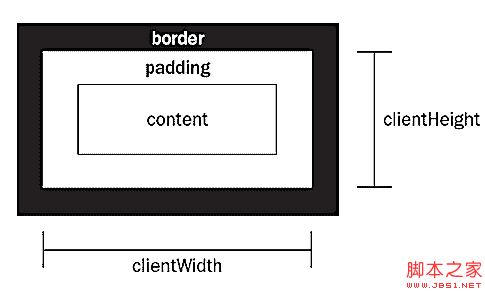
Web ページ上のすべての要素には clientHeight 属性と clientWidth 属性があります。これら 2 つの属性は、要素のコンテンツ部分とパディングによって占められる視覚領域を指します。ただし、境界線とスクロール バーによって占められるスペースは除きます。 
(図 1 clientHeight 属性と clientWidth 属性)
したがって、 document 要素の clientHeight 属性と clientWidth 属性は Web ページのサイズを表します。
function getViewport(){
if (document.compatmode == "backcompat") {
Return {
幅: Document.body.clientWidth,
高さ: Document.Clienttheigh
} Else { N> Return { 幅: document.documentedLement.clientWidth,
高さ: Document.documentedlement.clientheight
}
}
上記の port 関数はブラウザーのウィンドウの高さと幅を返すことができます。 。使用する際に注意する必要があることが 3 つあります:
1) この関数はページがロードされた後に実行する必要があります。そうしないと、ドキュメント オブジェクトが生成されず、ブラウザーがエラーを報告します。
2) ほとんどの場合、document.documentElement.clientWidth は正しい値を返します。ただし、IE6のquirksモードではdocument.body.clientWidthが正しい値を返すため、関数にドキュメントモードの判定が追加されています。
3) clientWidth と clientHeight は両方とも読み取り専用のプロパティであり、値を割り当てることはできません。
3. Web ページのサイズを取得する別の方法
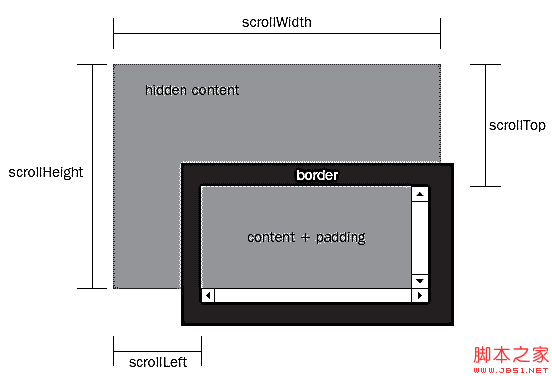
Web ページの各要素には、Web ページの視覚領域を参照するscrollHeight 属性とscrollWidth 属性もあります。スクロールバーを含む要素。 ドキュメント オブジェクトのscrollHeightプロパティとscrollWidthプロパティはWebページのサイズ、つまりスクロールバー全体の長さと幅を意味します。
getViewport() 関数を真似て、getPagearea() 関数を作成できます。
コードをコピー
Height: Document.body.ighheighheighry { Return {
width: document.documentElement .scrollWidth,
Height: document.documentElement.scrollHeight
}
}
}
しかし、この関数には問題があります。 Web ページのコンテンツをスクロール バーなしでブラウザ ウィンドウに完全に表示できる場合は、Web ページの clientWidth とscrollWidth が等しい必要があります。しかし実際には、ブラウザごとに処理方法が異なり、これら 2 つの値は必ずしも同じではありません。したがって、それらのうち大きい方の値を取得する必要があるため、getPagearea()関数を書き直す必要があります。
コードをコピー
コードは次のとおりです:
function getPagearea(){
if (document.compatMode == "BackCompat"){
return {
width: Math.max(document.body.scrollWidth,
document .body.clientWidth),
height: Math.max(document.body.scrollHeight,
document.body.clientHeight)
}
} else {
return {幅: Math.max(document.documentElement.scrollWidth,
document.documentElement.clientWidth),
高さ: Math.max(document.documentElement.scrollHeight,
document.documentElement.clientHeight)
}
}
}
四、获取网页元素の绝对位置
网页元素の绝对位置,指该元素の左上角相対
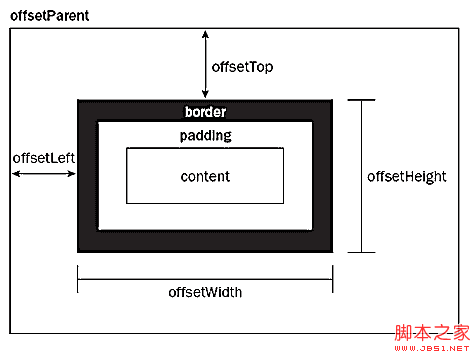
まず、各要素には、要素の左上角と親コンテナ (offsetParent オブジェクト) の左上角を示す offsetTop プロパティと offsetLeft プロパティがあります。したがって、この 2 つの値を加算するだけで、その要素の相対座標が得られます。

複合生成コード
returnactualLeft;
}
function getElementTop(element){
varactualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop = current.offsetTop;
current = current.offsetParent;
}
returnactualTop;
}
表格と iframe では、offsetParent オブジェクトは父コンテナである必要がなく、表格と iframe の要素に対する上の面の関数は使用できません。 5、ネットワーク要素の相対位置
ネットワーク要素の相対位置を取得し、その要素の左上角が受話器の口の左上角に対する座標を指す。相対位置の取得は、ドキュメント オブジェクトの scrollTop プロパティであり、ドキュメント オブジェクトの scrollLeft プロパティであり、ドキュメント オブジェクトのスクロール レベルの距離だけを取得するだけで簡単に取得できます。
(図 3 のscrollTop プロパティと scrollLeft プロパティ)
复制代
代码如下:
 function getElementViewLeft(element){
function getElementViewLeft(element){ varactualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
returnactualLeft-elementScrollLeft;
}
function getElementViewTop(element){
varactualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop = 現在。オフセット上;
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
var elementScrollTop=document.body.scrollTop;
} else {
var elementScrollTop=document.documentElement.scrollTop;
}
returnactualTop-elementScrollTop;
}
The scrollTop and scrollLeft attributes can be assigned values, and will automatically scroll the web page to the corresponding position immediately, so they can be used to change the relative position of web page elements. In addition, the element.scrollIntoView() method also has a similar effect, which can make the web page element appear in the upper left corner of the browser window.
6. A quick way to get the position of an element
In addition to the above functions, there is a quick way to get the position of a web page element immediately.
That is to use the getBoundingClientRect() method. It returns an object that contains four attributes: left, right, top, and bottom, which respectively correspond to the distance between the upper left corner and the lower right corner of the element relative to the upper left corner of the browser window (viewport).
So, the relative position of web page elements is
var
Copy code
Currently, IE, Firefox 3.0, and Opera 9.5 all support this method, and Firefox 2.x, Safari, Chrome, and Konqueror are not supported.

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
このチュートリアルでは、Ajaxを介してロードされた動的なページボックスの作成を示しており、フルページのリロードなしでインスタントリフレッシュを可能にします。 JQueryとJavaScriptを活用します。カスタムのFacebookスタイルのコンテンツボックスローダーと考えてください。 重要な概念: ajaxとjquery
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
このJavaScriptライブラリは、Cookieに依存せずにセッションデータを管理するためにWindow.nameプロパティを活用します。 ブラウザ全体でセッション変数を保存および取得するための堅牢なソリューションを提供します。 ライブラリは、セッションの3つのコア方法を提供します




