 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 JavaScript での instanceof の解析は、さまざまなコンストラクターに対して true を返す場合があります_JavaScript のヒント
JavaScript での instanceof の解析は、さまざまなコンストラクターに対して true を返す場合があります_JavaScript のヒント
JavaScript での instanceof の解析は、さまざまなコンストラクターに対して true を返す場合があります_JavaScript のヒント
オブジェクトがコンストラクターのインスタンスであるかどうかを確認するために、instanceof 演算子が使用されることがわかっています。 true を返すさまざまなシナリオを以下に示します。
1. 新しいコンストラクターを通じてオブジェクト obj が作成され、obj インスタンスオブコンストラクターが true になります
function Person(n, a) {
this.name = n;
this.age = a; var p = new Person('John Backus', 82);
console.log(p instanceof Person) // true
B.prototype = new A() // B は A から継承
var b = new B( );
console.log (b instanceof A); // true
console.log(a instanceof Object) // true
var str = new String console.log(strinstanceofObject); //true
var num = new Number(1);
console.log(numinstanceofObject); //true 🎜>コンストラクター自体も
4. すべてのコンストラクター instanceof 関数は true を返します
コードをコピー
コードは次のとおりです
インスタンスが特定のクラスまたはそのサブクラスによって作成された場合の場合、instanceof は true を返します。
または、オブジェクト obj の内部プロトタイプ チェーン上に特定のコンストラクターのプロトタイプが存在する場合、true が返されます。つまり、instanceof の結果はコンストラクター自体とは直接の関係がありません。これは多くの言語で一般的です。
コードをコピー
コードは次のとおりです
public static void main(String[] args) {
person p = new person("John Backus", 82); .println(p instanceof Person); // true
System.out.println(p instanceof Object) // true
}
}
継承がある場合Java で関係がある場合、親クラスの子クラスのインスタンスも true を返します
コードをコピー
コードは次のとおりです。
// 親クラス
class person {
public String name;
public int age;
person (String n, int a) {
name = name; 🎜> age = a;
}
}
// サブクラス
public クラス Man は person{
public String 大学 ) {
super(n, a); > 大学 = s;
}
public static void main(String[] args) {
Man mm = new Man("John Resig" , 29, "PKU"); .println(mm instanceof Man); // true
System.out.println(mm instanceof Person) // これも true
}
}
JS での次のパフォーマンスは驚くべきことではありません
コードをコピー
// 異なるコンストラクターの 2 つのインスタンスを作成しますそれぞれ
var a = new A();
var b = new B(); // true
console.log(b instanceof A); // true
a、b がそれぞれ A と B で作成されていることがわかりますが、ainstanceofB と binstanceofA は両方とも true です。つまり、 a はコンストラクター B で作成されませんでしたが、それでも true を返します。 B.prototype は a の内部プロトタイプ チェーンに存在するためです。
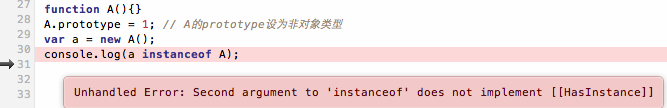
JS の動的言語特性により、プロトタイプは実行時に変更される可能性があるため、以下が false を返すことは驚くべきことではありません。 A.prototype は a の内部プロトタイプ チェーンに存在しなくなったため、チェーンは中断されます。
コードをコピー
この記述は、上で要約した最初の点も破っていることに注意してください。オブジェクト obj は new Constructor を通じて作成され、obj instanceof Constructor は true
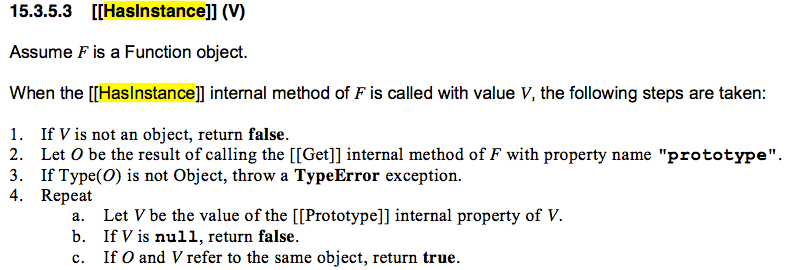
実際、ECMAScript 標準 (5.1 に準拠) では、instanceof の内部実装はコンストラクターの内部メソッド [[HasInstance]] を呼び出します。これは次のように説明されます
F が関数オブジェクトの場合、F(V) が実行されると、次のステップが発生します。
1.instanceof の左側のオペランド V がオブジェクト型でない場合は、直接 false を返します 
コードをコピーします
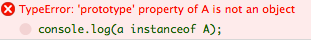
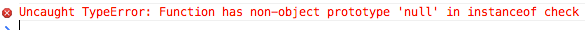
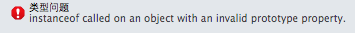
2/3 、コンストラクター F のプロトタイプ属性を取得します。オブジェクト型でない場合は、TypeError 例外をスローする必要があります。
コードをコピー
各ブラウザによってスローされる例外プロンプトは異なります。
Firefox18:
Chrome24:
 Safari6:
Safari6:
 オペラ 12:
オペラ 12:
 IE10:
IE10:


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが



